更新记录
1.0.3(2021-07-04) 下载此版本
bugfix
1.0.2(2021-07-04) 下载此版本
支持获取子组件容器
1.0.1(2021-07-04) 下载此版本
mask-guide-uni
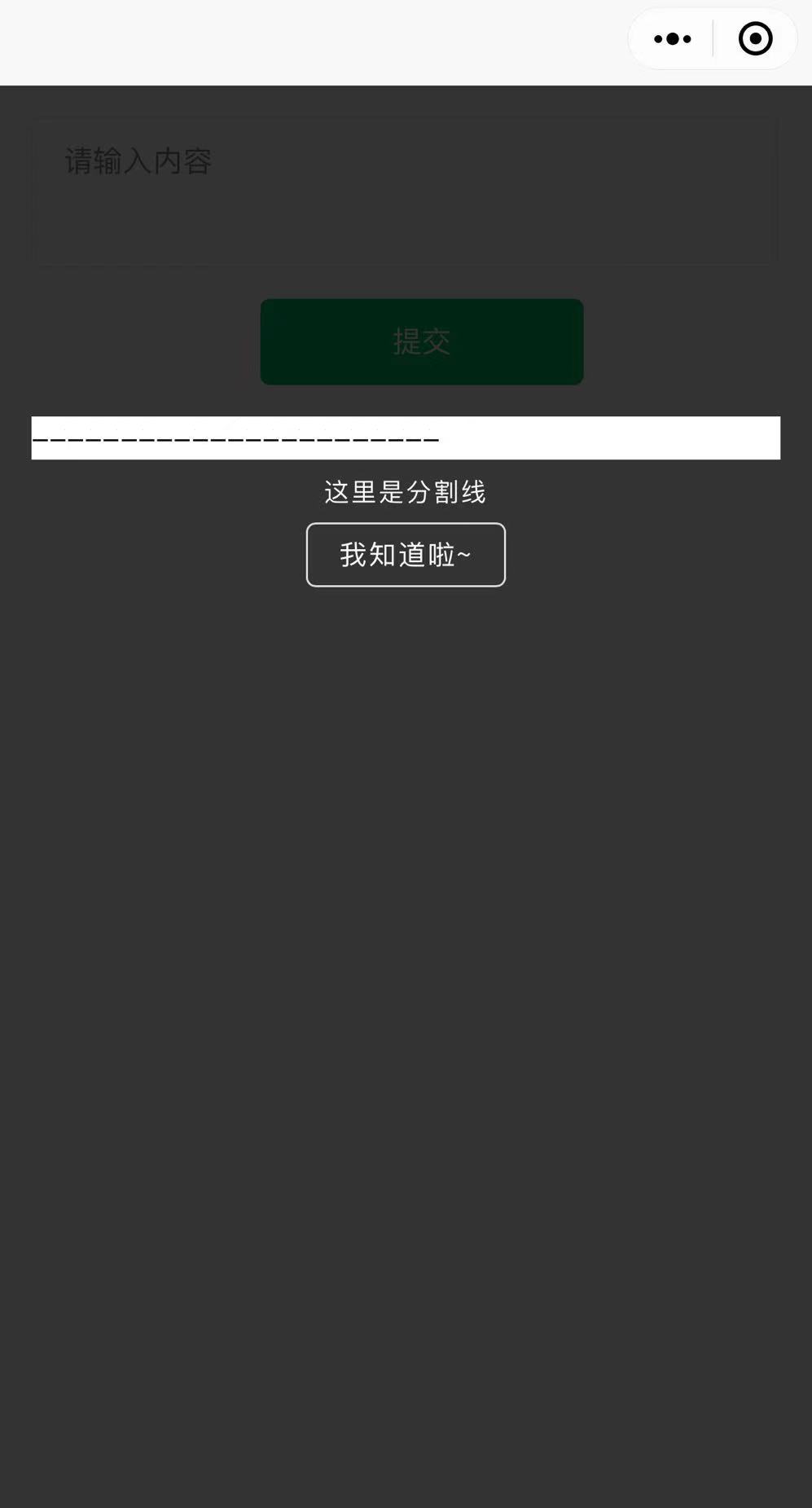
基于uni-app的引导组件
目前仅支持微信小程序平台,其它平台未作测试和兼容
1.0.0 (2021-07-04)

目标容器
- 通过
id="guide_顺序实现引导顺序 data-guide-text属性设置提示文字
<view id="guide_0" data-guide-text="提示1"></view>
<view id="guide_1" data-guide-text="提示2"></view>组件使用方法
- 调用
start()方法 - 通过
slot='nextButton'可自定义 下一步 按钮
<mask-guide-uni ref="maskGuide">
<view slot='nextButton'>我知道啦~</view>
</mask-guide-uni>
this.$refs.maskGuide.start({
textStyle:{
fontSize: '24rpx',
},
showNextButton: false
})start参数说明
| 字段 | 是否必须 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| textStyle | 否 | Object | {} | 提示文字样式 |
| showNextButton | 否 | Boolean | true | 是否显示 '我知道啦' 按钮 |
平台兼容性
mask-guide-uni
基于uni-app的引导组件
目前仅支持微信小程序平台,其它平台未作测试和兼容
1.0.2 (2021-07-04)
更新内容 支持获取子组件容器

目标容器
- 最外层容器添加
id="guide-container" - 通过
id="guide_顺序实现引导顺序 data-guide-text属性设置提示文字
<view id="guide-container">
<view id="guide_0" data-guide-text="提示1"></view>
<view id="guide_1" data-guide-text="提示2"></view>
</view>组件使用方法
- 调用
start()方法 - 通过
slot='nextButton'可自定义 下一步 按钮
<mask-guide-uni ref="maskGuide">
<view slot='nextButton'>我知道啦~</view>
</mask-guide-uni>
this.$refs.maskGuide.start({
textStyle:{
fontSize: '24rpx',
},
showNextButton: false
})start参数说明
| 字段 | 是否必须 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| textStyle | 否 | Object | {} | 提示文字样式 |
| showNextButton | 否 | Boolean | true | 是否显示 '我知道啦' 按钮 |
码云仓库 https://gitee.com/wy5151/mask-guide-uni/tree/master


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 804
下载 804
 赞赏 1
赞赏 1

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号