更新记录
v0.0.2(2021-07-02)
下载此版本
修改默认index类型,不做限制,根据options索引自行设置
v0.0.1(2021-06-23)
下载此版本
初次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
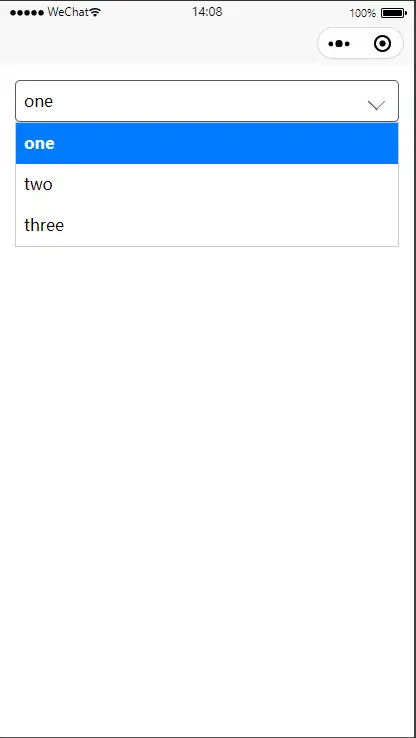
lauwen下拉选择组件
特定需求下产物,有不同需求的下载下来自己改,源码都有!!!
组件介绍
属性
| 属性名 |
属性类型 |
默认 |
说明 |
| defaultIndex |
-- |
"" |
默认选中的选项index值,类型根据options的索引传入 |
| options |
Object |
{} |
下拉选项值 |
| height |
Number |
45 |
文字区域高度 |
| padding |
Number |
15 |
下拉框每行和显示框的padding |
| fontSize |
String |
1rem |
字体大小 |
方法
| 属性名 |
返回参数 |
说明 |
| getValue |
index |
获取选中项的index值 |
使用方式
1.引入
import lauwenSelect from "@/components/lauwen-select/lauwenSelect.vue"
2.注册组件
export default {
components: {
lauwenSelect
},
}
3.使用组件
ex1
options: {
'one': "one",
'two': "two",
'three': "three",
}
<lauwen-select :options="options" :defaultIndex="'one'" :height="45" :padding="15" :fontSize="'1rem'" @getValue="getValue"></lauwen-select>
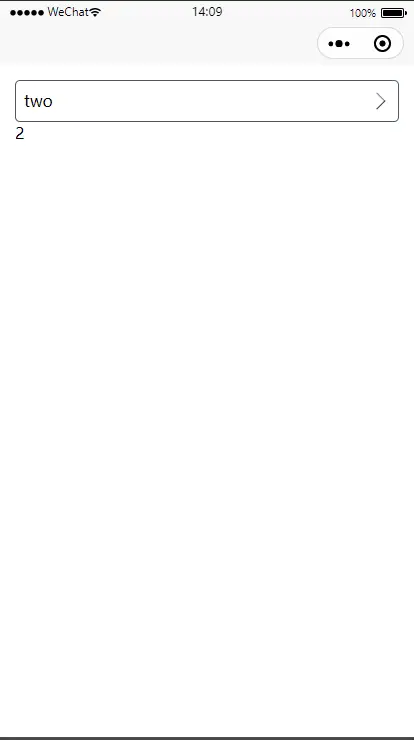
ex2
options: {
1: "one",
2: "two",
3: "three",
}
<lauwen-select :options="options" :defaultIndex="3" :height="45" :padding="15" :fontSize="'1rem'" @getValue="getValue"></lauwen-select>
4.获取选中值
function getValue(index) {
console.log(index)
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2482
下载 2482
 赞赏 0
赞赏 0

 下载 9025899
下载 9025899
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号