更新记录
1.0.9(2021-07-08)
新增多人语音会议,对服务器验证数据进行加密
1.0.8(2021-07-06)
新增双人音频通话
1.0.7(2021-06-29)
新增直播白板,直播内会议消息、私密消息
查看更多
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:6.0 - 11.0 |
armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 |
× |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
私有化部署以及技术支持,请使用如下方式联系:
QQ群:785919513
QQ号:371162760
微信:bin371162760
手机号:1708140884
公共服务Key,仅适用于测试环境,不建议生产环境使用,公共环境建议userId使用UUID,Key会不定期更新,如失效,请联系作者
d21L12dCQM3zKHD1AJFctENBpS8XgwXETpTulPdRHRtN8t+/bCIGjTYy7FMf0lYtrRPcO/UQRAZa/LR7y2y2APJPq1iE3s6R+Fka4A98Ca4=
==如购买私有服务器之后会将购买共有服务器的费用全额退还==
公共模块
引用插件
let vrtcCloud = uni.requireNativePlugin('VIP-VRTCCloud')
调用函数
| 函数名 |
参数 |
说明 |
| initSDK |
1、key 联系作者申请2、userId 用户ID |
初始化SDK |
| startListener |
1、callback 回调 |
事件监听 |
| sendMeetingInvite |
1、targetId 目标ID2、callback 回调 |
发送会议邀请 |
| sendOnLineMessage |
1、targetId 目标ID2、message 消息内容3、callback 回调 |
发送在线消息 |
| call |
1、targetId 目标ID2、callback 回调 |
拨打视频电话(一对一) |
| createMeeting |
1、meetingName 会议名称2、callback 回调 |
创建会议 |
| joinMeeting |
1、meetingId 会议ID2、callback 回调 |
加入会议 |
监听事件
| 事件名 |
说明 |
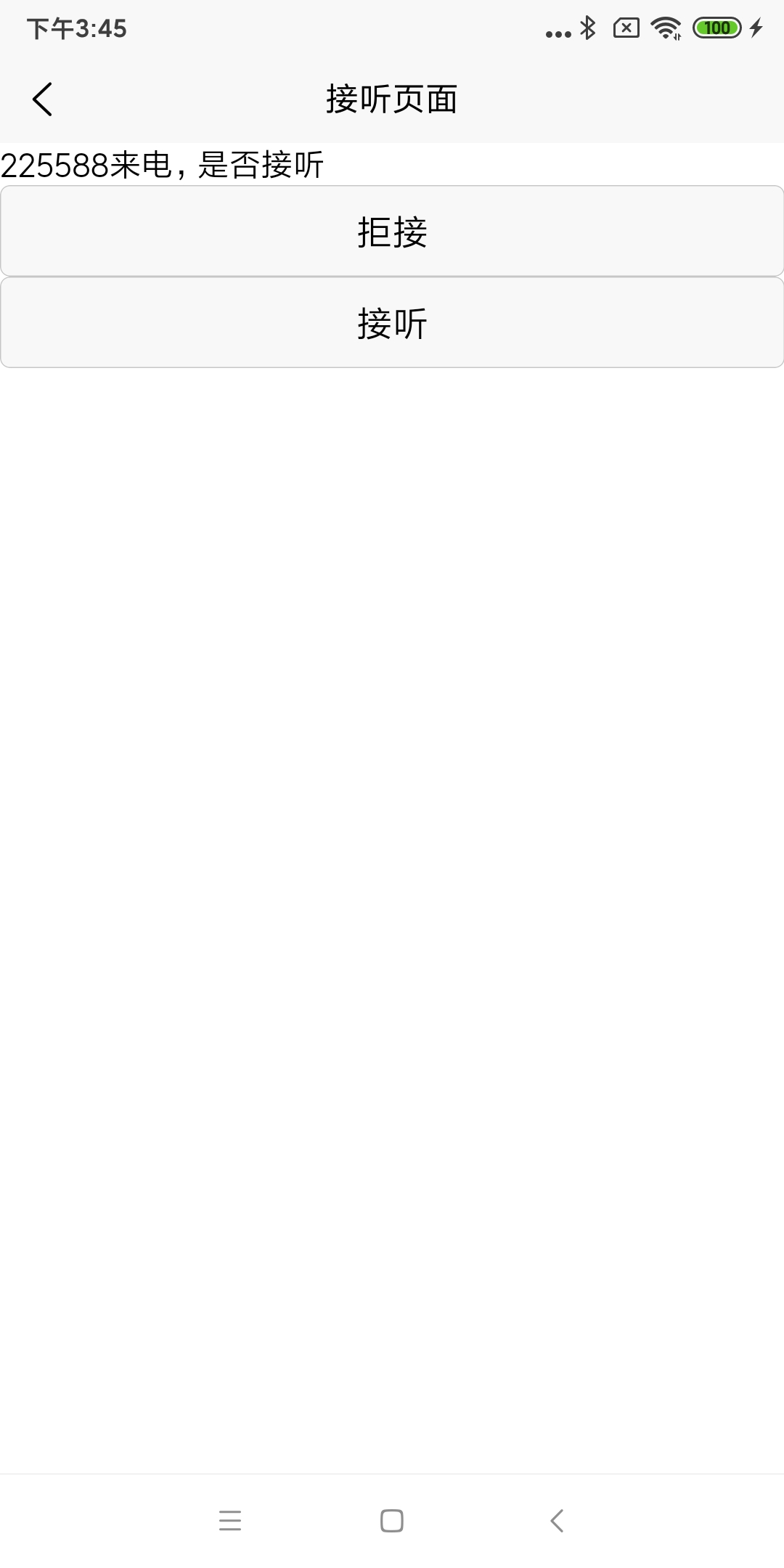
| voip_rev_calling |
用户来电 |
| c2c_rev_msg |
用户普通消息 |
| c2c_rev_function_msg |
用户功能消息,例如:会议邀请、直播邀请等 |
| user_online |
用户上线 |
| user_offline |
用户掉线 |
代码示例
//初始化
vrtcCloud.initSDK({
key:'d21L12dCQM3zKHD1AJFctENBpS8XgwXETpTulPdRHRtN8t+/bCIGjTYy7FMf0lYtrRPcO/UQRAZa/LR7y2y2APJPq1iE3s6R+Fka4A98Ca4=',
