更新记录
2.0.9(2021-05-15) 下载此版本
【新增】新增“索引栏”组件,支持自定义
2.0.8(2021-05-14) 下载此版本
【新增】新增“评分组件”,支持手指滑动,自定义图标/颜色/大小
2.0.6(2021-05-10) 下载此版本
【新增】新增“折叠面板”组件
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.7.13 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
前言
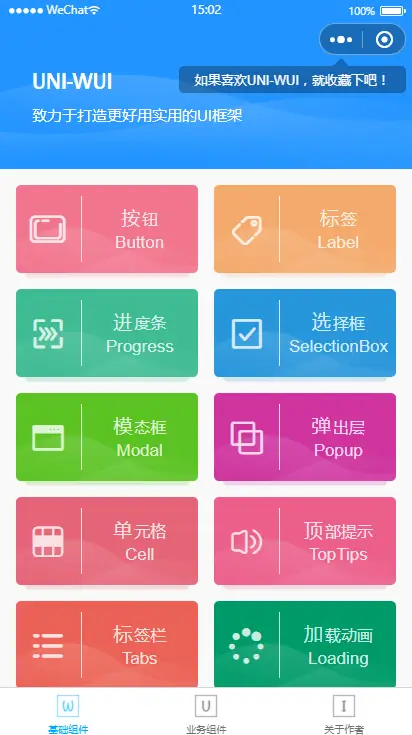
uni-wui 是使用 uni-app 开发的微信小程序,H5 端的 UI 组件库,组件高可用,可扩展,可商用
特性
- 组件高可用,方便扩展,开箱即用
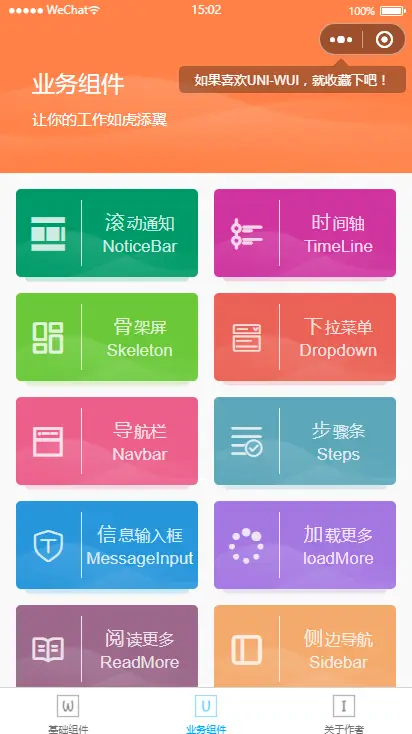
- 注重业务组件的开发,让你的工作如虎添翼
- 按需引入,减少打包体积
预览
您可以通过微信扫码,查看最佳的演示效果

源码地址
文档作者正在写...
如果喜欢 uni-wui 可给个 Star,感谢!
交流
如果有什么技术问题,可以加作者微信,一起交流学习!

也可以加入 QQ 群进行技术交流(群号:480607638)!

开始使用
npm 安装 uni-wui
// 如果您的项目是HX创建的,根目录又没有package.json文件的话,请先执行如下命令:
// npm init -y
// 安装
npm install uni-wui
// 更新
npm update uni-wuimain.js 引入 uni-wui
import uniWui from 'uni-wui'
Vue.use(uniWui)App.vue 引入 uni-wui 的样式
@import "uni-wui/index.scss";(注意:uni-app 使用 scss 样式,请先安装 sass)
使用"easycom"模式引入组件
使用"easycom"模式更方便组件使用,使用简单,而且是 uni-app 官方推荐的用法
pages.json 使用"easycom"引入 uni-wui
"easycom": {
"autoscan": true,
"custom": {
"^w-(.*)": "uni-wui/components/w-$1/w-$1.vue"
}
},使用组件
index.vue 使用"w-button"组件测试 uni-wui 是否成功引入
<w-button type="primary">默认按钮</w-button>

 收藏人数:
收藏人数:
 https://gitee.com/zhangtianlu/uni-wui-demo.git
https://gitee.com/zhangtianlu/uni-wui-demo.git
 https://www.npmjs.com/package/uni-wui
https://www.npmjs.com/package/uni-wui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)





 下载 1810
下载 1810
 赞赏 3
赞赏 3

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号