更新记录
1.0.1(2021-08-23)
版本发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
简介
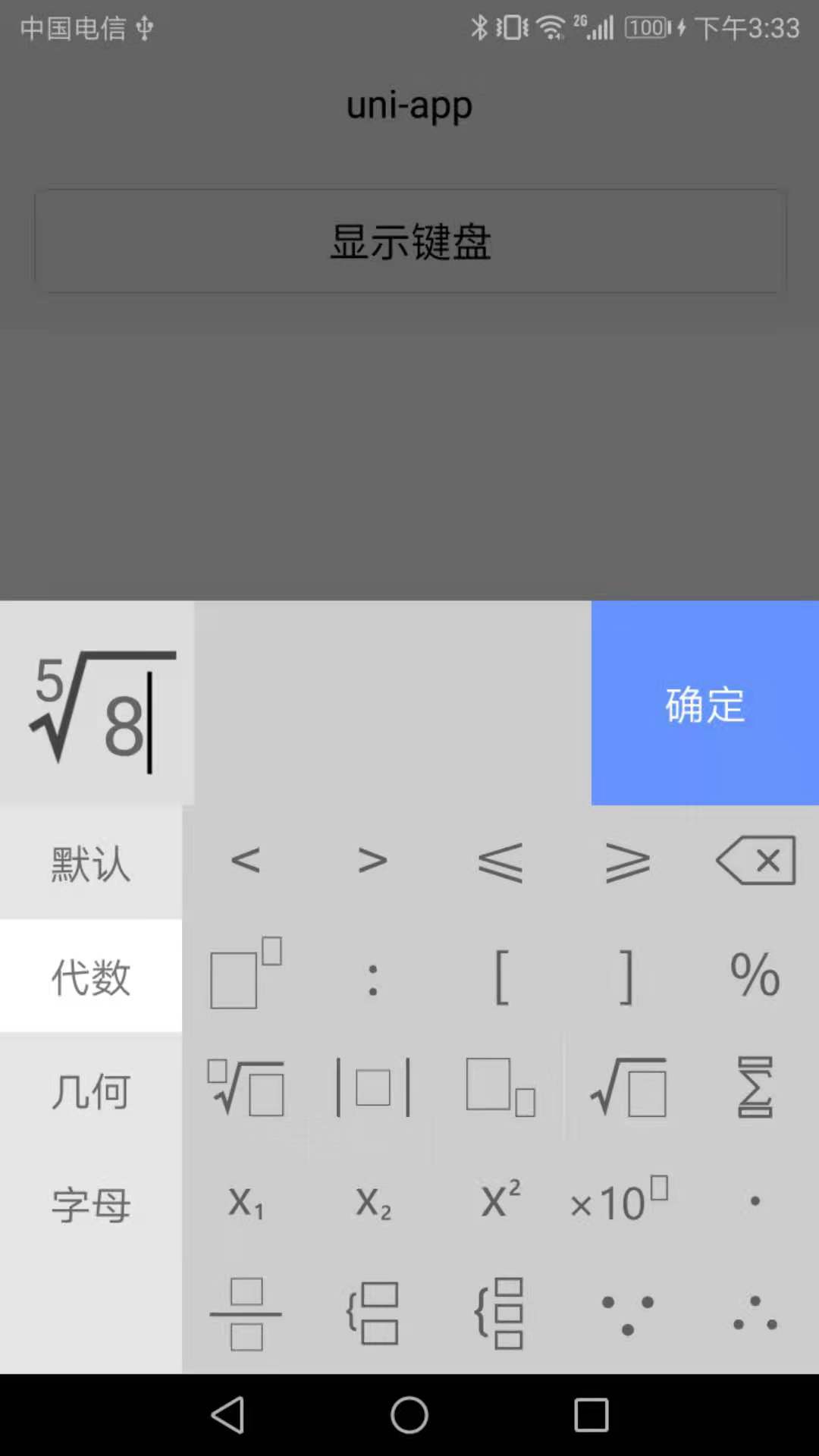
本插件是基于原生制作的数学公式键盘
功能
- 键盘中包括了代数,几何,字母等数学公式
- 数学公式嵌套层级为3层,大于3层无法精准插入其他数据
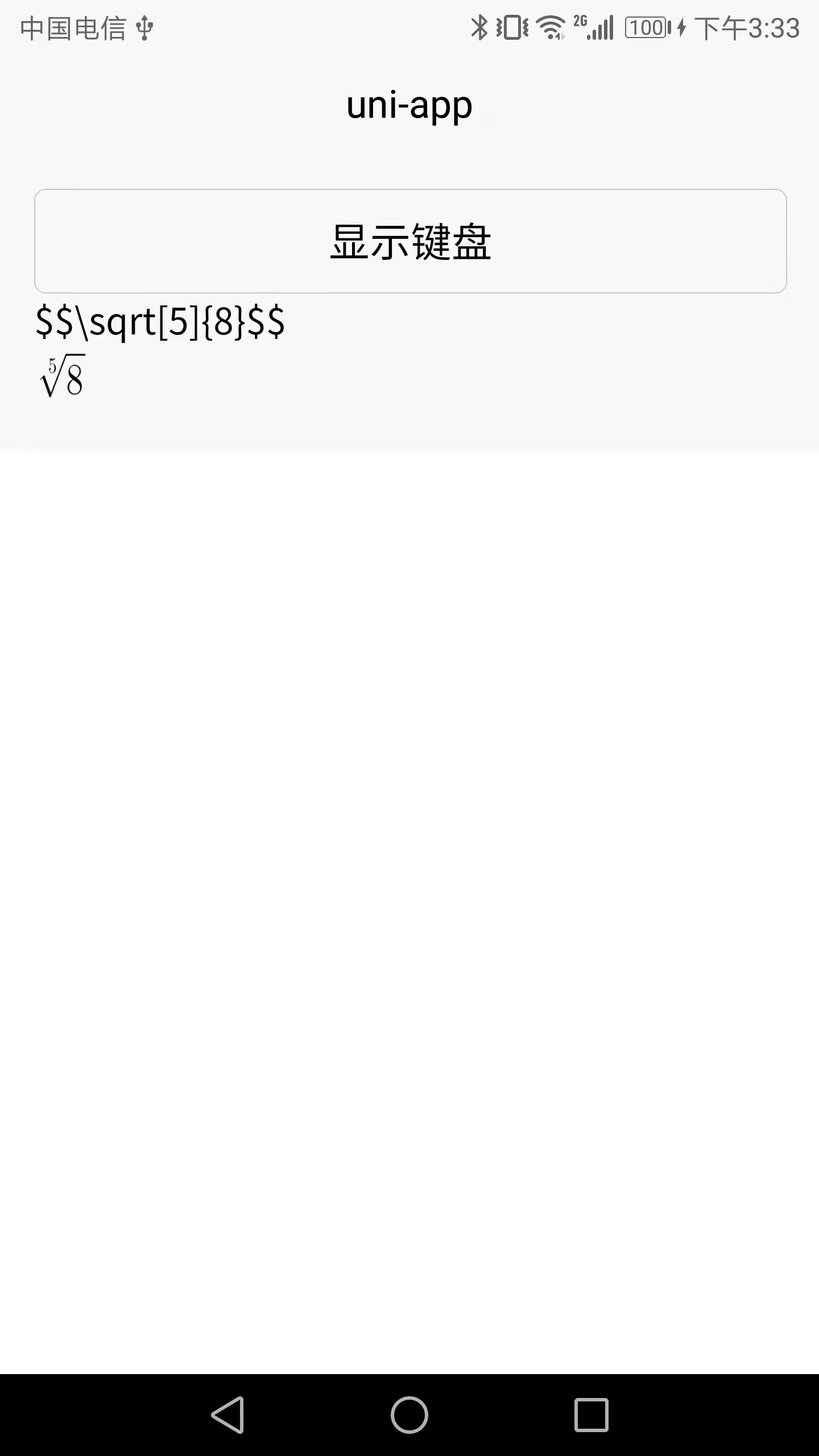
- 点击确认后返回对应的Latex数学公式
使用
1.导入插件到项目中
2.在manifest.json中配置原生插件,在云端插件中选择本插件
3.在你的应用页面中使用
安卓使用说明
- 代码例子:
<template> <view class="uni-container"> <button @click="show">显示键盘</button> <view> <view v-if="text != ''">{{text}}</view> <image :src="path" v-if="path != ''" style="width: 50rpx;height: 50rpx;"></image> </view> </view> </template> <script> var KeyboardModule = uni.requireNativePlugin("wss-keyboard"); export default { data() { return { text:"", path:"" } }, onLoad() { //初始化 KeyboardModule.init(null, (ret) => { console.log(ret) }) }, methods: { show(){ KeyboardModule.showKeyboard({"Image":true}, (ret) => { console.log(ret); this.text = ret.result; this.path = ret.Image }) } } } </script>
方法和参数说明
-
init方法
初始化插件
-
showKeyboard方法
显示公式键盘
输入
| 参数值 | 类型 | 含义 |
|---|---|---|
| Image | boolean | 是否保存并返回图片 |
输出
| 参数值 | 类型 | 含义 |
|---|---|---|
| result | String | Latex数学公式 |
| Image | String | 保存的图片路径 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 2192
下载 2192
 赞赏 5
赞赏 5

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号