userId:'123456'
},res=>{
if(res.code==='success'){
uni.showToast({
title:'初始化成功'
})
this.title = '123456'
//只监听一次即可,如果想再次监听,需要先停止监听
this.listener()
}
if(res.code==='failed'){
this.title = res.message
}
})
//监听
listener(){
vrtcCloud.startListener(res=>{
//谁谁谁来电
if(res.type==='voip_rev_calling'){
uni.showToast({
title:res.targetId+'来电了'
})
uni.navigateTo({
url:'../calling/calling?targetId='+res.targetId
})
}
//普通消息
if(res.type==='c2c_rev_msg'){
console.log(res.content)
}
//功能消息
if(res.type==='c2c_rev_function_msg'){
//会议邀请
if(res.function==='meetingInvite'){
let meetingId = res.data.meetingId
uni.showModal({
title:'会议邀请',
content:'是否进入会议',
success:res=>{
vrtc.joinMeeting({
meetingId:meetingId
},res=>{
if(res==='success'){
uni.navigateTo({
url:'../meeting/meeting'
})
}
})
}
})
}
if(res.function==='liveInvite'){
let creatorId = res.data.creatorId
let liveId = res.data.liveId
uni.showModal({
title:'直播邀请',
content:'是否进入直播',
success:res=>{
vrtc.watchLive({
creatorId:creatorId,
liveId:liveId
},res=>{
if(res.code==='success'){
uni.navigateTo({
url:'../liveing/liveing'
})
}
})
}
})
}
}
if(res.type==='user_online'){
this.title = '123456'+'上线了'
}
if(res.type==='user_offline'){
this.title = '掉线了'
}
})
}
//拨打电话
vrtcCloud.call('对方ID',res=>{
if(res.code==='success'){
uni.navigateTo({
url:'../call/call'
})
}
})
//创建会议
