更新记录
1.1.0(2021-08-24)
下载此版本
你从未体验过的船新版本
1.0.0(2021-06-09)
下载此版本
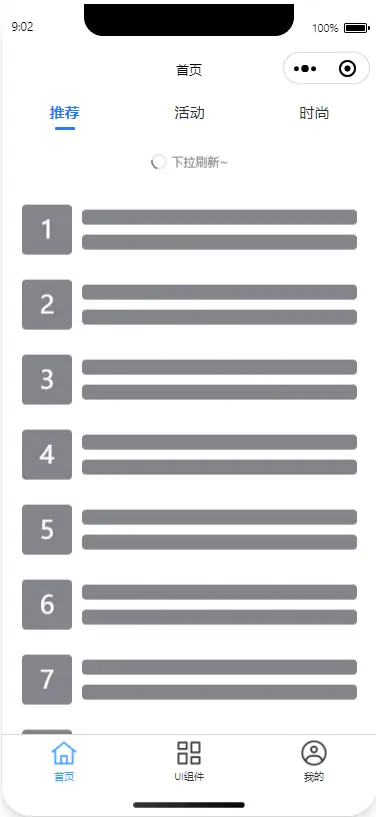
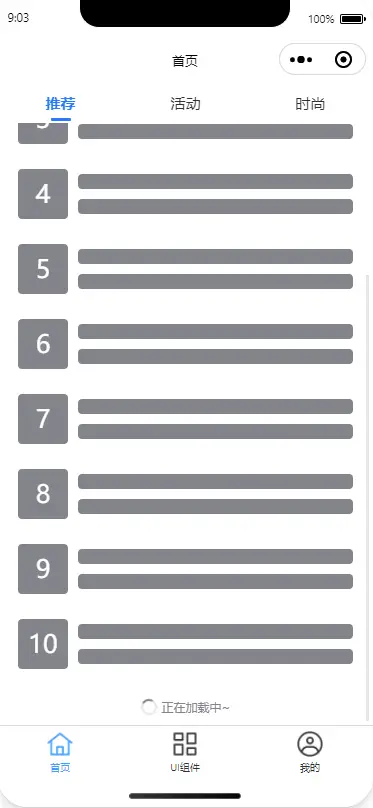
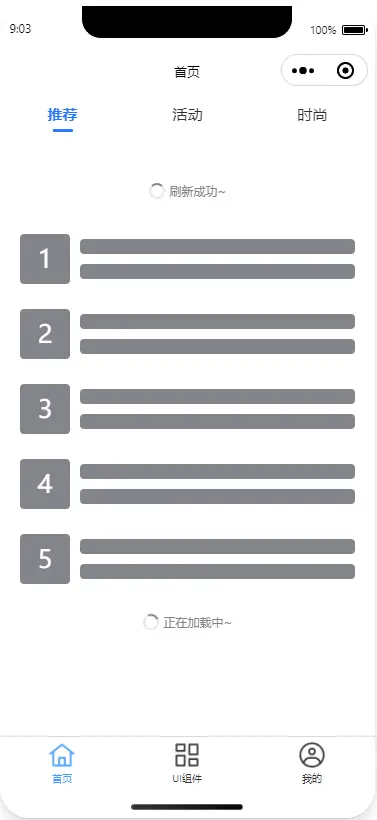
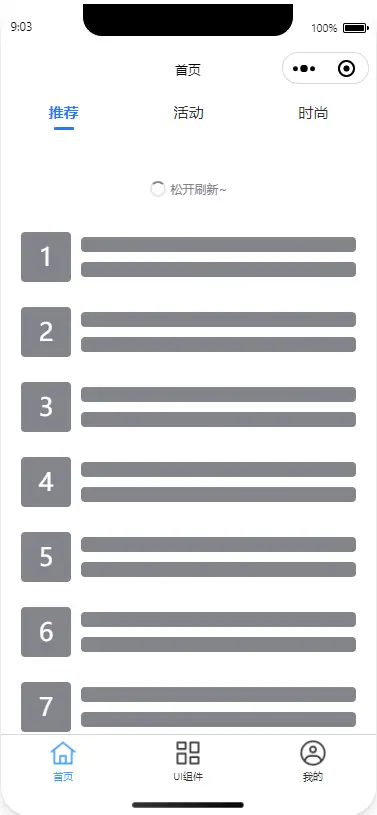
滚动列表【自动加载,上拉加载,下拉刷新,可自定义】
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
defaultOption: {
page: 1, // 分页
size: 15, // 分页大小
auto: true, // 自动加载
height: null, // 组件高度
disabled: false, // 禁用
background: '', // 背景颜色属性
emptyImage: '', // 空数据提示图片
offsetBottom: 0, // 底部高度补偿
pullDownSpeed: 0.5, // 下拉速率
lowerThreshold: 40, // 距离底部上拉加载距离
refresherThreshold: 80, // 距离顶部下拉刷新距离
refreshDelayed: 800, // 刷新延迟
refreshFinishDelayed: 800, // 刷新完成后的延迟
safeArea: false, // 是否开启安全区域适配
emptyTextColor: '#82848a', // 空提示文字颜色
loadTextColor: '#82848a', // 上拉加载文字颜色
loadIconColor: '#82848a', // 上拉加载图标颜色
refresherTextColor: '#82848a', // 下拉刷新文字颜色
refresherIconColor: '#82848a', // 下拉刷新图标颜色
emptyText: '暂无列表~', // 空数据提示文字
loadingText: '正在加载中~', // 加载中文字
loadFailText: '加载失败啦~', // 加载失败文字
noMoreText: '没有更多啦~', // 没有更多文字
refreshingText: '正在刷新~', // 正在刷新文字
refreshFailText: '刷新失败~', // 刷新失败文字
refreshSuccessText: '刷新成功~', // 刷新成功文字
pulldownText: '下拉刷新~', // 下拉中的文字
pulldownFinishText: '松开刷新~' // 下拉完成的文字
}
<template>
<view class="page-wrap">
<scroll-list ref="list" :option="option" @load="load" @refresh="refresh">
<view class="list-item" v-for="(item, index) in list" :key="index" @click="handleTest">
<view class="avatar">{{ index + 1 }}</view>
<view class="info">
<view class="info-item"></view>
<view class="info-item"></view>
</view>
</view>
</scroll-list>
</view>
</template>
<script>
export default {
data() {
return {
option: {
size: 5,
auto: true
},
};
},
onLoad() {
},
onShow() {},
onHide() {},
methods: {
// 加载数据
load(paging) {
setTimeout(() => {
let list = [];
for (var i = 0; i < paging.size; i++) {
list.push(i);
}
this.list = [...this.list, ...list];
// 加载成功 参数对象{list: 当前列表,total: 数据总长度(后端查询的total)}
this.$refs.list.loadSuccess({ list: this.list, total: 50 });
// 加载失败
// this.$refs.list.loadFail()
}, this.$u.random(100, 1000));
},
// 刷新刷剧
refresh(paging) {
setTimeout(() => {
let list = [];
for (var i = 0; i < paging.size; i++) {
list.push(i);
}
this.list = list;
// 刷新成功 参数对象{list: 当前列表,total: 数据总长度(后端查询的total)}
this.$refs.list.refreshSuccess({ list: this.list, total: 50 });
// 刷新失败
// this.$refs.list.refreshFail()
}, this.$u.random(100, 1000));
}
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 6206
下载 6206
 赞赏 0
赞赏 0

 下载 9310325
下载 9310325
 赞赏 1417
赞赏 1417















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号