更新记录
2.7(2024-09-19)
- 新增POST_NOTIFICATIONS权限
- 新增在发送通知前,自动判断是否开启了通知,并在未开启通知的情况下,自动跳转到开启通知界面
2.6(2023-07-05)
新增检查是否开启了通知的功能 checkNotificationEnable,返回1为开启,0为关闭 新增跳转到开启通知的界面 toSetNotification
2.50(2023-06-25)
免费
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
在Android系统使用Uni弹出Notification提示
示例apk下载地址
gitee:https://gitee.com/shatian/uni-notification/releases/1.6
- 用法
// 如需本地打包使用本插件,可联系作者打包本地包,本地包需要绑定包名,请进入交流群联系,交流群入口在上方插件名称下面的插件作者后面
// 第一步,引入插件
const uniNotification = uni.requireNativePlugin('Ys-UniNotification')
// 下面使用文件的地方,需要先使用这个方法将路径转换为本地路径
const filePath = plus.io.convertLocalFileSystemURL('../../../static/images/logo.png')
// 一系列示例
// 检查app是否开启了通知
checkNotificationEnable() {
// 通知开启返回1,通知关闭返回0
let res = this.notificationPlugin.checkNotificationEnable()
},
// 跳转到开启通知界面
toSetNotification() {
let res = this.notificationPlugin.toSetNotification()
},
// 弹出将app添加到电池优化白名单提示框,此功能可在一定程度上防止app被系统后台杀死
let res = uniNotification.addBatteryIgnore()
// 前台通知,可加大防杀死几率
simpleNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '前台通知,不可手动取消,加大防杀死几率',
isFrontService: true
})
},
cancelFrontNotification() {
this.uniNotification.postNotification({
cancelFront: true
})
},
// 最简单的提示示例
simpleNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '方便Android的通知',
autoCancel: true,
clickStr: '789' ///点击通知需要回调的字符串
}, res => {
// 这个回调跟上面的多媒体通知逻辑一样
console.log('点击了通知的回调: ', res)
})
},
// 发送notificationId为3的通知,用来配合测试下面取消这个通知
sendId3() {
this.uniNotification.postNotification({