vrtcCloud.createMeeting({
meetingName:'会议名字'
},res=>{
if(res.code==='success'){
uni.navigateTo({
url:'../meeting/meeting'
})
}
})
IM消息模块
引用插件
let imCloud = uni.requireNativePlugin('VIP-VRTCIMCloud')
调用函数
| 函数名 |
参数 |
说明 |
| sendOnLineMessage |
1、targetId 目标ID2、message 消息内容3、callback 回调 |
发送在线消息 |
代码示例
//发送在线消息
imCloud.sendOnLineMessage('123456','你好',res=>{
if(res.code==='success'){
uni.showToast({
title:'发送成功'
})
}
if(res.code==='failed'){
uni.showToast({
title:'发送失败'
})
}
})
双人音频聊天模块
//这个是在通话页面引用的
let voipAudioCloud = uni.requireNativePlugin('VIP-VRTCVoipAudioCloud')
调用函数
| 函数名 |
参数 |
说明 |
| init |
1、callback 回调 |
初始化 |
| startListener |
1、callback 回调 |
监听事件 |
| accept |
1、targetId 目标ID2、callback 回调 |
接听,对方调用 |
| refuse |
1、callback 回调 |
挂断,对方调用 |
监听事件
| 事件名 |
说明 |
| miss |
通话中有新来电 |
| busy |
对方正忙 |
| refuse |
对方已拒绝 |
| hangup |
对方已挂断 |
| connect |
对方接受 |
| error |
对方出错(挂断/强制挂断) |
代码示例
voipAudioCloud.init(res=>{
uni.showToast({
title:res.code
})
})
//事件监听
voipAudioCloud.startListener(res=>{
//对方已挂断
if(res.type==='hangup'){
uni.navigateBack({
delta:1
})
}
})
//取消拨打
voipAudioCloud.cancel(res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
//挂断
voipAudioCloud.hangup(this.targetId,res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
双人视频聊天模块
引用插件
//这个是在对方发起通话之后,在单独的一个页面进行引用的
let voipCloud = uni.requireNativePlugin('VIP-VRTCVoipCloud')
调用函数
| 函数名 |
参数 |
说明 |
