更新记录
1.1.0(2021-05-20)
- 更改删除操作为云函数端操作
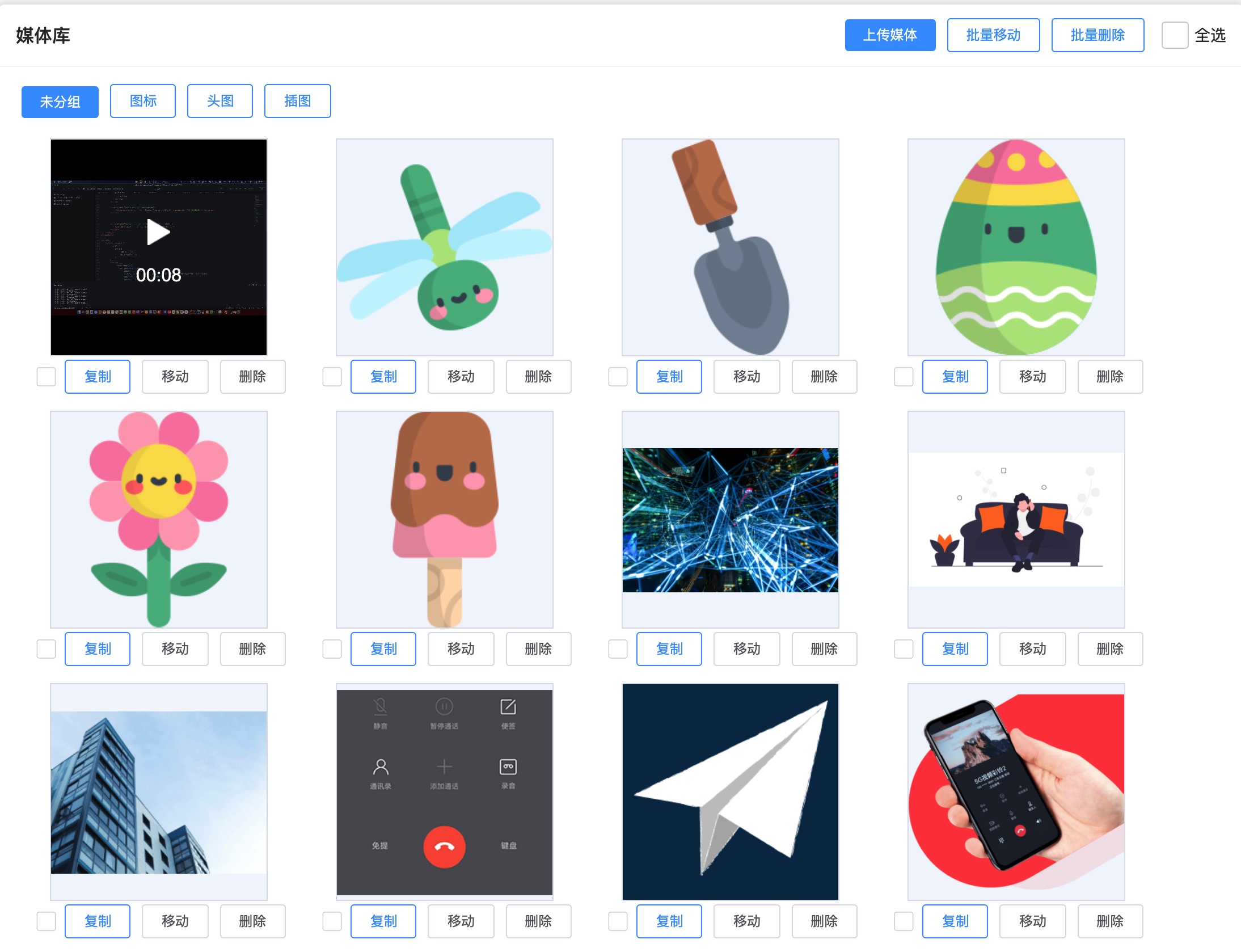
- 支持任意文件上传,mp4支持预览,其他文件暂无法预览。
- 增加资源分组功能


老版本升级
- 更新数据库,右键
/uni_modules/feitui-media/uniClound/cloundfunctions/feitui-media/database/feitui-media.schema.json 上传部署
- 上传云函数,右键
/uni_modules/feitui-media/uniClound/cloundfunctions/feitui-media 上传部署
- pages修改
{
"path": "uni_modules/feitui-media/pages/media/list",
"style": {
"navigationBarTitleText": "媒体库"
}
},{
"path":"uni_modules/feitui-media/pages/category/list",
"style": {
"navigationBarTitleText": "媒体分组"
}
}
- 把原有的后台菜单删除,再重新添加一次。
1.0.6(2021-04-26)
解决阿里云上无法批量删除文件的问题
