更新记录
1.0.0(2021-08-22) 下载此版本
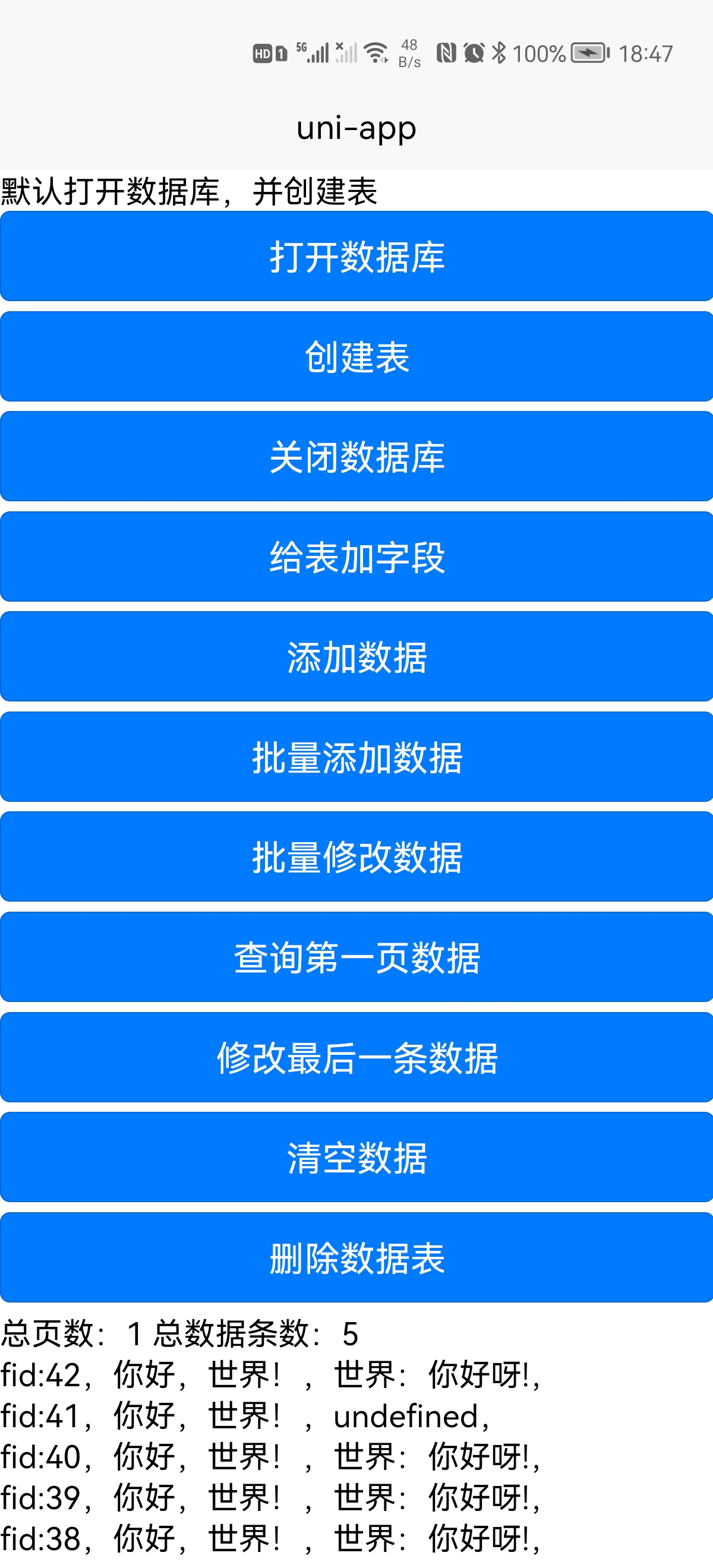
增删改查,批量添加书库,批量修改数据,分页查询等
由于项目中要用pda离线扫描,于是使用了sqlite存储数据。模板中,数据库名称,写在了database.js文件中,使用方便(偷懒,不用再传数据库名称了)
方法全部返回promise,记得使用 await
基于sqlite建表+添加数据组件修改,感谢原作者
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.0.0 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
本插件只能在APP中使用
import { openSqlite,executeSql,closedb,getTable,isTable,getAllField,insertAll,addSql,getPageList,
selectList,deleteSql,updateSql,selectSql,batchUpdate} from "@/utils/database"; // 引入
export default {
data(){
return {
tableName:"ord_storage_order",
options:{
current:1, // 分页默认为第1页
size:10,
},
list:[],
pages:0,
total:0,
}
},
} // 查询分页数据
let res = await getPageList(this.tableName,{current:1,size:10},{},"fid desc")
this.list = res.data.data.records
this.pages = res.data.data.pages
this.total = res.data.data.total

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 854
下载 854
 赞赏 0
赞赏 0

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号