更新记录
1.0.0(2021-05-06) 下载此版本
新发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
下载插件,把exportExcel.js放到common文件夹
在页面中引入 let doExport = require('@/common/exportExcel.js');
直接调用 doExport方法 三个参数 第一个文件名(会自动在前面加时间戳,并将/\都替换为|) 第二个参数为导出数据 第三个为成功回调方法 返回保存路径
导出数据为二维数组 第一维代表行 第二维元素为object对象 代表每个单元格 属性说明: 二维数组 其中外层数组中的每个元素为数组 对应一行 内层数组中的每个元素为object对象 对应每个单元格 属性如下:
type 类型 text为文字 img为图片 默认文字
width 单元格宽度 请带单位 默认300px
height 单元格高度 请带单位 默认25px
color 文字颜色 默认黑色
fontSize 字号 请带单位 默认16px
textAlign 文字对齐方式 默认left
imgWidth 仅type为img时需要 图片宽度 无需带单位 默认25
imgHeight 仅type为img时需要 图片高度 无需带单位 默认25
content 单元格内容 type为img时为图片路径 仅支持base64
colspan 跨列 默认1
rowspan 跨行 默认1
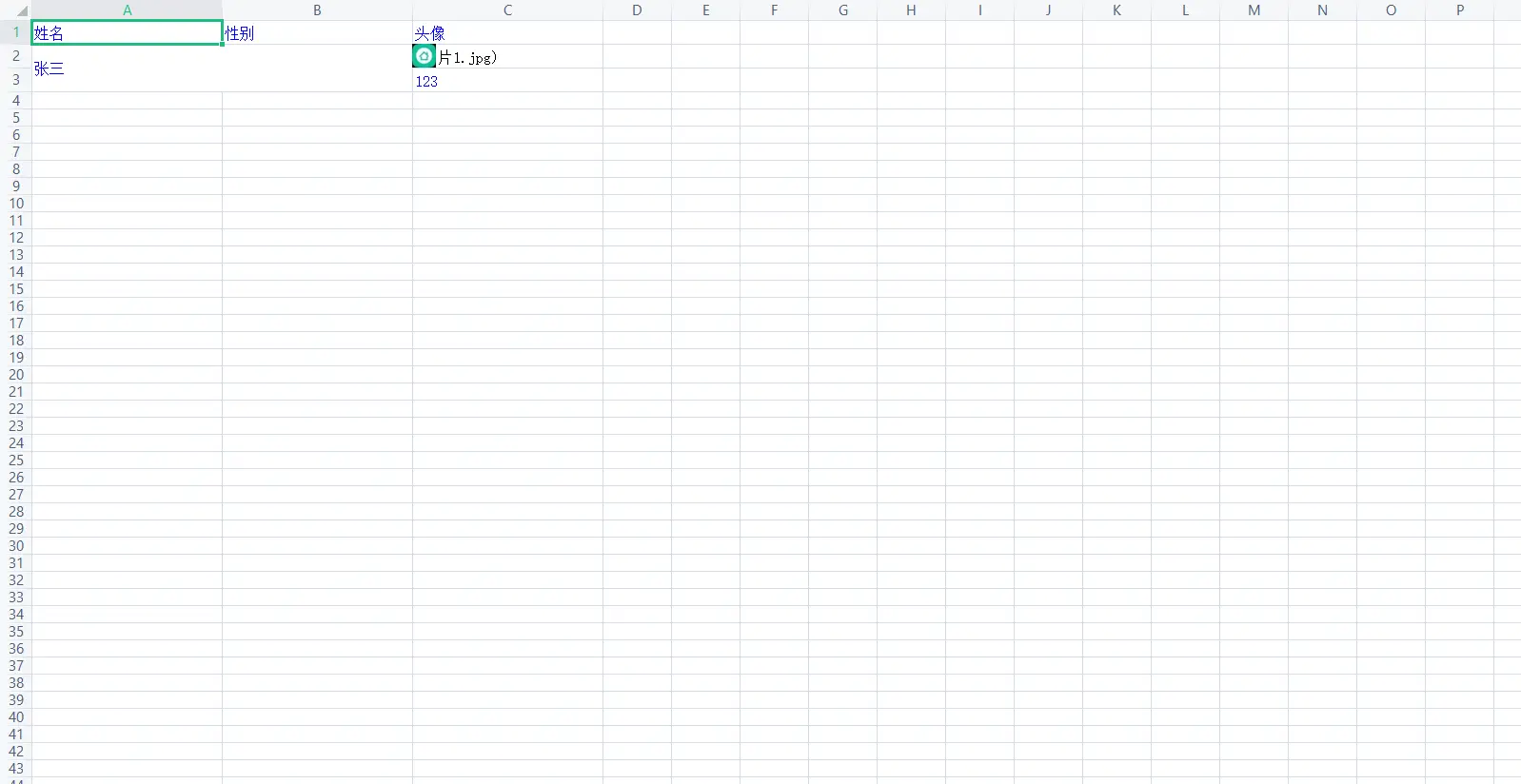
数据示例: [
[{
content: '姓名',
color: 'blue',
type: 'text',
width: '200px',
height: '25px',
fontSize: '16px'
}, {
content: '性别',
color: 'blue',
type: 'text',
width: '200px',
height: '25px',
fontSize: '16px'
}, {
content: '头像',
color: 'blue',
type: 'text',
width: '200px',
height: '25px',
fontSize: '16px'
}],
[{
content: '张三',
color: 'blue',
type: 'text',
width: '200px',
height: '25px',
fontSize: '16px',
colspan: 2,
rowspan:2
}, {
content: 'base64图片',
type: 'img',
width: '200px',
height: '25px',
imgWidth: 25,
imgHeight: 25
}],
[{
content: '123',
color: 'blue',
type: 'text',
width: '200px',
height: '25px',
fontSize: '16px'
}]]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 823
下载 823
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号