| startListener |
1、callback 回调 |
监听事件 |
| accept |
1、targetId 目标ID2、callback 回调 |
接听,对方调用 |
| refuse |
1、callback 回调 |
挂断,对方调用 |
监听事件
代码示例
//事件监听
voipCloud.startListener(res=>{
//对方已取消通话
if(res.type==='hangup'){
uni.navigateBack({
delta:1
})
}
})
//拒接
voipCloud.refuse(res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
//接听
voipCloud.accept(this.targetId,res=>{
if(res.code==='success'){
uni.redirectTo({
url:'../call/call'
})
}
})
渲染视频组件
//渲染本地端
<VIP-VRTCVoipLocalPlayView
ref="localVideo"
@onHangup="hangup"
@onRefuse="refuse"
@onBusy="busy"
@onError="error"
@onNoPermission="noPermission">
</VIP-VRTCVoipLocalPlayView>
//渲染远程端
<VIP-VRTCVoipRemotePlayView></VIP-VRTCVoipRemotePlayView>
视频组件调用函数
| 函数名 |
参数 |
说明 |
| hangup |
1、callback 回调 |
挂断,双方调用 |
| cancel |
1、callback 回调 |
取消通话,我方调用 |
| switchCamera |
无 |
切换摄像头 |
| setVideoEnable |
1、enable |
启用/禁用摄像头 |
| setAudioEnable |
1、enable |
启用/禁用音频 |
视频组件监听事件
| 事件名 |
说明 |
| onHangup |
对方挂断 |
| onRefuse |
对方拒接 |
| onBusy |
对方正忙 |
| onError |
通话发生错误 |
| onNoPermission |
没有给App授权(摄像头、音频) |
| onCall |
拨打成功 |
| onAccept |
接听成功 |
| onMiss |
错误过来电 |
| onConnect |
对方已接听 |
代码示例
//取消通话,如果是接通之前调用这个挂断
this.$refs.localVideo.cancel(res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
//挂断,通话正在进行中调用这个来结束通话
this.$refs.localVideo.hangup(res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
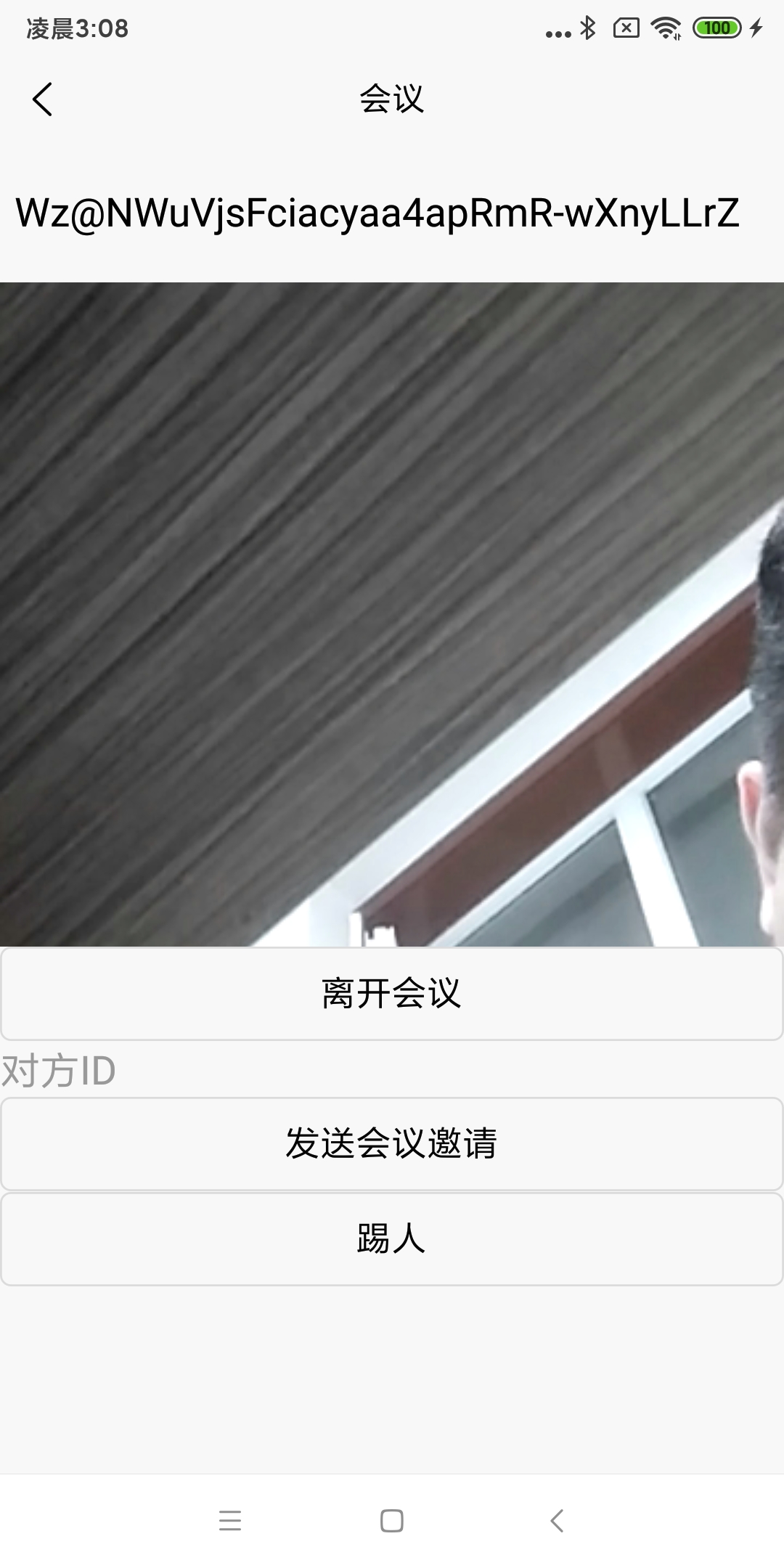
