更新记录
1.6.2(2022-10-24) 下载此版本
- 修复已知问题
1.6.1(2022-10-19) 下载此版本
- 支付宝小程序适配问题
- 修改文档
1.6.0(2022-07-27) 下载此版本
- 修改条形码bug
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
文档地址已经过期 先将就一下
目前默认默认单位是rpx如果需要使用px请修改开源sdk 内部方法UNIT_CONVERSION 内部使用uni.upx2px(Number(num))转换
说明
标签对应的画布将被隐藏并不再正常工作。 canvas 在微信小程序、百度小程序、QQ小程序中为原生组件,层级高于前端组件,请勿内嵌在 scroll-view、swiper、picker-view、movable-view 中使用。解决 canvas 层级过高无法覆盖,参考 native-component。其他小程序端的 canvas 仍然为 webview 中的 canvas
微信小程序特别说明
如果在弹窗里面使用,并且弹窗有动画 当弹窗显示的时候二维码会发生偏移或抖动 因为微信小程序的canvas在真机预览渲染的是原生组件并不是 h5的canavas 所以在开发工具里面没问题但是真机会有问题
解决方案:
1. 如果是使用uView组件的弹窗 请关闭动画
2. 如果是使用uni-popup组件 关闭动画无效 因为uni的弹窗动画关闭 其实是动画时长为0并且是包含在uni-transition详情请查看uni-popup代码介绍
更新时间 2020-11-23
二维码 条形码生成,二维码支持渐变色以及边框。二维码可以添加中间log图片可以将生成的条形码或者二维码保存为图片。支持nvue
使用方式
[!TIP] 二维码 条形码都有两种使用方式:组件形式与非组件形式 这里推荐使用组件方式进行使用
uni_modules使用方式
使用 HBuilderX 导入插件直接导入插件 无需使用npm方式 请直接配置以下
在pages.json里面配置如下
"easycom": {
"^w-(.*)": "@/uni_modules/wmf-code/components/w-$1/w-$1.vue"//二维码条形码的配置 如果是npm方式使用 @uni-ui/code-ui/components/w-$1/index.vue
},
"pages": [
//...
]组件方式
组件方式依赖于@uni-ui/code-plugs,在npm i @uni-ui/code-ui -save的时候会自动安装相关依赖。无需单独安装
npm i @uni-ui/code-ui -save配置
组件方式独有配置
!> uni-app的easycom在打包的时候是按需引入的,您可以放心引入的组件库,发布打包时会自动剔除您没有使用的组件
在pages.json里面配置如下
"easycom": {
"^w-(.*)": "@uni-ui/code-ui/components/w-$1/index.vue"//二维码条形码的配置
},
"pages": [
//...
]Js方式
使用Js方式无需单独配置,只需要引用根据文档传参数即可使用
[!TIP] 请直接使用组件方式,不推荐使用此方式
npm i @uni-ui/code-plugs<template>
<view class="qrcode-view">
<canvas canvas-id="qrcode" id="qrcode" style="width:460rpx;height: 460rpx" />
</view>
</template>
<script>
import {QRCode} from '@uni-ui/code-plugs';
export default {
data() {
return {
qar: {//所有属性配置示例
id: 'qrcode',
ctx: this,
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0', //必传
level: 4, //纠错等级 0~4 默认4 非必传
type: 'none',// 码点 目前只支持 none 其它暂不支持 非必传
src: '/static/35.png',//画布背景 非必传
padding: 10, //二维码margin Number 单位rpx 默认0 非必传
border:{//非必传
color: ['#F27121','#8A2387','#1b82d2'], //边框颜色支持渐变色 最多10种颜色 如果默认黑色此属性不需要传
opacity: 0.6, //边框透明度 默认为1不透明 0~1
lineWidth: 6, //边框宽度
degree: 15 //边框圆角度数 默认5
},
text:{//二维码绘制文字 非必传
opacity: 1, //文字透明度 默认不透明1 0~1 非必传
font: 'bold 20px system-ui',//文字是否加粗 默认normal 20px system-ui 非必传
color: ["#000000"], // 文字颜色 多个颜色支持渐变色 默认黑色 非必传
content: "这是一个测试" //文字内容
},
img: {// 二维码log配置 非必传
src: '/static/logo.png', // 图片地址
size: 40,// 图片大小
degree: 15,// 圆角大小 如果type为round生效
type: 'round',//图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5
color: '#ffffff', //图片周围的白色边框
width: 8 //图片周围白色边框的宽度 默认5
},
color: ['#11998e','#38ef7d','#F27121','#8A2387','#1b82d2'], //二维码颜色支持渐变 最多10种颜色 默认黑色 非必传
bgColor: "#FFFFFF",//二维码背景色 默认白色 非必传
size: 460, // 二维码大小 Number 单位rpx 必传
}
}
},
onReady() {
this.findCan(this.qar)
},
methods: {
findCan(obj) {
QRCode(obj,res=>{
console.log(res)
});
},
}
}
</script>条形码
更新时间 2022-06-01
此组件为条形码,默认条形码的颜色是黑色,如果需要颜色则需要传对应的参数详情可参考下面的示例
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
只要是使用uni-app进行开发,凡是支持canvas画布的都支持此组件
如果使用脚手架方式
//vue.config.js里面添加如下配置
module.exports = {
transpileDependencies: [
/[/\\]node_modules[/\\](.+?)?@uni-ui(.*)[/\\]code-plugs/
]
}[!ATTENTION] Nvue不支持此组件,使用方式请参考Nvue
基本使用
请确定在pages.json里面配置了easycom。如果没有请前往当前文档的:使用方式->组件方式里面的配置。如已经配置请忽略
