更新记录
1.0.4(2021-12-11)
下载此版本
添加app操作物理返回键时关闭弹框配置
1.0.3(2021-07-26)
下载此版本
更新高亮兼容、添加模态框内容大小控制
1.0.2(2021-07-26)
下载此版本
点击取消、确定按钮添加高亮
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.10 app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
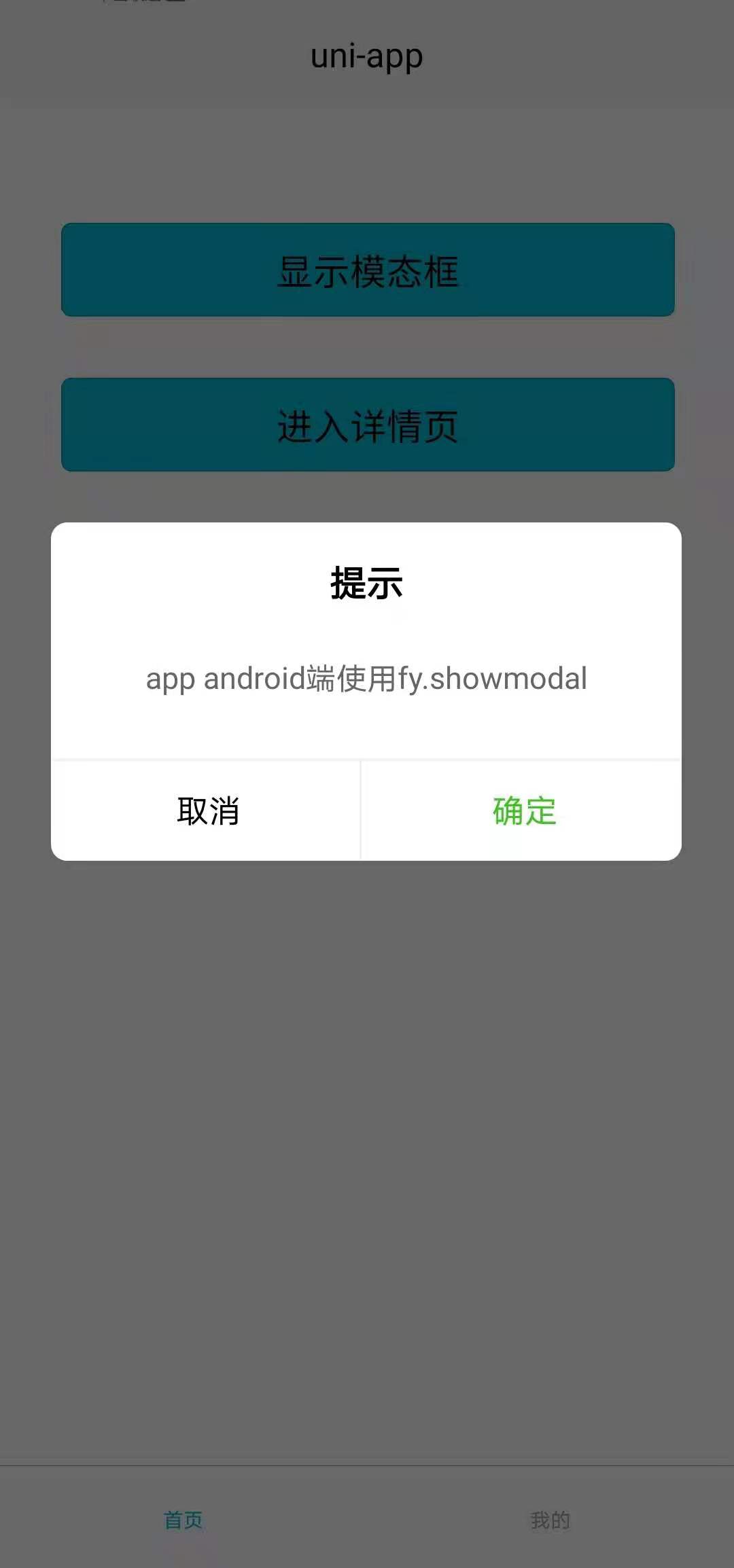
fy-showModal 显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮
替换app android端的uni.showModal模态框,其他端包括app ios端都是使用原生uni.showModal api,使模态框在各端按钮、样式相对统一。
参考g-show-modal,在其基础上将样式和小程序对齐,并修改了路由跳转跳转后模态框不能点击关闭的问题。
下面按钮提现不全,请下载代码查看每步的详细操作,涉及文件:app.vue、main.js、mixins/index.js、js_sdk/fy-showModal
注意
- this.$showModal 全局调用显示的模态框,在各端调用的api不一样,在app-android端调用的是fy-showModal,在小程序和app-ios端则是使用了uni.showModal,使用this.$showModal不需要开发者再去做兼容处理。
- 具体代码可以查看 项目更目录->js_sdk->fy_showModal->index.js文件
- this.$showModal成功失败的回调使用的是Promise的then、catch
调用示例
<!-- index.vue -->
<button class="button" @click="handlerClick">显示模态框</button>
// index.vue
export default {
methods: {
handlerClick() {
this.$showModal();
}
}
}
// mixins/index.js
import Vue from 'vue'
import Fy from '@/js_sdk/fy-showModal/index.js'
export default {
methods: {
$showModal(e = {}) {
return Fy.showModal(e)
},
}
}
nvue中使用时得注意mixins需要手动加载
// index.nvue
<script>
import indexMixins from '@/mixins/index.js'
export default {
mixins: [indexMixins],
methods: {
handlerClick() {
this.$showModal();
}
}
}
</script>
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
提示 |
提示的标题 |
| content |
String |
提示的内容 |
提示的内容 |
| showCancel |
Boolean |
true |
是否显示取消按钮,默认为 true |
| cancelText |
String |
取消 |
取消按钮的文字,默认为"取消" |
| cancelColor |
String |
#000000 |
取消按钮的文字颜色,默认为"#000000" |
| confirmText |
String |
确定 |
确定按钮的文字,默认为"确定" |
| confirmColor |
String |
#3CC51F |
确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#3CC51F",百度小程序平台默认为"#3c76ff" |
| success |
Function |
|
接口调用成功的回调函数 |
| fail |
Function |
|
接口调用失败的回调函数 |
| contentWidth |
Number |
screenWidth*0.82 |
提示的内容的宽度 |
| backbutton |
Boolean |
false |
app操作物理返回键时,是否关闭弹框 |
最后提示:也可将mixins中的$showModal放在store中调用,这可避免在nvue中文件多引用一次mixins。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 3969
下载 3969
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号