多人通话模块(适用于视频会议)
//渲染本地端
<VIP-VRTCMeetingLocalPlayView
ref="localVideo"
@onAddPlayer="addPlayer"
@onRemovePlayer="removePlayer"
@onCreateSuccess="createSuccess"
@onJoinSuccess="joinSuccess"
@onNoPermission="noPermission"
@onSelfKicked="selfKicked">
</VIP-VRTCMeetingLocalPlayView>
//渲染远程端
<VIP-VRTCMeetingRemotePlayView
ref="remoteVideo"
v-for="(userId, index) in players" :key="index"
:remoteUserId="userId">
</VIP-VRTCMeetingRemotePlayView>
视频组件调用函数
| 函数名 |
参数 |
说明 |
| leaveMeeting |
1、callback 回调 |
离开会议 |
| kickMember |
1、targetId 目标ID2、callback 回调 |
踢人 |
| switchCamera |
无 |
切换摄像头 |
| setVideoEnable |
1、enable |
启用/禁用摄像头 |
| setAudioEnable |
1、enable |
启用/禁用音频 |
视频组件监听事件
| 函数名 |
参数 |
说明 |
| onAddPlayer |
对方ID |
新人加入 |
| onRemovePlayer |
对方ID |
有人离开 |
| onCreateSuccess |
会议ID |
创建会议成功 |
| onJoinSuccess |
会议ID |
加入会议成功 |
| onSelfKicked |
无 |
被踢了 |
| onMessage |
消息内容 |
公共消息 |
| onPrivateMessage |
消息内容 |
私密消息 |
| onNoPermission |
没有给App授权(摄像头、音频) |
远端渲染需要接收的参数
| 函数名 |
参数 |
说明 |
| remoteUserId |
对方ID |
用于渲染对方的视频组件 |
代码示例
//离开会议
this.$refs.localVideo.leaveMeeting(res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
//踢人
this.$refs.localVideo.kickMember('123456',res=>{
if(res.code==='success'){
uni.navigateBack({
delta:1
})
}
})
//发送公共消息
this.$refs.localVideo.sendMessage(this.message,res=>{
if(res.code==='success'){
uni.showToast({
title:'发送成功'
})
}
