更新记录
1.0.0(2021-08-06) 下载此版本
百度富文本Ueditor ,大厂富文本,功能强大还好用
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.7 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
集成比较简单,大家下载示例项目 看一下就行了!
第一步:
static/UEditor 这个是ueditor的sdk 放到你的项目下
第二步:
安装 npm install vue-ueditor-wrap 这个是一个vue 组件
第三步:
main.js 引入组件 你也可以在具体页面中引入
import VueUeditorWrap from 'vue-ueditor-wrap'; // ES6 Module
Vue.component('vue-ueditor-wrap', VueUeditorWrap);
第四部: 查看示例项目中的 index.vue
说明哈: ueditor 需要配置对应的后台服务,才可以进行图片的上传!本示例并无后台端,请自行解决
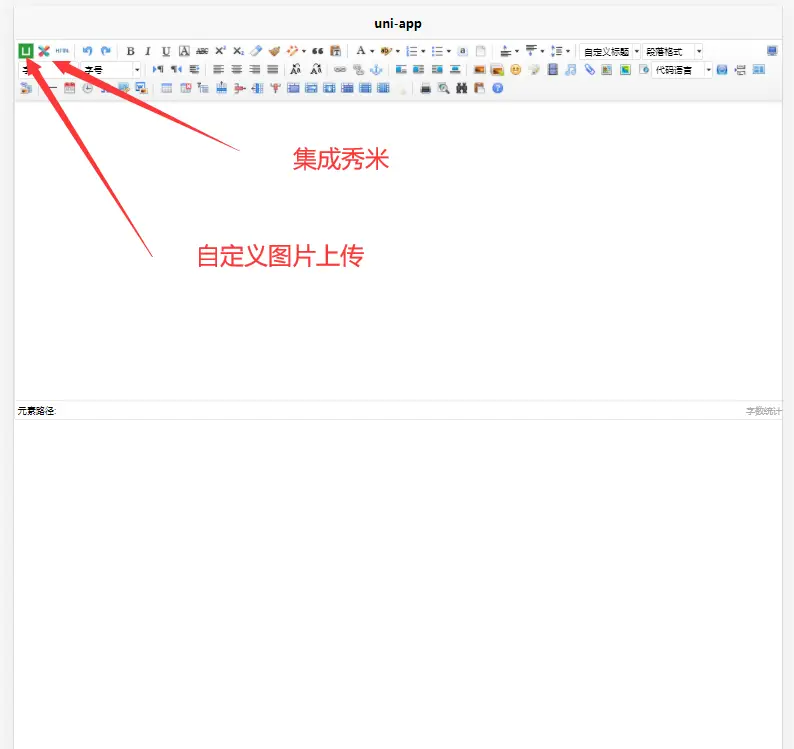
惊喜:
示例中有两个自定义工具栏!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1662
下载 1662
 赞赏 2
赞赏 2

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号