更新记录
1.1.3(2024-09-26) 下载此版本
1.修改介绍
1.1.2(2024-09-26) 下载此版本
1.升级至uview2.0版本 2.修复优化滚动高度问题
1.1.1(2021-09-13) 下载此版本
1.修复动态加载数据无法渲染问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.21 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
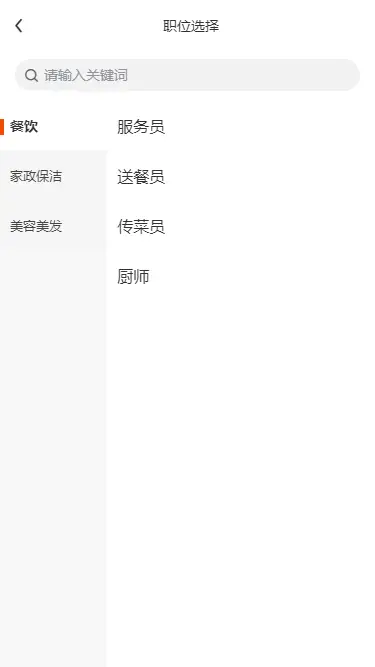
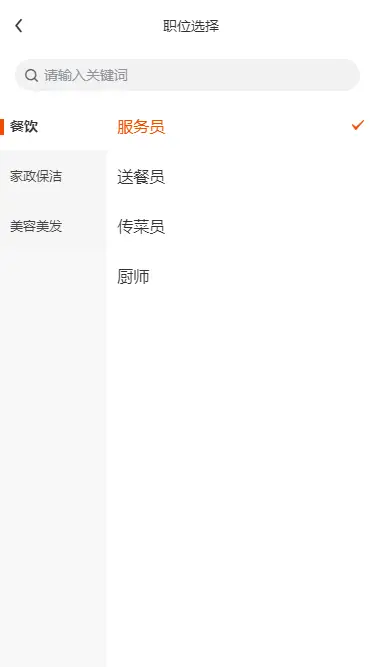
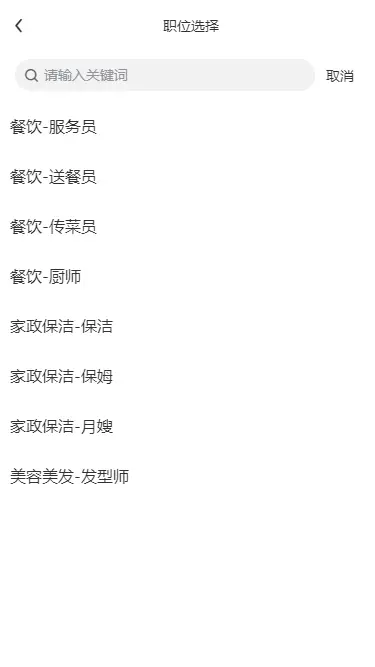
说明:适用于职位选择,带模糊搜索分类功能使用方便,基于uview2.0组件库开发,使用本组件请确保引入uview2.0!!!
- 引入文件
import jobSelect from '@/components/yunmiao-jobSelect/yunmiao-jobSelect.vue' export default { components: { jobSelect }, ..............2.使用组件
<jobSelect ref="jobSelect" :listData="listData" @confirem="confiremJob"></jobSelect>3.调用显示隐藏
this.$refs.jobSelect.show() this.$refs.jobSelect.hide()4.参数说明 参数 默认值 说明 类型 listData [ ] 选择数据 Array labelName 'name' label展示字段 String valueName 'id' value选中字段 String selectValue [] 默认选中 Array 5.事件说明 方法 说明 @confirem 返回选中的value 6.完整示例
<template> <view> <view @click="show"> <text>展开区域选择</text> </view> <jobSelect ref="jobSelect" :listData="listData" @confirem="confiremJob"></jobSelect> </view> </template> <script> import jobSelect from '@/components/yunmiao-jobSelect/yunmiao-jobSelect.vue' export default { components:{ jobSelect }, data() { return { listData: [{ "id": 1, "name": "餐饮", "children": [{ "id": 2, "name": "服务员", },{ "id": 3, "name": "送餐员", },{ "id": 4, "name": "传菜员", }, { "id": 5, "name": "厨师", }] },{ "id": 6, "name": "家政保洁", "children": [{ "id": 7, "name": "保洁", },{ "id": 8, "name": "保姆", },{ "id": 9, "name": "月嫂", }] },{ "id":10 , "name": "美容美发", "children": [{ "id": 11, "name": "发型师", }] }], }; }, methods:{ show() { this.$refs.jobSelect.show() }, confiremJob(e){ console.log(e) } } } </script> <style lang="scss"> </style>
🔊 同道中人交流群
| QQ交流2群:971617215 | QQ交流1群:971617215(已满) | 作者微信:ZHT131572 |
|---|---|---|
 |
 |
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 1885
下载 1885
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号