更新记录
1.0.3(2023-05-05) 下载此版本
修复document.scripts.forEach is not a function报错问题 更换示例项目Facebook应用编号
1.0.2(2021-07-30) 下载此版本
优化使用文档说明
1.0.1(2021-07-22) 下载此版本
更新使用文档说明
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
欢迎使用 afu-facebookWebLogin
afu-facebookWebLogin 是Facebook网页版(H5、PC)授权登录 JS SDK

注意事项
Facebook 直接在国内无法访问需要科学上网搭梯子,运行示例项目和导入插件的使用都需要科学上网搭梯子。
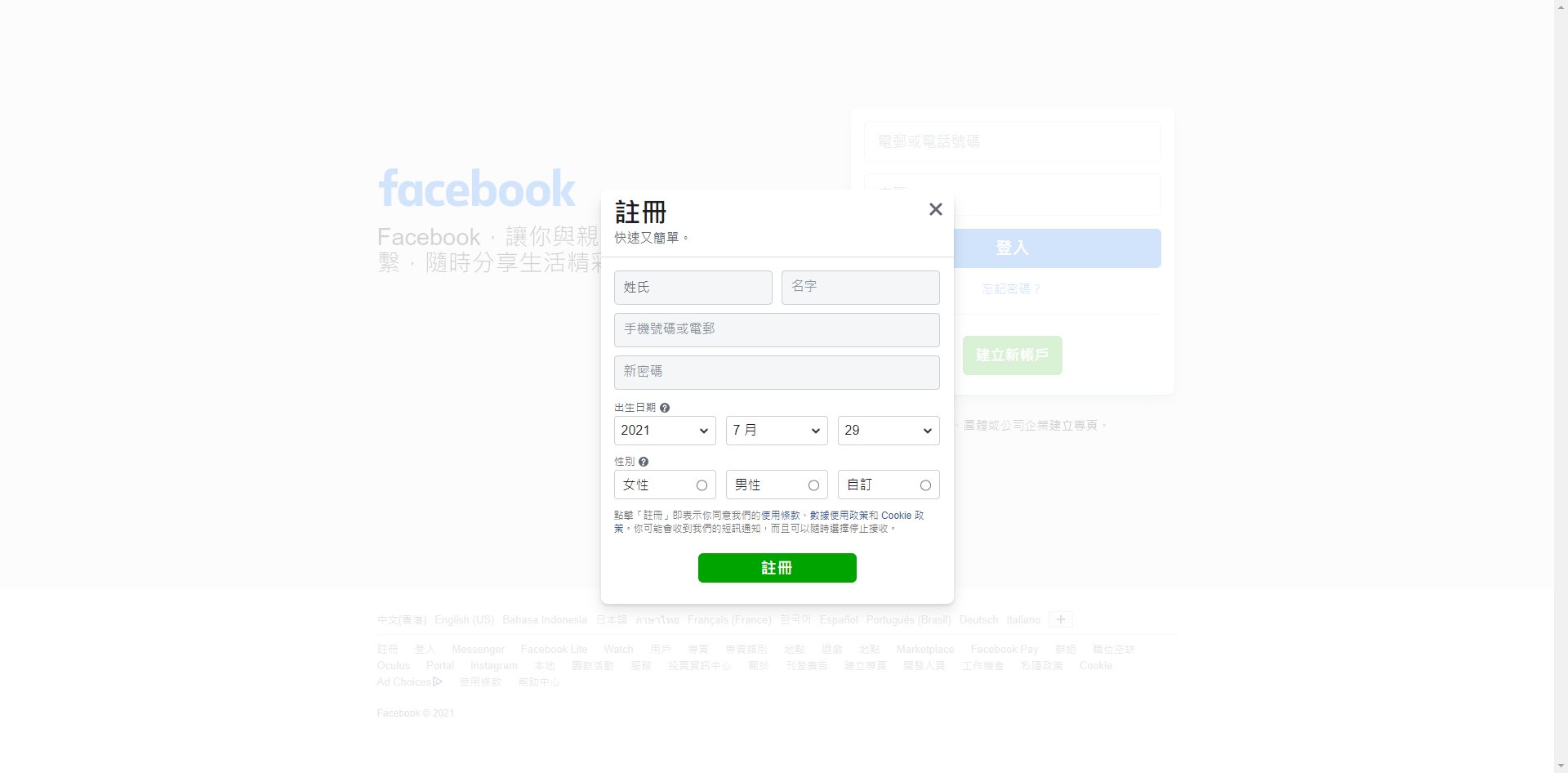
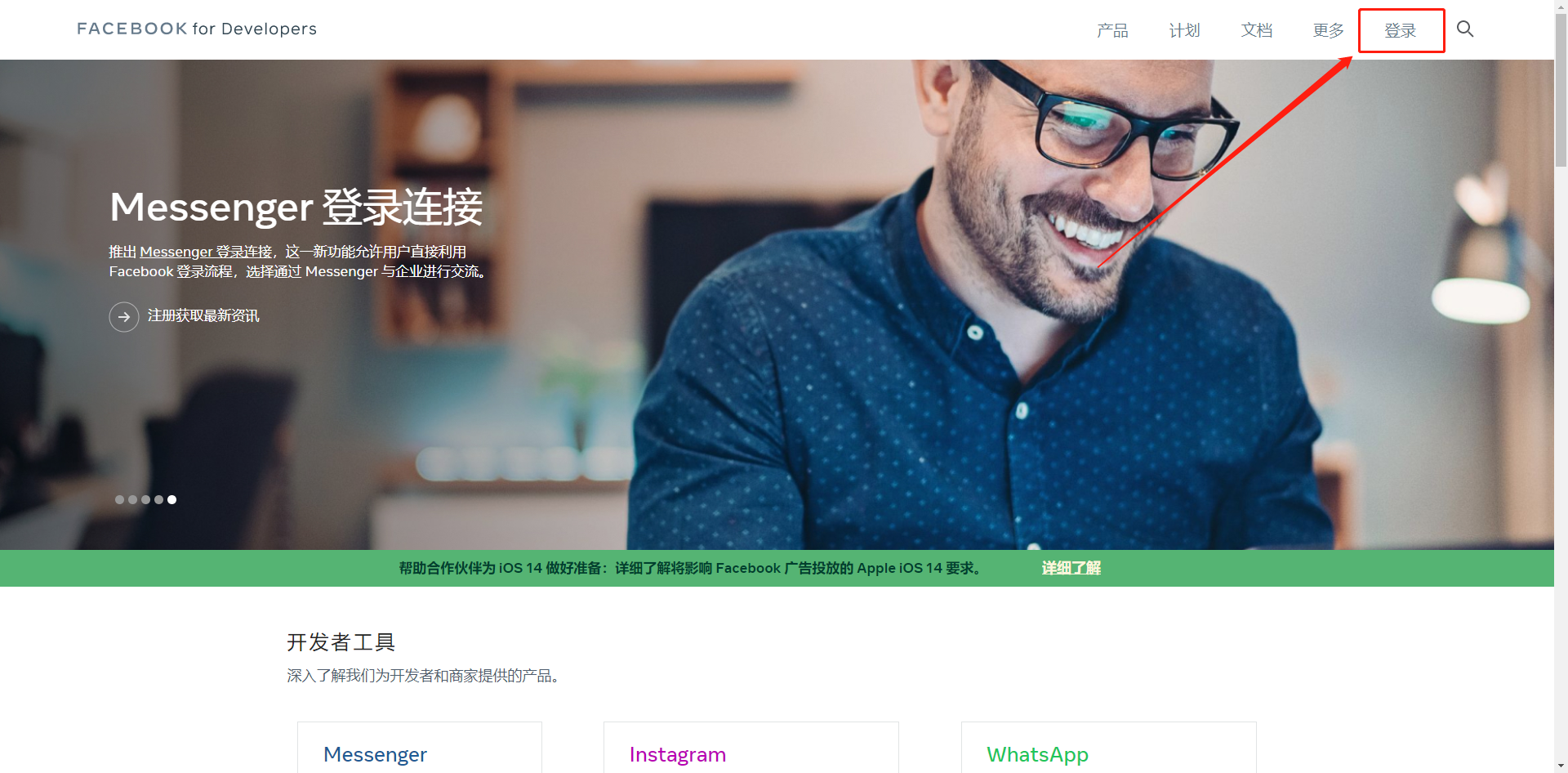
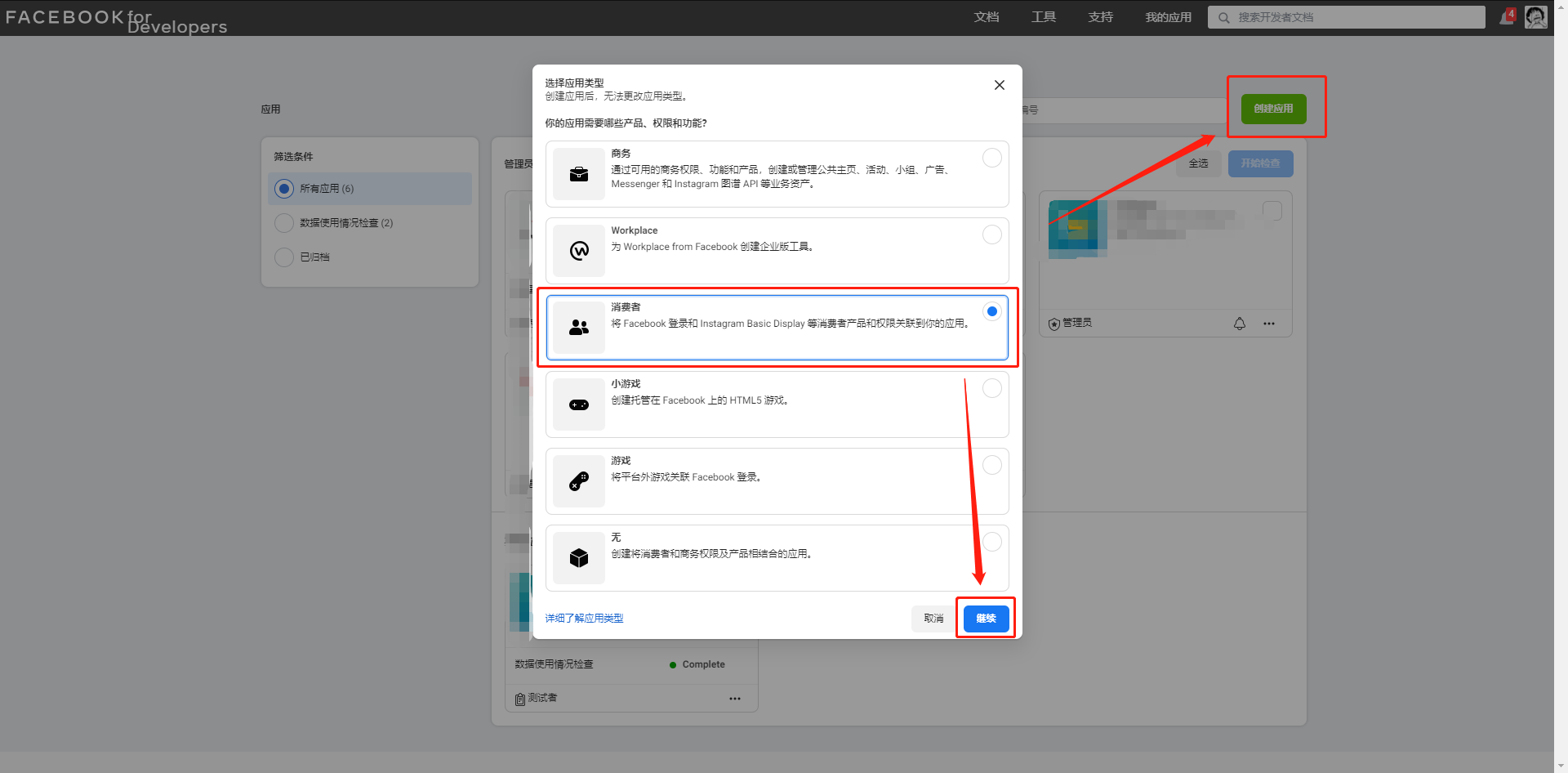
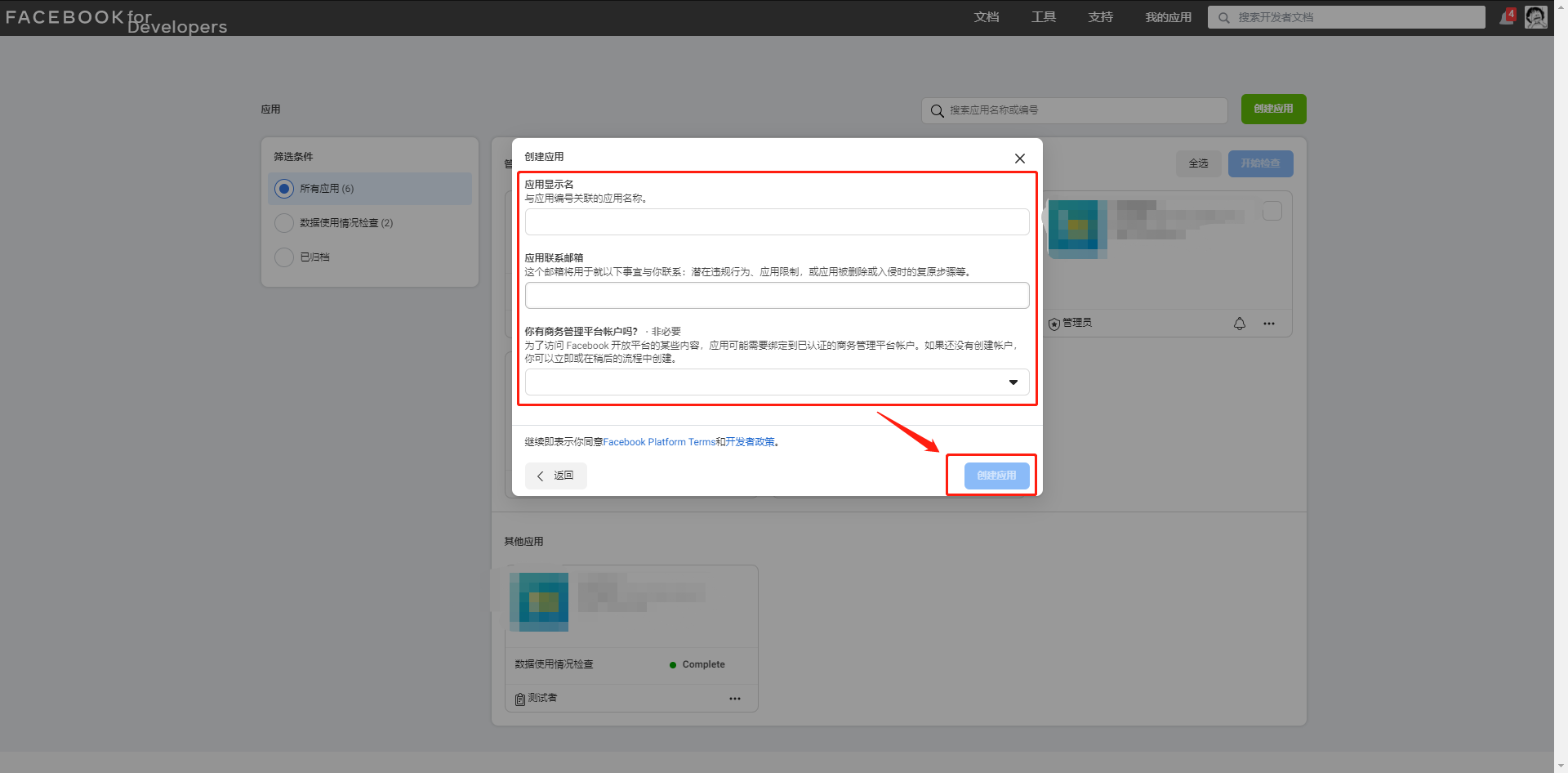
前期准备




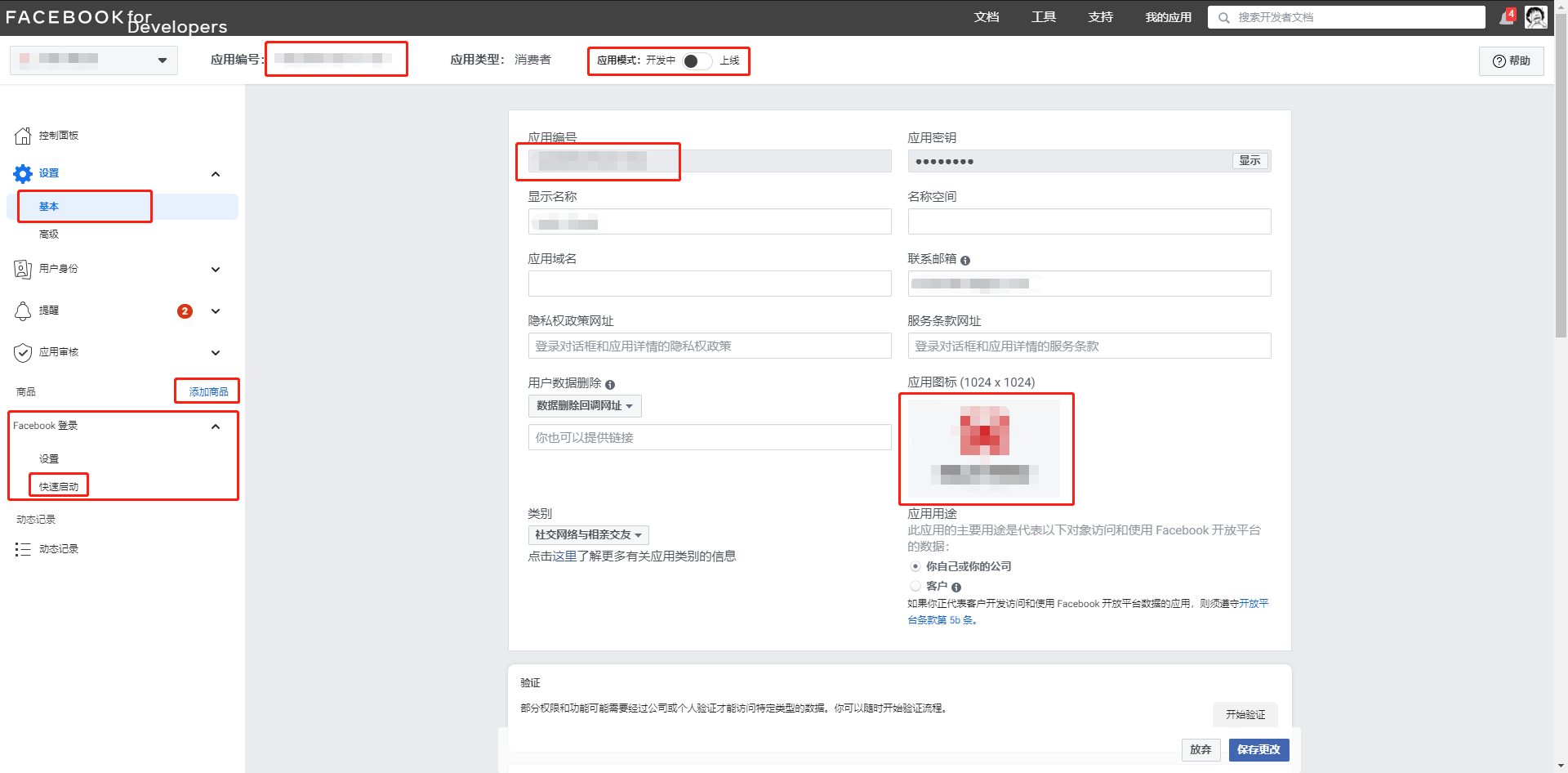
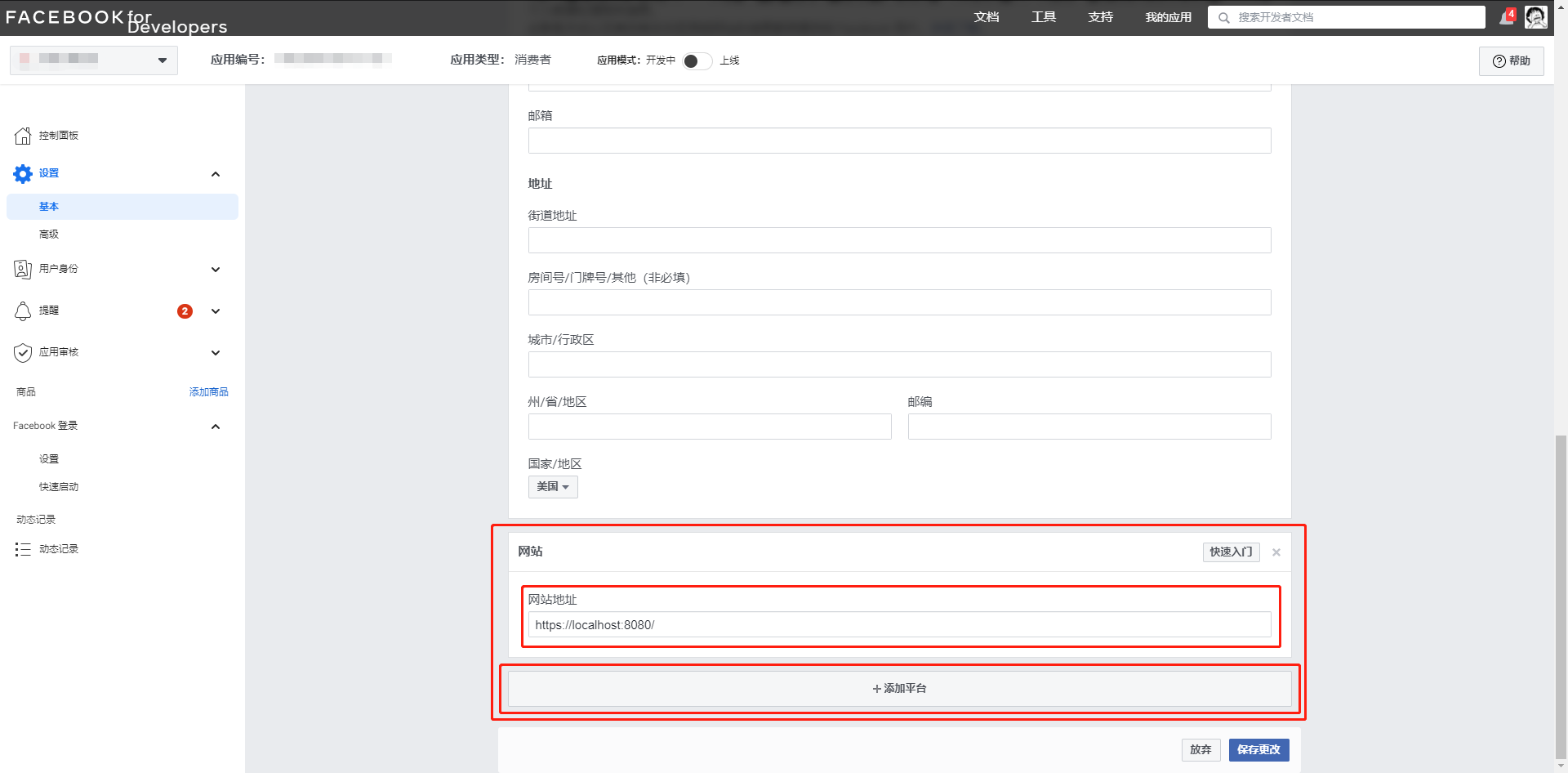
- 获取Facebook应用编号,配置授权域名应用图标


安装方式
- 使用 HBuilderX 导入示例项目
