更新记录
1.0.1(2021-04-19) 下载此版本
1、优化动画程序 2、规范CSS样式名称
1.0.0(2021-04-17) 下载此版本
发布插件(本插件已在本人所在的企业项目中实际完美运用) 本插件是借鉴 猫猫猫猫 的 page-animation 插件的思路,来开发的。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.9.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
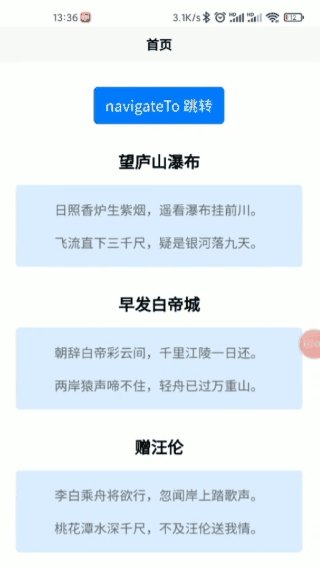
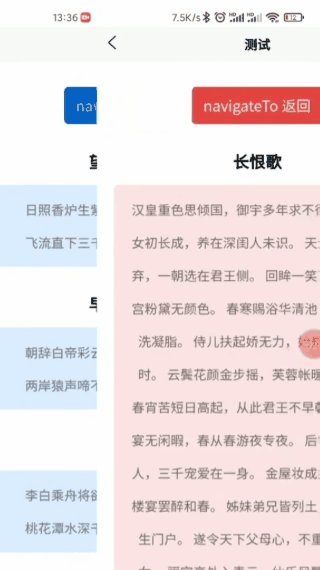
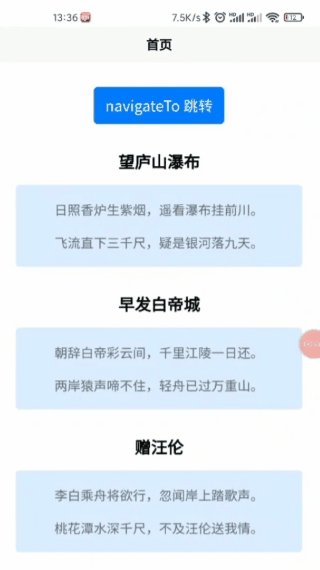
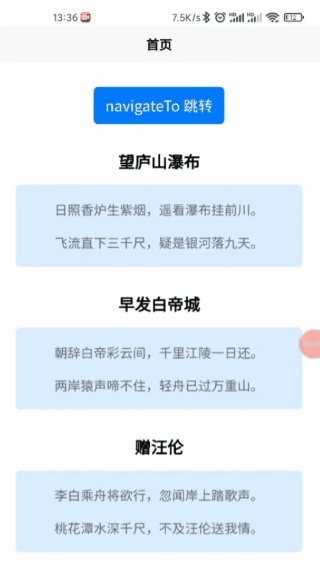
h5-page-animation
uniapp插件。解决uniapp框架下H5端页面切换无过渡动画的问题,并完美模拟APP双层页面动画。
一、目录结构
project 项目目录
├─components 组件目录
│ └─h5-page-animation 本插件目录
│ │ ├─index.vue 本插件主文件
│ │ └─index.css 本插件主样式文件
│ ...二、安装说明
1、复制 h5-page-animation 文件夹,粘贴到 uniapp 项目中的 components 组件目录内。
2、在 App.vue 文件内,使用 mixins 引入 h5-page-animation 插件。
<script>
// #ifdef H5
import h5PageAnimation from './components/h5-page-animation/';
// #endif
export default {
// #ifdef H5
mixins: [h5PageAnimation],
// #endif
onLaunch: function() {
console.log('App Launch');
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
};
</script>三、适用说明
本插件仅支持uniapp框架下H5端


 收藏人数:
收藏人数:
 https://github.com/liu437/h5-page-animation
https://github.com/liu437/h5-page-animation
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 1026
下载 1026
 赞赏 2
赞赏 2

 下载 8966927
下载 8966927
 赞赏 1304
赞赏 1304















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号