title: '极速通知',
text: '测试取消指定id的通知',
notificationId: 3
})
},
// 取消指定notificationId的通知
cancelId3() {
this.uniNotification.postNotification({
isCancel: true,
notificationId: 3
})
},
// 取消全部通知
cancelAll() {
this.uniNotification.postNotification({
isCancelAll: true
})
},
// 自定义图标的通知
iconNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '自定义图标',
smallIcon: plus.io.convertLocalFileSystemURL('/static/yuan2.png'),
smallIconColor: [255, 100, 100, 100],
largeIcon: plus.io.convertLocalFileSystemURL('/static/yuan2.png'),
channelId: 'icon',
channelName: '自定义图标',
channelDesc: '自定义图标'
})
},
// 自定义提示音的通知,这里的声音底层不是通知类,是多媒体类
soundNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '自定义提示音',
sound: plus.io.convertLocalFileSystemURL('/static/notice.mp3'),
channelId: 'sound',
channelName: '自定义提示音',
channelDesc: '自定义提示音',
channelPriority: 2
})
},
// 设置进度条,比如50%,则参数curProgress为50
setProgress(curProgress) {
this.uniNotification.postNotification({
title: '极速通知',
progressMax: 100,
progressCurrent: curProgress,
progressAnimation: false
})
},
// 发送多媒体通知
sendMedia() {
this.uniNotification.postNotification({
title: '极速通知',
isMedia: true,
btnArr: [
[
plus.io.convertLocalFileSystemURL('/static/icon.png'),
'上一首'
],
[
plus.io.convertLocalFileSystemURL('/static/icon.png'),
'播放'
],
[
plus.io.convertLocalFileSystemURL('/static/icon.png'),
'下一首'
]
],
largeIcon: plus.io.convertLocalFileSystemURL('/static/yuan2.png'),
isFrontService: true
}, (btnIndex) => {