- 使用 HBuilderX 导入插件
- 支持 uni_modules
使用方法
在页面 script 中引入JS
import afuFacebookWebLogin from '@/uni_modules/afu-facebookWebLogin/js_sdk/afu-facebookWebLogin.js';API
- 初始化Facebook授权登录相关配置信息
afuFacebookWebLogin.init(appId,(status)=>{})| 变量名 | 类型 | 说明 |
|---|---|---|
| appId | string | |
| status | function | status 为 false 表示Facebook授权登录环境配置失败 |
- 检查用户登录状态
afuFacebookWebLogin.getLoginStatus((response)=>{})| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function | response.status 为 not_authorized 用户已登录 Facebook,但未登录您的网页 response.status 为 unknown 表示用户未登录 Facebook,所以无法知道他们是否登录了您的网页。或者之前已调用 FB.logout(),因此无法连接至 Facebook |
- 通过 Javascript SDK 调用对话框登录
afuFacebookWebLogin.login((response)=>{},Permission)| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function | |
| Permission | object |
- 通过 Javascript SDK 退出登录
afuFacebookWebLogin.logout((response)=>{})| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function |
- 通过 图谱 API 彻底取消授权应用或撤销登录
afuFacebookWebLogin.revocationAuthorization((response)=>{})| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function |
- 通过 图谱 API 查询用户信息
afuFacebookWebLogin.api(fields,(response)=>{})| 变量名 | 类型 | 说明 |
|---|---|---|
| fields | string | |
| response | function |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 383
下载 383
 赞赏 2
赞赏 2

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号