更新记录
1.0.0(2021-06-22) 下载此版本
请参阅更新文档
平台兼容性
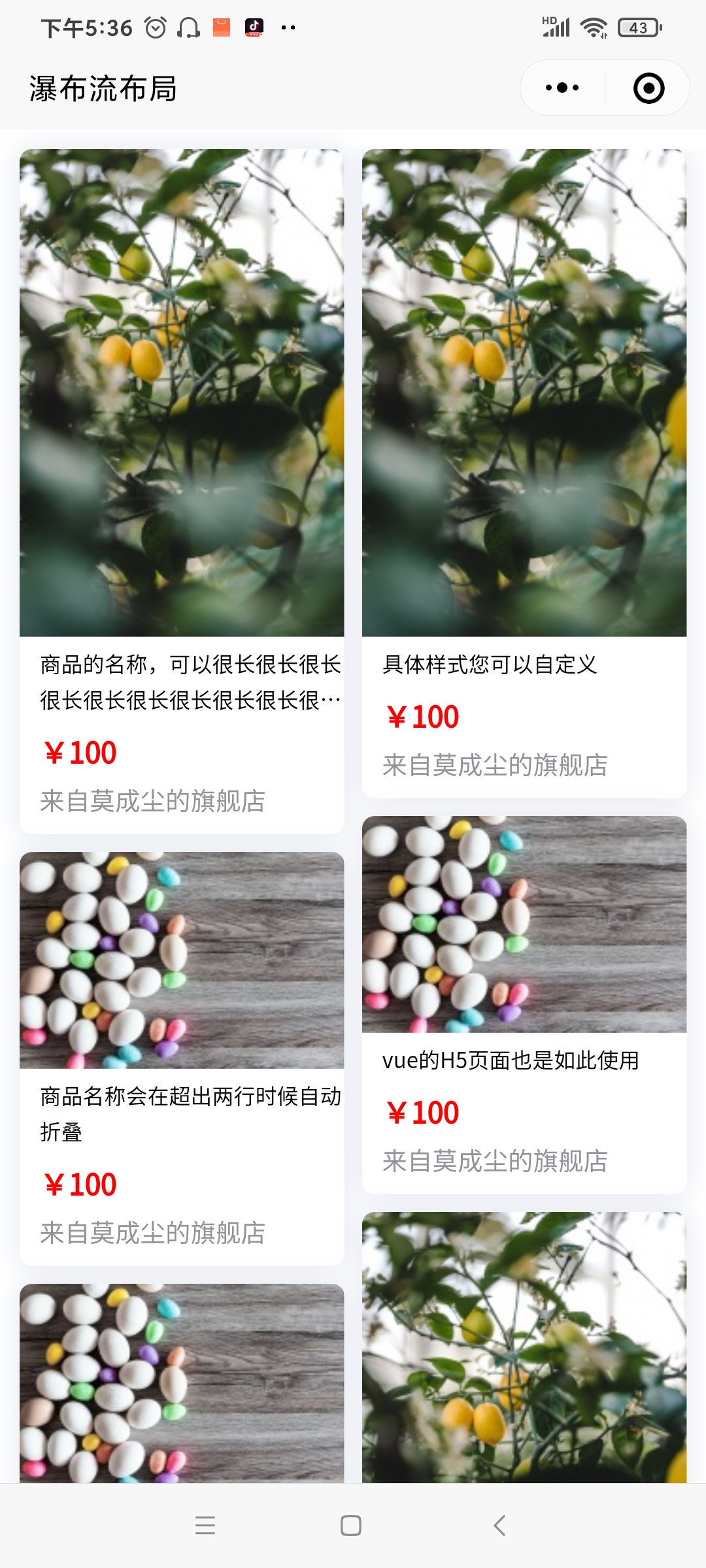
本插件是一个页面形式的插件 您可以简单的复制粘贴以下内容查看即可
当然,更欢迎您使用uview作为您的开发UI框架 uview2.0正则如火如荼的进心中
我们还有多个优秀开源和友情合作者,他们或许更加可以给您带来便捷
链接: uview传送门.
<template>
<view class="Index">
<!-- 瀑布流布局列表 -->
<view class="pubuBox">
<view class="pubuItem">
<view class="item-masonry" v-for="(item, index) in comList" :key="index">
<image :src="item.img" mode="widthFix"></image>
<view class="listtitle"> <!-- 这是没有高度的父盒子(下半部分) -->
<view class="listtitle1">{{ item.name }}</view>
<view class="listtitle2">
<text class="listtitle2son">¥</text>
{{ item.commdityPrice }}
</view>
<view class="listtitle3">
来自莫成尘的旗舰店
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
comList: [{
img: "http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23327_s.jpg",
name: '商品的名称,可以很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长',
commdityPrice: 100
}, {
img: 'http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23325_s.jpg',
name: '商品名称会在超出两行时候自动折叠',
commdityPrice: 100
},
{
img: 'http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23325_s.jpg',
name: '只有一行标题时高度为39',
commdityPrice: 100
}, {
img: 'http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23327_s.jpg',
name: '具体样式您可以自定义',
commdityPrice: 100
}, {
img: 'http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23325_s.jpg',
name: 'vue的H5页面也是如此使用',
commdityPrice: 100
}, {
img: 'http://pic.sc.chinaz.com/Files/pic/pic9/202002/zzpic23327_s.jpg',
name: 'vue的H5页面也是如此使用',
commdityPrice: 100
}
], //商品列表
};
},
onShow() {},
onLoad() {},
methods: {},
};
</script>
<style scoped="scoped" lang="scss">
//瀑布流
page {
background-color: #eee;
height: 100%;
}
.pubuBox {
padding: 22rpx;
}
.pubuItem {
column-count: 2;
column-gap: 20rpx;
}
.item-masonry {
box-sizing: border-box;
border-radius: 15rpx;
overflow: hidden;
background-color: #fff;
break-inside: avoid;
/*避免在元素内部插入分页符*/
box-sizing: border-box;
margin-bottom: 20rpx;
box-shadow: 0px 0px 28rpx 1rpx rgba(78, 101, 153, 0.14);
}
.item-masonry image {
width: 100%;
}
.listtitle {
padding-left: 22rpx;
font-size: 24rpx;
padding-bottom: 22rpx;
.listtitle1 {
line-height: 39rpx;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
min-height: 39rpx;
max-height: 78rpx;
}
.listtitle2 {
color: #ff0000;
font-size: 32rpx;
line-height: 32rpx;
font-weight: bold;
padding-top: 22rpx;
.listtitle2son {
font-size: 32rpx;
}
}
.listtitle3 {
font-size: 28rpx;
color: #909399;
line-height: 32rpx;
padding-top: 22rpx;
}
}
.Index {
width: 100%;
height: 100%;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 659
下载 659
 赞赏 2
赞赏 2

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号