更新记录
1.0.7(2023-02-21)
去掉加密
1.0.6(2023-02-21)
去掉加密
1.0.5(2021-08-29)
1.0.5 增加loading
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
zetank-Dynamic
类微信朋友圈页面组件,组件使用uview,使用前请自己安装插件uview
安装
下载到项目即可,本组件符合easycom规范
使用
1.本项目使用参考pages-dynamic使用
2.导入database的3个表,使用云函数getDynamicData获取数据;因为项目已把操作数据库方法封装在组件中,所以直接导入database中的表即可使用;如果需要使用到自己的数据库表,可在参数中自定义表名。
3.pages.json加入页面
{
"path" : "uni_modules/zetank-Dynamic/pages/dynamic/dynamic",
"style" :
{
"navigationBarTitleText": "动态",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
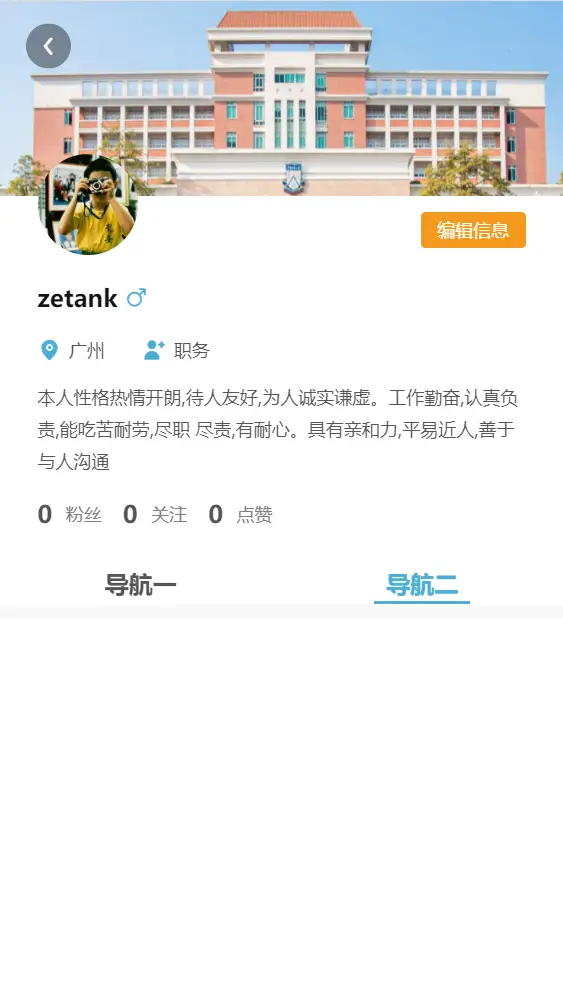
| name | String | - | 用户昵称 |
| avatar | String | - | 头像 |
| publishTime | Number | - | 发布时间 |
| content | String | - | 文字内容 |
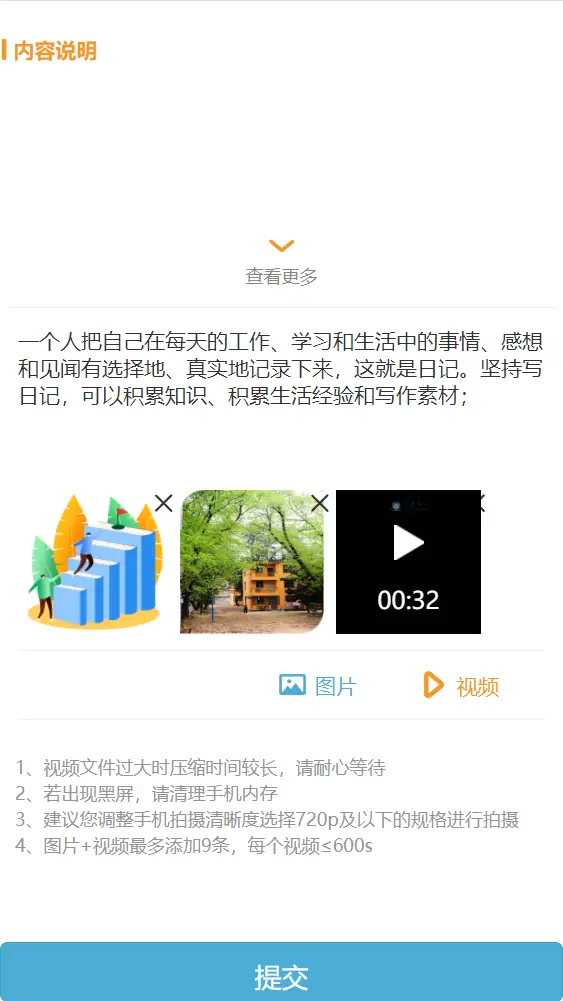
| imgList | Array | - | 图片 |
| videoList | Array | - | 视频 [{vid:0,url:''}] |
| showContro | Boolean | true | 显示右上角设置按钮 |
| isManager | Boolean | false | 是否是管理者,可删除全部动态和设置精选 |
| showUser | Boolean | true | 显示头像、名字、和发布时间 |
| likeList | Array | - | 点赞 |
| commentList | Array | - | 评论 |
| showShare | Boolean | true | 是否显示分享 |
| url | String | - | 分享二维码链接 |
| DBdynamic | String | dynamic-list | 动态列表表名 |
| DBcomment | String | dynamic-comment | 评论列表表名 |
| DBlike | String | dynamic-isLike | 点赞列表表名 |
| @clickUser | Function | - | 点击头像 |
| @flash | Function | - | 刷新页面数据 |


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 919
下载 919
 赞赏 0
赞赏 0

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号