// 这个点击回调,同一个通知只有点一次点击有效,因此每次点击完需要发送同样的通知,同样的通知不会重复弹出,但底层逻辑会接收这个回调
console.log('本地点击了第' + btnIndex + '个按钮')
})
},
// 指定时间后自动消失
timeoutNotification() {
// 时间单位是毫秒
this.uniNotification.postNotification({
title: '极速通知',
text: '10秒后自动消失',
timeoutAfter: 10000
})
},
// 不显示时间
notimeNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '不显示时间',
isShowWhen: false
})
},
// 显示自定义时间
settimeNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '自定义时间',
when: (new Date()).valueOf() - 10*6*1000
})
},
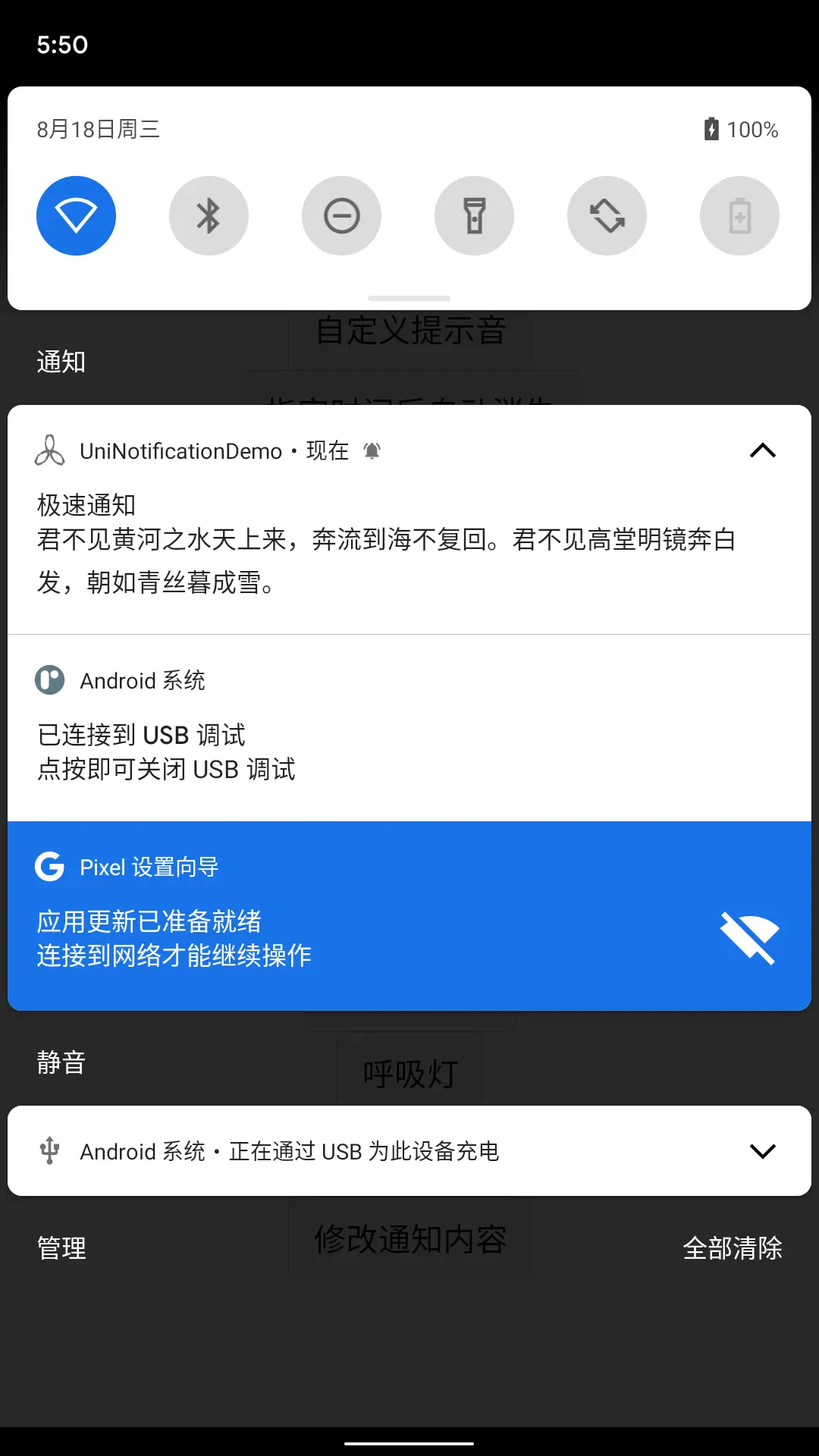
// 大文本,通知可折叠
bigTextNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '大段文本演示',
bigText: '君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜奔白发,朝如青丝暮成雪。',
})
},
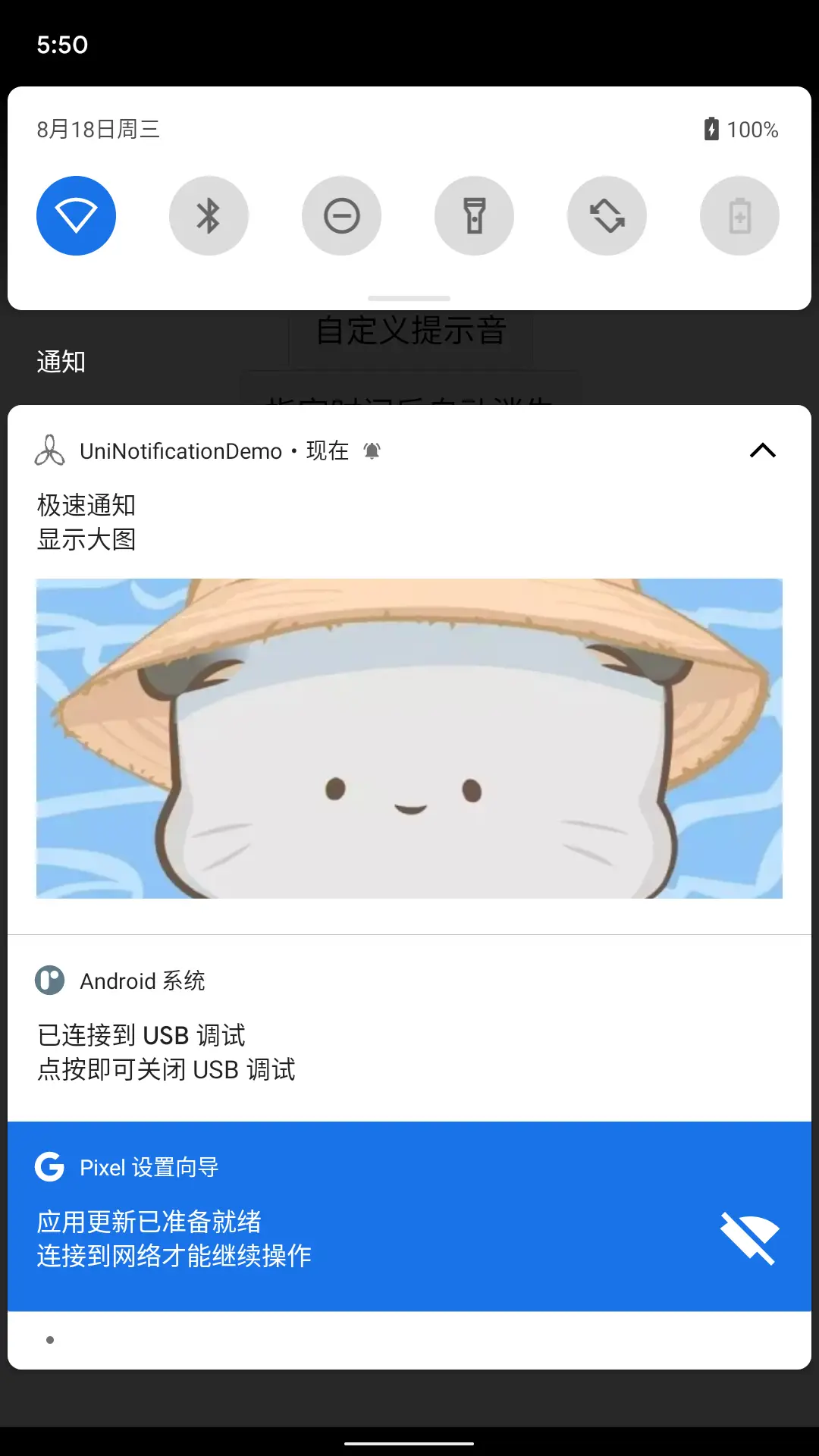
// 大图标
bigPictureNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '显示大图',
bigPicture: plus.io.convertLocalFileSystemURL('/static/bigPicture.jpg'),
})
},
// 桌面图标的角标
badgeNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '桌面图标角标数字设置',
badgeNumber: 1,
})
},
// 使用默认震动
vibrationNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '提示时震动',
isVibration: true,
})
},
// 自定义震动频率
customerVibrationNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '自定义震动',
vibrationPattern: [1000, 2000, 3000, 4000],
})
},
// 呼吸灯
lightNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '呼吸灯',
lightColorArr: [255, 255, 0, 0],
})
},
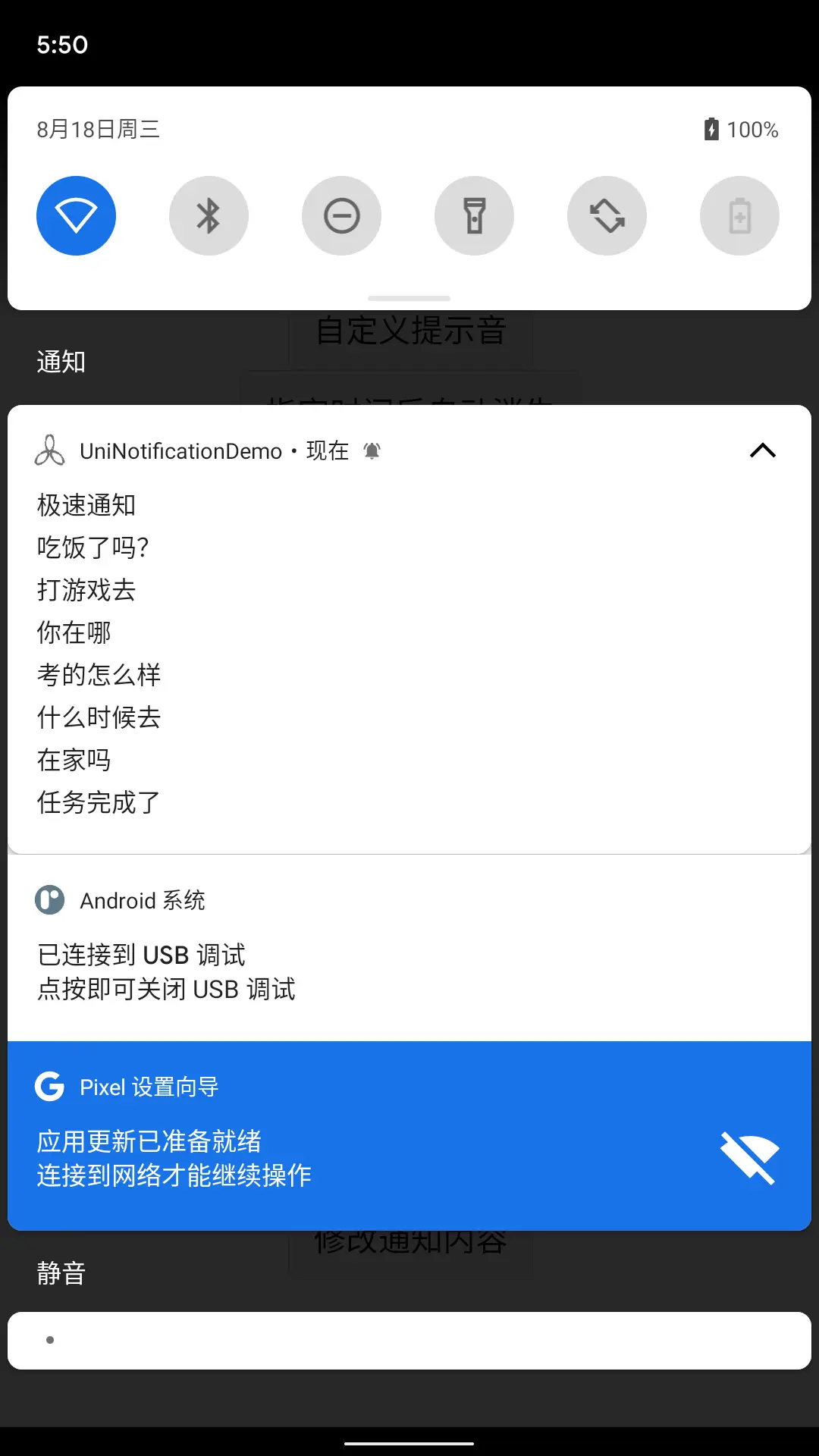
// 收件箱模式
inboxNotification() {
this.uniNotification.postNotification({
title: '极速通知',
text: '收件箱',
