更新记录
1.1.4(2022-03-31) 下载此版本
优化视频重复出现bug
1.1.3(2021-09-15) 下载此版本
新增拖动视频进度条
1.1.2(2021-08-23) 下载此版本
新增暂停图标,优化进度条
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
导入插件
import kaiVideoSwiper from '@/components/kai-video-swiper/kai-video-swiper.nvue'注册插件
components: { kaiVideoSwiper }
使用插件
<kai-video-swiper
ref="swiper"
@setVideoList="addData($event,true)"
@tapHead="tapHead"
@tapFollow="tapFollow"
@tapShare="tapShare"
@tapDetail="tapDetail"
@tapLove="tapLove"
@tapComment="tapComment"
@tapCommentLove="tapCommentLove"
@setCommentList="setCommentList"
@send="send"
@change="change"
@tapActive = 'tapActive'
@tapLive = 'tapLive'
@tapSearch = 'tapSearch'
@refresh = 'refresh'
cover
timingFunction = 'ease'
preview
:progressTime = '10'
>
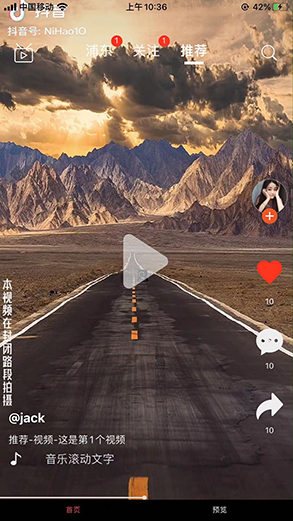
</kai-video-swiper>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| preview | Boolean | false | 预览视频 |
| cover | Boolean | false | 是否显示视频封面 ,如果不显示封面,视频遮罩为黑色背景 |
| timingFunction | String | linaer | linear动画从头到尾的速度是相同的,ease动画以低速开始,然后加快 |
| progressTime | Number | 10 | 视频时长大于等于多少后显示视频进度条 |
| @refresh | EventHandle | 刷新视频,在第一个视频中向下滑动触发 | |
| @setVideoList | EventHandle | 每次滑动到倒数第4个视频后会触发此方法 | |
| @tapHead | EventHandle | 点击头像 | |
| @tapFollow | EventHandle | 点击关注 | |
| @tapShare | EventHandle | 点击分享里的内容 | |
| @tapLove | EventHandle | 点赞 | |
| @tapComment | EventHandle | 点击评论 | |
| @tapCommentLove | EventHandle | 评论点赞 | |
| @setCommentList | EventHandle | 评论列表触底触发此函数 | |
| @send | EventHandle | 评论发送,参数带有内容 | |
| @change | EventHandle | 切换视频触发 | |
| @tapActive | EventHandle | 切换(推荐2,关注1,同城0)event.detail = num | |
| @tapLive | EventHandle | 点击直播 | |
| @tapSearch | EventHandle | 点击搜索 |
方法
this.$refs.swiper.previewVideo(index,list) //设置预览视频参数
this.$refs.swiper.setShareFriend(arr) //设置分享朋友列表
this.$refs.swiper.stop() //暂停播放
this.$refs.swiper.changeLove() //点赞(改变颜色)
this.$refs.swiper.changeFollow() //关注 (关注以后加号隐藏)
this.$refs.swiper.commentInit(data,noData) //渲染评论列表,如果没有数据noData为true
this.$refs.swiper.frontAddData(commentList) //评论头部添加数据
this.$refs.swiper.changeCommentLove() //评论点赞
this.$refs.swiper.setCommentData(commentList, noData) //评论追加数据,如果评论列表没有数据后,noData为true
this.$refs.swiper.sendOver() //发送评论后收回键盘
this.$refs.swiper.init(videoData.data) //初始化视频列表
this.$refs.swiper.setVideoData(videoData.data) //追加数据 每次滑动到倒数第4个视频后会触发@setVideoList 配套使用
this.$refs.swiper.topShow(true) //是否展示头部信息(包括推荐,关注,地点,直播,搜索)默认不显示
this.$refs.swiper.setPlace('浦东') //设置地点
this.$refs.swiper.setFollowNum(1) //设置关注右上角数字,如果为0,则不显示
this.$refs.swiper.setPlaceNum(2) //设置地点右上角数字,如果为0,则不显示
this.$refs.swiper.setRecommendNum(0) //设置推荐右上角数字,如果为0,则不显示
this.$refs.swiper.showLive(true) //是否显示直播图标,默认显示
this.$refs.swiper.setTabBarHeight(50) //设置tabBar高度,用于评论弹出输入框与键盘顶部无缝衔接,默认为0优化建议
1.拖动进度条功能:视频时长如果太短不建议拖动,视频时长最好在20秒以上,因为在某些android机上,
拖动的时间少于10秒,容易造成进度条定位不成功,导致视频重新从头开始播放的bug。
如果是长视频,不存在此bug邮箱
lkp_kpl@163.com

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 5736
下载 5736
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号