更新记录
v1.0.0(2021-08-26) 下载此版本
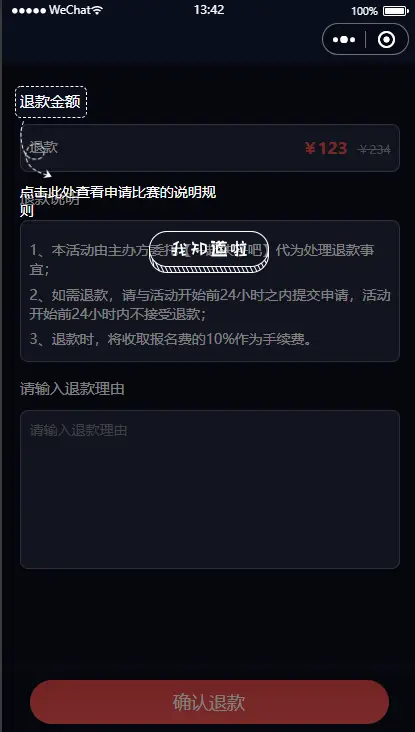
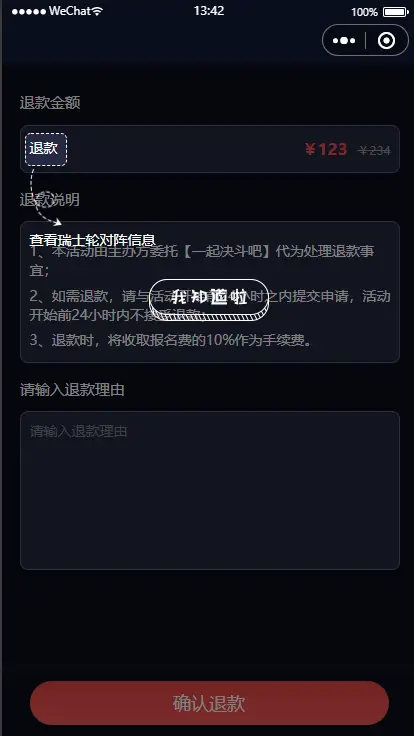
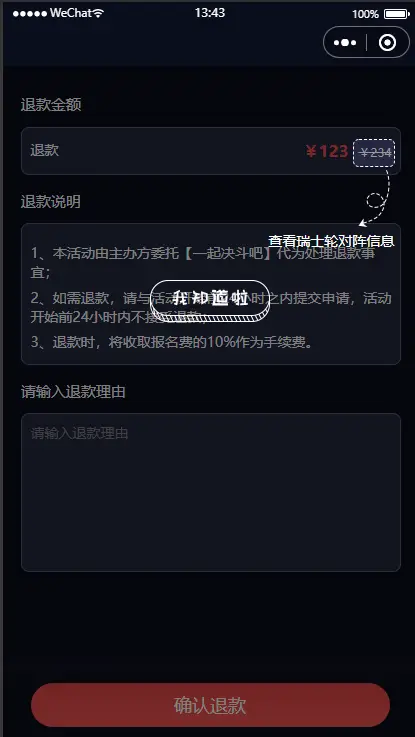
1.20210826-第一版新手指引页
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.11 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
新手指引页使用说明
1.在components文件中创建guide组件
2.在需要使用指引页的页面中引入guide组件 <guide :show="showGuide" :guideArray="guideArray" :width="GWidth" :height="GHeight" :left="GLeft" :top="GTop" :currentIndex="currentGuideIndex" @click="nextGuideHandle">
3.在data中定义变量 showGuide:false, GWidth:"", GHeight:"", GLeft:"", GTop:"", currentGuideIndex:0, guideArray:[{ guideID:"guild001", guideMessage:"点击此处查看申请比赛的说明规则", width:"70",//文字宽度 type:"left", Mleft:"",//提示框距离左边的距离 Mtop:"",//提示框距离上边的距离 Cleft:"",//提示框文字距离左边框的距离 Btop:"",//确认按钮距离上边的距离 },{ guideID:"guild002", guideMessage:"查看瑞士轮对阵信息", width:"40",//文字宽度 type:"left", Mleft:"",//提示框距离左边的距离 Mtop:"",//提示框距离上边的距离 Cleft:"",//提示框文字距离左边框的距离 Btop:"",//确认按钮距离上边的距离 },{ guideID:"guild003", guideMessage:"查看瑞士轮对阵信息", width:"40",//文字宽度 type:"right", Mleft:"",//提示框距离左边的距离 Mtop:"",//提示框距离上边的距离 Cleft:"-90",//提示框文字距离左边框的距离 Btop:"",//确认按钮距离上边的距离 },{ guideID:"guild004", guideMessage:"查看瑞士轮对阵信息查看瑞士轮对阵信息", width:"100",//文字宽度 type:"left", Mleft:"",//提示框距离左边的距离 Mtop:"",//提示框距离上边的距离 Cleft:"",//提示框文字距离左边框的距离 Btop:"",//确认按钮距离上边的距离 }]
4.在onShow事件中初始化
this.initGuideFun(this.currentGuideIndex);
5.在methods中定义方法
/**
* 初始化指引页
*/
initGuideFun(currentGuideIndex){
this.$nextTick(()=>{
if(currentGuideIndex>=this.guideArray.length){
this.showGuide=false
return;
}
this.showGuide=true
//根据布局信息显示引导框位置
let ID="#"+this.guideArray[currentGuideIndex].guideID
const query = uni.createSelectorQuery().in(this);
query.select(ID).boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
this.GWidth = data.width;
this.GHeight = data.height;
this.GLeft = data.left;
this.GTop = data.top;
}).exec();
})
},
/**
* 指引页确认按钮
*/
nextGuideHandle(){
console.log("ok")
if(this.currentGuideIndex>=this.guideArray.length){
this.showGuide=false
return;
}
this.currentGuideIndex+=1;
this.initGuideFun(this.currentGuideIndex);
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 387
下载 387
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号