inboxArr: [
"吃饭了吗?",
"打游戏去",
"你在哪",
"考的怎么样",
"什么时候去",
"在家吗",
"任务完成了"
],
})
},
// 参数说明
let res = uniNotification.postNotification({
// 通知标题
title: '测试uni插件',
// 通知文本
text: '测试uni插件正文',
// 可选,为true时点击通知,通知会自动小时
autoCancel: true,
// 可选,默认值为1,notification的id,这个id代表同一个notification,可以使用这个id对同一个通知进行更新,移除
notificationId: 2,
// 可选,设置小图标,值为图片本地路径
smallIcon: plus.io.convertLocalFileSystemURL('../../../static/images/smallIcon.png'),
// 可选,设置大图标,值为图片本地路径
largeIcon: plus.io.convertLocalFileSystemURL('../../../static/images/largeIcon.png'),
// 可选,设置大段文本内容
bigText: '君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜奔白发,朝如青丝暮成雪。',
// 可选,设置大图片,值为图片路径,可使用上面获取图片路径的代码获取
bigPicture: plus.io.convertLocalFileSystemURL('../../../static/images/largeIcon.png'),
// 可选,app图标的角标数量
badgeNumber: 1,
// 可选,通知上面是否显示时间,默认是显示的,所以如果不想显示的话,只用设置为false即可
isShowWhen: false,
// 可选,通知上面的时间,格式是时间戳,单位是毫秒
when: 1629435337521,
// 可选,通知自动消失的时间,单位是毫秒
timeoutAfter: 5000,
/**
* 创建通知渠道,Android8.0以上的手机才支持,实际开发过程中不用判断版本,android的sdk会自动判断,自适应低版本系统
* 不同渠道,区别是通知方式不同
* 如是否发出声音,是否弹出提示框,如果不弹出提示框,则只在状态栏里显示
*/
channelId: 'uniNotification1', // 必须唯一
channelName: 'uniNotification', // 渠道名称
channelDesc: 'Android端的Notification的Uni插件', // 渠道说明信息
// 请注意:下面的5,全屏提示未适配
channelPriority: 4, //通知渠道的提示方式,默认是4, 1. 无声音,无弹出,text可折叠 2.text始终显示,不可折叠 3.有声音 4.有弹窗 5.做全屏提示的,如来电提醒就是这个
// 可选,在不支持渠道的系统上使用,默认为1, 可选值为-2到2,也是5个值,基本对应渠道的那5个值,具体可以自己测试
priority: 1,
// 自定义提示音,参数为音频文件路径
sound: plus.io.convertLocalFileSystemURL('../../../static/notice.mp3'),