})
//发送私密消息
this.$refs.localVideo.sendPrivateMessage({
targetId:'123456',
message:'消息内容'
},res=>{
if(res.code==='success'){
uni.showToast({
title:'发送成功'
})
}
})
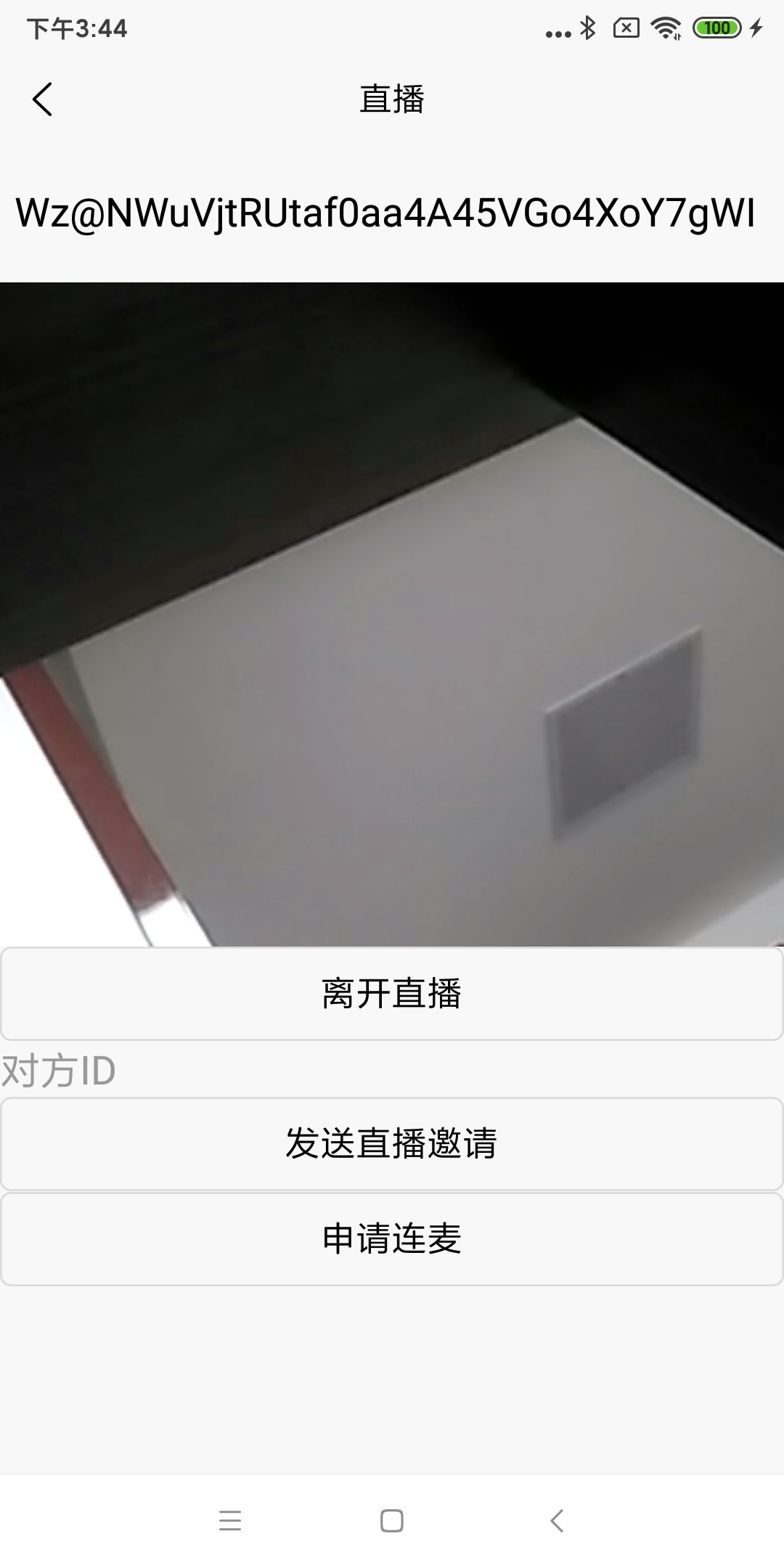
直播模块
渲染视频组件
<VIP-VRTCVideoLivePlayView
ref="localVideo"
@onCreateSuccess="createSuccess"
@onStartSuccess="startSuccess"
@onAddPlayer="addPlayer"
@onRemovePlayer="removePlayer"
@onApplyLink="applyLink"
@onApplyLinkResult="applyLinkResult"
@onWatchSuccess="watchSuccess"
@onUploader="uploader"
@onClosed="closed">
</VIP-VRTCVideoLivePlayView>
视频组件监听函数
| 函数名 |
参数 |
说明 |
| onLeaveLive |
1、callback 回调 |
离开直播 |
| onApplyToBroadcaster |
targetId 对方ID |
观众申请连麦 |
| onAgreeApplyToBroadcaster |
targetId 对方ID |
主播同意观众连麦 |
| onRefuseApplyToBroadcaster |
targetId 对方ID |
主播拒绝对方连麦 |
| onInviteToBroadcaster |
targetId 对方ID |
主播邀请观众连麦 |
| onAgreeInviteToBroadcaster |
targetId 对方ID |
观众同意主播连麦 |
| onRefuseInviteToBroadcaster |
targetId 对方ID |
观众拒绝主播连麦 |
| onCommandToAudience |
targetId 对方ID |
主播命令连麦者下麦 |
| onChangeToBroadcaster |
无 |
观众切换为连麦者 |
白板模块
==注意:目前仅适用在直播中==
渲染白板组件
<VIP-VRTCWhitePanel2PlayView
ref="localWhite">
</VIP-VRTCWhitePanel2PlayView>
白板组件调用函数
| 函数名 |
参数 |
说明 |
| publish |
无 |
启用白板绘制 |
| pause |
无 |
暂停白板绘制 |
| revoke |
无 |
撤销一步 |
| clean |
无 |
清空白板 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 620
下载 620
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号