更新记录
1.0.0(2021-08-21)
下载此版本
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
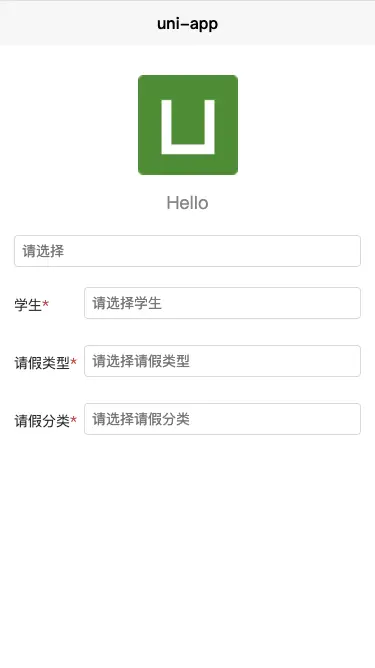
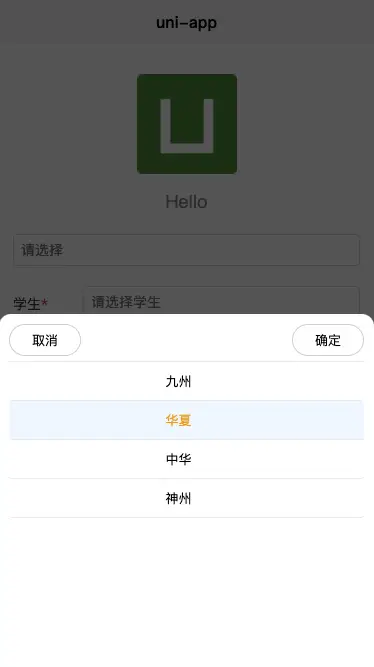
czq-select(uniapp 小程序自定义select选项组件)
使用方式:
...
<czq-select :cData="cData" v-model="value1" placeholder="请选择" class="ccc"></czq-select>
export default {
data() {
return {
value1: 1,
cData: [
{
id: 1,
name: '九州'
},
{
id: 2,
name: '华夏'
},
{
id: 3,
name: '中华'
},
{
id: 4,
name: '神州'
}
]
}
}
}
...
属性:
| 属性名 |
类型 |
是否必填 |
默认值 |
说明 |
| cData |
Array |
是 |
{id:0, name:'暂无数据'} |
选择时的数据 |
| multiple |
Boolean 或 String |
否 |
false |
是否多选 |
| placeholder |
String |
否 |
请选择 |
数据为空时的提示文字 |
| v-model |
Number |
是 |
|
默认值 id |
| cValue |
String 或 Number |
否 |
|
默认值 name |
| okText |
String |
否 |
确定 |
确认按钮文字 |
| cancelText |
String |
否 |
取消 |
取消按钮文字 |
事件:
| 事件名 |
说明 |
| onlySelect |
返回当前选中的key或key和value的数组 |
tips:首次提交,多多指点。
......


 收藏人数:
收藏人数:
 https://github.com/zhiqiang77/czq-select.git
https://github.com/zhiqiang77/czq-select.git
 https://www.npmjs.com/package/czq-select
https://www.npmjs.com/package/czq-select
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1337
下载 1337
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号