更新记录
1.0.5(2023-04-28)
下载此版本
- 修正App端报错
- 外链支持
- 修正README
1.0.4(2023-04-28)
下载此版本
- 优化生成JSON逻辑
- 资源远程转本地资源
- 更新README
1.0.3(2022-06-15)
下载此版本
- 修正bug
- 修改readme文件
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
介绍
- 全景展示使用 THREE.js
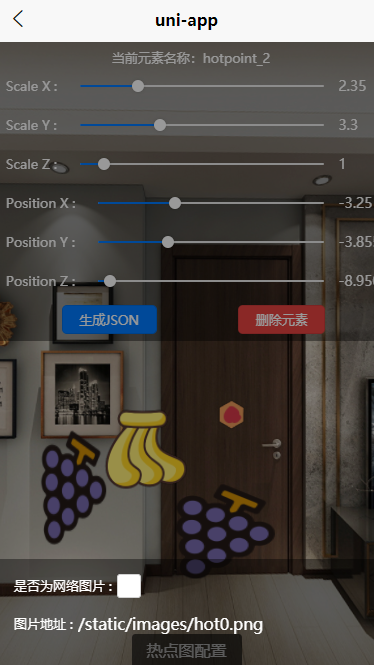
- 热点位置大小可编辑,配置加载
- 示例项目中 pages/editor/editor 为编辑页面 点击预览
- 示例项目中 pages/index/index 为展示页面 (与编辑页相比的话就是去除了编辑功能) 点击预览
- 项目部分代码及素材参考 大帅老猿
tips
- 使用了renderjs目前支持 App端与H5端,renderjs不支持小程序,(编辑页没有使用renderjs所以无法在App中使用)
- 页面加载根据页面同级的config.js文件渲染
- 全景图切图工具下载链接
- 热点图配置中点击上下按钮切换
- 生成的数据在控制台会打印出来,直接将打印数据拷贝至
index/config.js后访问pages/index/index路由即可
- 若需继续进行编辑之前的模板将需调整的
config.js拷贝至editor/config.js
- 若开发为H5端可以使用本地资源,若想兼容APP则需使用外链
- 编辑时请使用localhost:xxxx 访问否则会导致生成JSON不正确
依赖安装
- 安装之前请移除下载后自带的package.json
- 使用npm init -y重新生成package.json
- 注意项目名称不能含有空格以及中文否则无法npm init -y
- 运行下方命令安装依赖
npm i three@0.129.0 three-orbit-controls@82.1.0
贡献者
陈木杉
码云




 收藏人数:
收藏人数:
 https://gitee.com/ChenMuShan/uni_threejs_h5_vr
https://gitee.com/ChenMuShan/uni_threejs_h5_vr
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 2675
下载 2675
 赞赏 5
赞赏 5

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号