更新记录
1.1(2021-04-30)
首次提交
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.1 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
温馨提示
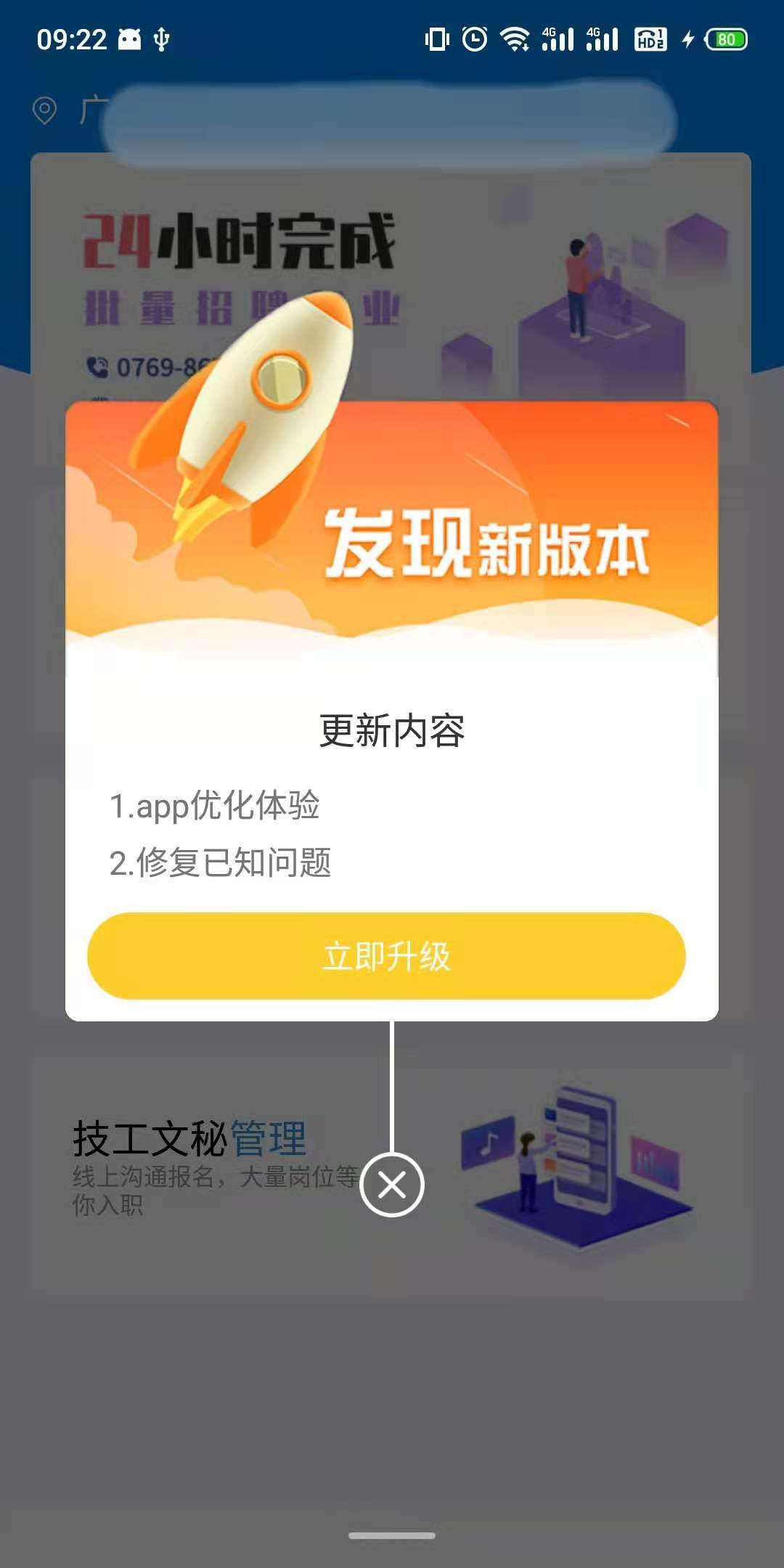
购买以后,在mainfast.json文件中选择插件,然后以自定义基座方式运行代码示例
1.建议在app.vue引入插件
const upDater=uni.requireNativePlugin("Upgrate-Utils");2.在onLaunch中调用 先请求自己的升级服务器或者接口,进行版本检测,检测完成后获取下载地址进行下载
/**
* 版本更新检测
*/
request.get("你的升级地址", {
version: plus.runtime.version,
appId: plus.runtime.appid
}, false).then((res) => {
if(res.data && res.code == 0){
if(res.data.isUpdate == 0){
let content = "";
// 处理更新内容,以分号隔开
let contentList = res.data.context.split(";");
contentList.forEach(function(item, index) {
content += item + "\n";
});
// 升级的图片logo
let topIconPath=plus.io.convertLocalFileSystemURL('_www/static/imgs/appimg')+"/update.png";
let options={
title:"更新内容", // 标题
con: content, // 更新内容
downUrl: res.data.url, // 下载地址
hidCancelbtn: false, // 是否隐藏取消按钮
btnBgColor: "#FFCE29", // 升级按钮背景色
updateBtnText:"立即升级", // 升级按钮文字
topImgBg: topIconPath, // 顶部图片
verCode: res.data.version, // 版本号
downMsgTip:"资源下载中,请稍后...", // 下载提示语
downloadBackgroud: true //是否进入后台下载
}
//必需提供下载地址;
upDater.startUpdate(options,()=>{
console.log("弹框关闭了");
});
} else {
console.log('app检测到自动更新,更新完成后自动重启')
}
}
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 16
下载 16
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号