更新记录
1.0.3(2021-06-10) 下载此版本
修改了由接口返回的数据,然后渲染数据无效的bug
1.0.2(2021-05-21) 下载此版本
修改了一些样式的小bug
1.0.1(2021-05-21) 下载此版本
更新了属性和时间的详细说明
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
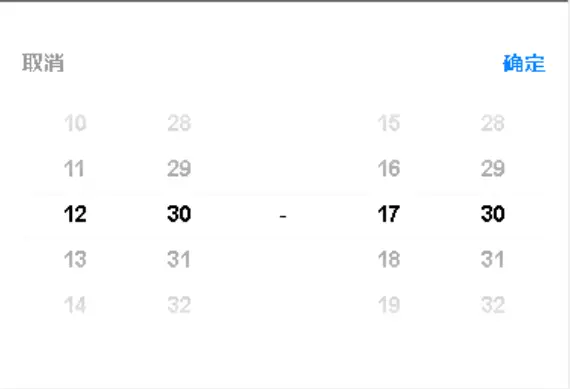
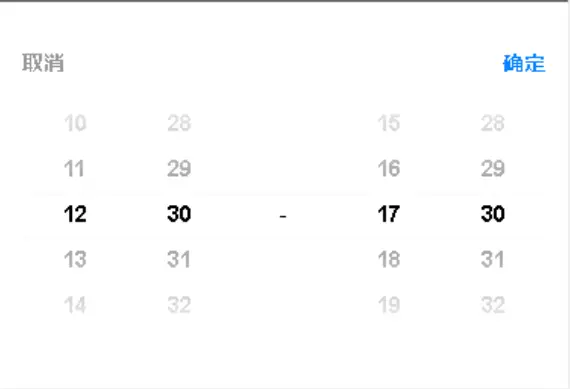
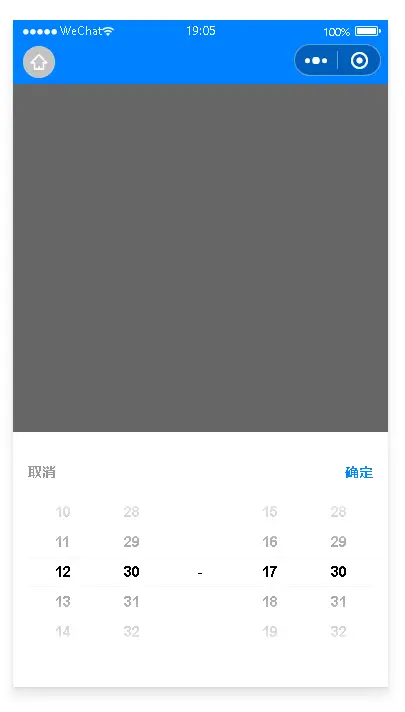
smh-time-range
用于时间范围的选择组件 QQ:577094253
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<smh-time-range :time="['12','30','0','17','30']" @confrim="confrim" @cancel="cancel"></smh-time-range>
methods: {
confrim(e){
console.log(e.time)//确定事件 =>12:30-17:30
},
cancel(e){
console.log(e.time)//取消事件 =>12:30-17:30
}
}API
smh-time-range Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| time | Array | ['15','0','0','18','0'] | 设置默认时间,前两个参数为第一个时间(15:00),后两个参数为第二个时间(18:00),第三个参数为固定参数,不用修改 |
smh-time-range Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @confrim | 点击确定按钮事件 | {time:15:00-18:00} |
| @cancel | 点击取消按钮事件 | {time:15:00-18:00} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 3141
下载 3141
 赞赏 1
赞赏 1

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号