1.0.5(2021-04-25)
DB Schema 增加 read 权限
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
√ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
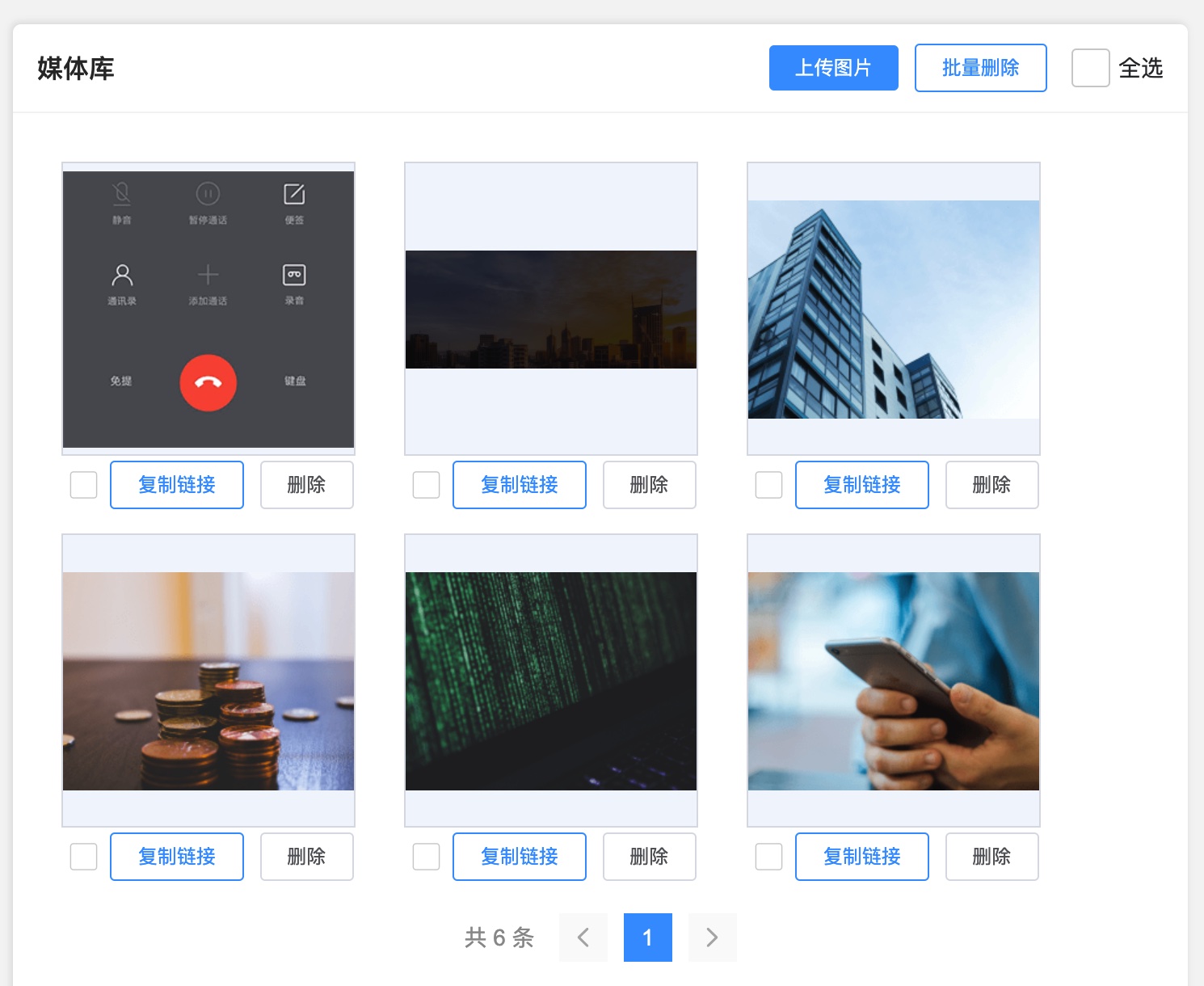
feitui-media - 飞腿图片媒体文件库Admin插件
概述
用于图片资源的云图片资源上传管理,文件支持批量拖拽上传。批量删除,图片库预览。
本插件具有如下特征:
- 云端基于opendb云数据库实现
- 遵循uniCloud Admin框架规范,可直接导入Admin项目中
- 支持阿里云和腾讯云
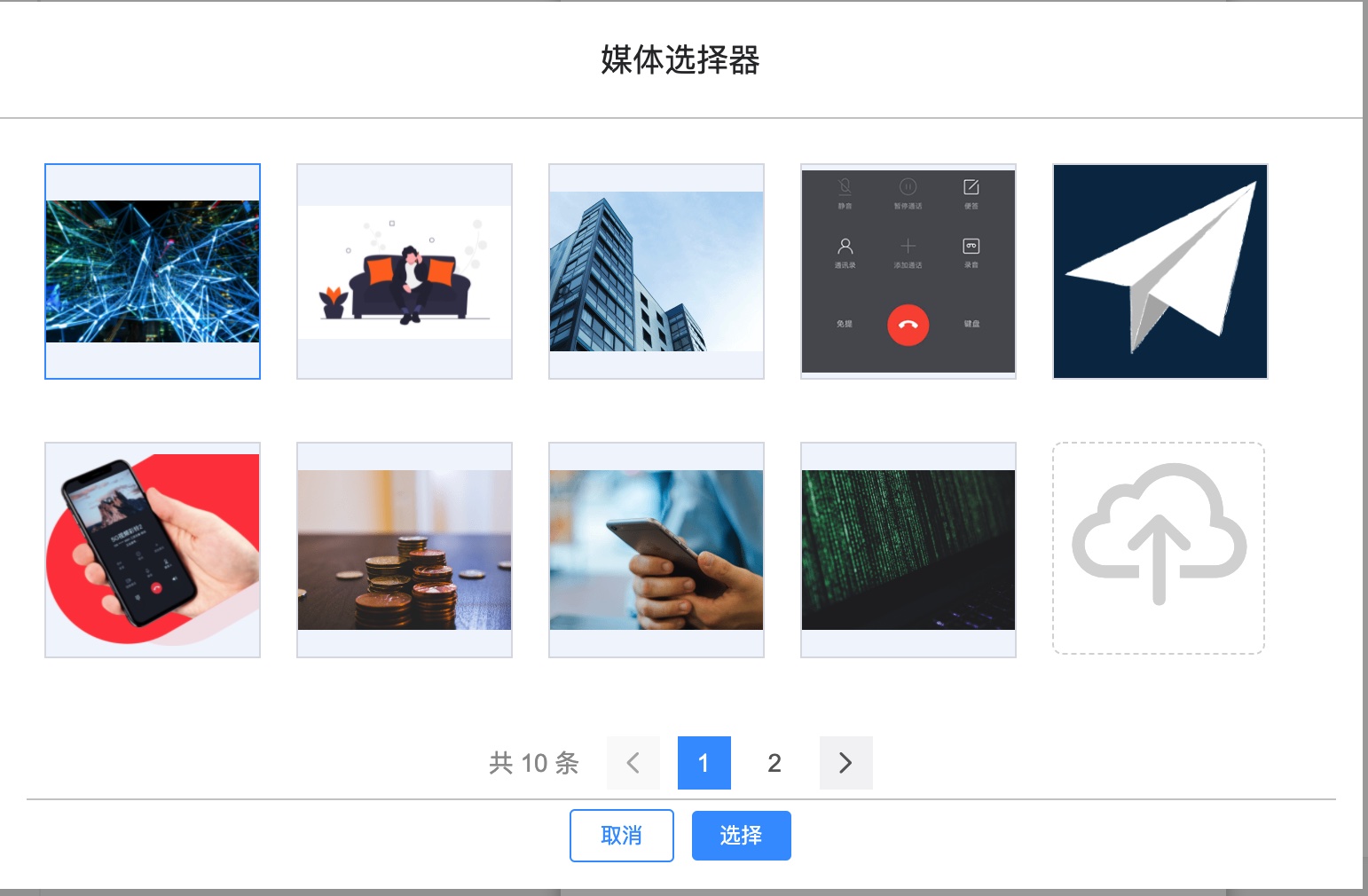
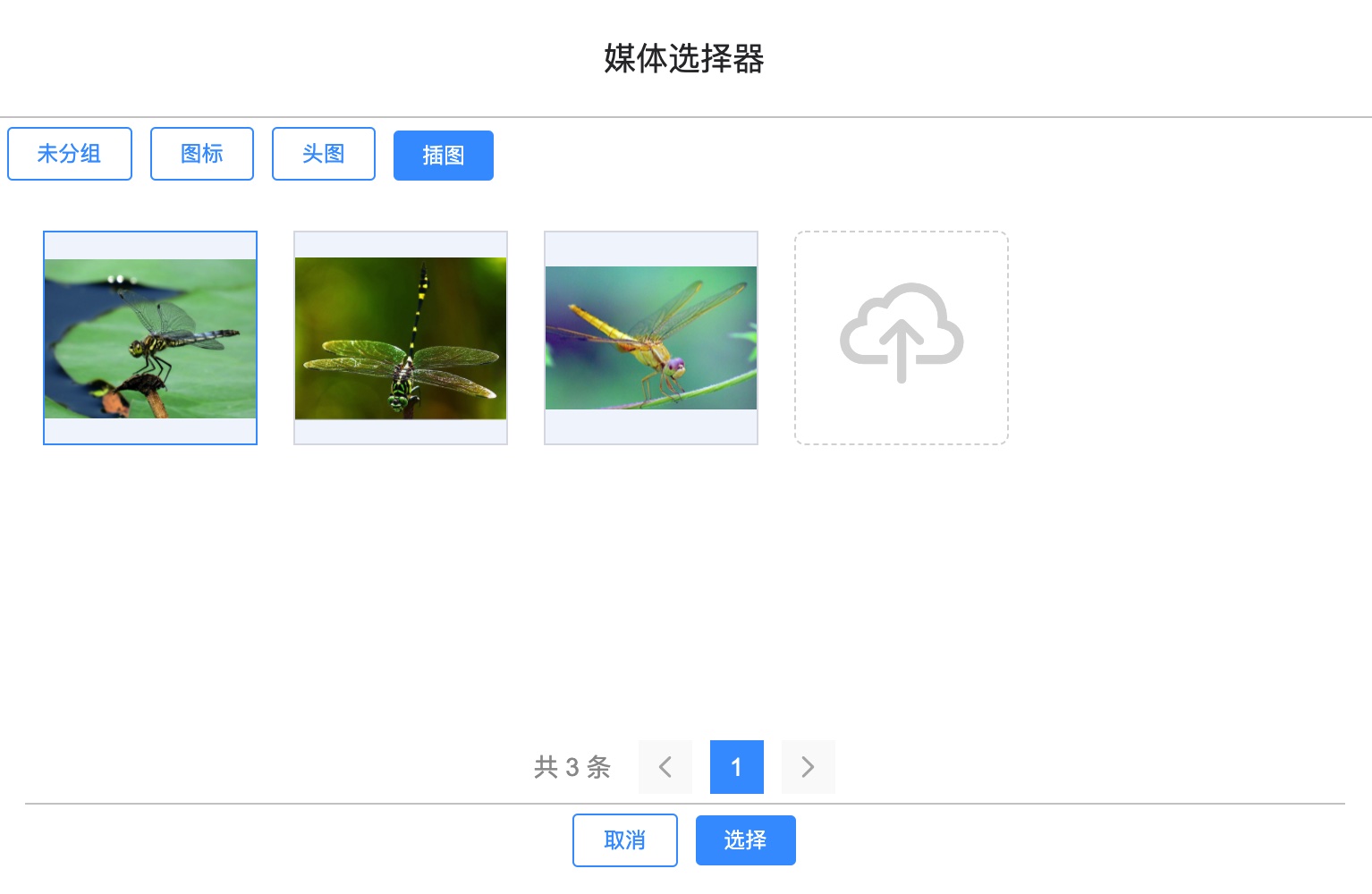
- 可用于富媒体选择图片
如何使用
- 使用
HBuilderX 3.1.0+,因为要使用到uni_modules
- 使用已有
uniCloud-admin项目或新建项目:打开HBuilderX -> 文件 -> 新建 -> 项目 -> uni-app 选择 uniCloud admin模板,键入一个名字,确定