// 提示时震动
isVibration: true,
// 自定义震动模式,定义了这个参数,如果不定义isVibration,也会自动开启震动
// 两个数一组,第一个是等待时间,第二个是震动时间,如1000,2000,3000,4000, 等待1000毫秒,震动2000毫秒,等待3000毫秒,震动4000毫秒,不想等待可以设置为0
vibrationPattern: [1000, 2000, 3000, 4000],
// 设置小图标颜色,4个0-255整数组成,代表argb
smallIconColor: [255, 100, 100, 100],
// 设置呼吸灯颜色,格式同上smallIconColor一样
lightColorArr: [255, 255, 0, 0],
// 设置收件箱模式的消息
inboxArr: [
"吃饭了吗?",
"打游戏去",
"你在哪",
"考的怎么样",
"什么时候去",
"在家吗",
"任务完成了"
],
// 取消通知,notificationId必带
isCancel: true,
notificationId: 2,
// 取消全部通知
isCancelAll: true,
// 设置进度条,进度条的最大值
progressMax: 100,
// 进度条的当前值
progressCurrent: 30,
// 可选,是否显示进度条动画,默认不显示
progressAnimation: true,
// 发送多媒体通知
isMedia: true,
// 播放控制按钮,最多添加5个
btnArr: [
[
// 图标按钮
plus.io.convertLocalFileSystemURL('/static/icon.png'),
// 图标文字,有些机型上不显示
'上一首'
],
[
plus.io.convertLocalFileSystemURL('/static/icon.png'),
'播放'
],
[
plus.io.convertLocalFileSystemURL('/static/icon.png'),
'下一首'
]
],
// 可选,音乐封面
largeIcon: plus.io.convertLocalFileSystemURL('/static/yuan2.png'),
// 可选,是否固定在状态栏,不能手动删除,此功能又前台服务实现,还有app防系统杀死功能,不能完全防杀死,只能加大保活几率
isFrontService: true,
// 取消前台通知
cancelFront: true
}, btnIndex => {
// 点击多媒体按钮的回调
// 特别注意,每次回调里,需要重新发送多媒体通知,否则下次的点击会接收不到回调
console.log('点击了第' + btnIndex + 个按钮)
})
if (res == 'success') {
console.log('notification发送成功')
} else {
console.warn('notification发送失败,原因: ' + res)
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)





 下载 365
下载 365
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号