- 在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择 uniCloud admin 项目点击确定
- 等待下载安装完毕。由于本插件依赖一些第三方插件,下载完成后会显示合并插件页面,自行选择即可
- 找到
/uni_modules/feitui-media/uniCloud/database,右键上传部署,右键 /uni_modules/feitui-media/uniClound/cloundfunctions/feitui-media 上传部署。
- 在工程的
pages.json 文件 pages 节点 增加插件的 MediaList 页面配置
pages.json
{
"pages": [
{
"path": "uni_modules/feitui-media/pages/media/list",
"style": {
"navigationBarTitleText": "媒体库"
}
},{
"path":"uni_modules/feitui-media/pages/category/list",
"style": {
"navigationBarTitleText": "媒体分组"
}
}
]
}
- 由于插件依赖的第三方组件,建议右键
/uni_modules/feitui-media安装一下第三方依赖,否则可能会出现一些问题
- 在工程的
main.js 文件中,增加插件的配置
main.js
import mediaPlugin from '@/uni_modules/feitui-media/js_sdk/media';
import '@/uni_modules/feitui-media/js_sdk/media.css';
Vue.use(mediaPlugin);
- 运行项目到
Chrome
- 运行起来uniCloud admin,菜单管理模块会自动读取
/uni_modules/feitui-media/menu.json文件中的菜单配置,生成【待添加菜单】,点击添加选中的菜单即可
- (可选) 外部调用,选择后回调返回图片的url链接.
<ft-media-picker ref="picker" @select="pickerPhoto"></ft-media-picker>
this.$refs.picker.show();
pickerPhoto(v) {
console.log('pickerPhoto', v);
}








 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 1138
下载 1138
 赞赏 0
赞赏 0

 下载 30428
下载 30428
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号