<template>
<w-barcode :options="options"></w-barcode>
</template>
<script>
export default {
data() {
return {
options:{
width: 670, // 宽度 单位rpx
height: 100, // 高度 单位rpx
code: 'E57890543271985',// 生成条形码的值
},
}
},
}
</script>
修改颜色
<template>
<w-barcode :options="options"></w-barcode>
</template>
<script>
export default {
data() {
return {
options:{
width: 670, // 宽度 单位rpx
height: 100, // 高度 单位rpx
color: ['#45B649','#00c3ff', '#ee0979'], //默认黑色 如果传入多个则颜色渐变
code: 'E57890543271985',// 生成条形码的值
},
}
},
}
</script>条形码方向
<template>
<w-barcode :options="options"></w-barcode>
</template>
<script>
export default {
data() {
return {
options:{
width: 670, // 宽度 单位rpx
height: 100, // 高度 单位rpx
color: ['#45B649','#00c3ff', '#ee0979'], //默认黑色 如果传入多个则颜色渐变
code: 'E57890543271985',// 生成条形码的值
orient: 'vertical',// 默认horizontal
},
}
},
}
</script>条形码添加文字
<template>
<w-barcode :options="options"></w-barcode>
</template>
<script>
export default {
data() {
return {
options:{
width: 670, // 宽度 单位rpx
height: 100, // 高度 单位rpx
color: ['#45B649','#00c3ff', '#ee0979'], //默认黑色 如果传入多个则颜色渐变
code: 'E57890543271985',// 生成条形码的值
text: {
content: 'E01181016286106',
color:['#ee0979','#e96443','#904e95'],
position: 'top' ,//bottom
size: 40,
padding: 20
}
},
}
},
}
</script>完整示例
<template>
<w-barcode @press="longtap" ref="barcode" :options="options" @generate="aleard" @error="handleError"></w-barcode>
<view @click="SaveCode"></view>
</template>
<script>
export default {
data() {
return {
options:{
color: ['#45B649','#00c3ff', '#ee0979'], // 条形码的颜色 默认黑色
bgColor: '#FFFFFF', // 背景色
width: 670, // 宽度 单位rpx
height: 100, // 高度 单位rpx
code: 'E57890543271985',// 生成条形码的值
},
}
},
methods: {
async SaveCode (){//保存条形码图片
const res = await this.$refs.barcode.GetCodeImg()
console.log(res)
},
aleard (res) {// 条形码创建成功的回调 修改参数同样触发
console.log(res)
},
handleError (e) {//当发生错误时触发
console.log(e);
},
longtap (e){//长安事件
console.log(e);
}
}
}
</script>条形码Props
options为一个对象
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| options | 是 | Object | 创建条形码时传的参数 |
options
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| id | 是 | String | canvas 的canvas-id 如果以组件方式使用 此属性不需要传 |
| ctx | 否 | Object | 自定义组件实例 this 如果以组件方式使用此属性不需要 |
| code | 是 | String | 扫描条形码的结果 |
| bgColor | 否 | String | 生成条形码的背景色 默认 '#FFFFFF' |
| color | 否 | Array | 生成条形码的颜色默认黑色 多个渐变色['#e66465','#9198e5'] 最多10中颜色 |
| width | 是 | Number | 生成条形码的宽度 一律当rpx处理 |
| height | 是 | Number | 生成条形码的高度 一律当rpx处理 |
| orient | 否 | string | 条形码方向 水平 垂直 默认水平 horizontal |vertical |
| text | 否 | Object | 条形码文字配置 |
[!ATTENTION] 如果以组件的形式使用,参数
id与ctx不需要传。其他参数更具自己需求添加使用
text
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| content | 是 | String | 条形码文字内容 |
| color | 否 | Array | 条形码文字颜色 默认 '#000000' 支持渐变色 小程序平台不支持渐变 |
| position | 否 | String | 条形码文字内容位置 top/bottom 默认top |
| size | 否 | Number | 条形码文字大小 一律当rpx处理 默认40 |
| padding | 否 | Number | 条形码文字距离条形码图片的距离 一律当rpx处理 默认20 |
| opacity | 否 | Number | 条形码文字透明度0~1 默认不透明 |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| GetCodeImg | 手动获取二维码图片 | 返回一个对象 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| @generate | 条形码创建成功的时候触发 | 返回一个对象 |
| @press | 手指长按 500ms 之后触发,触发了长按事件后进行移动不会触发屏幕的滚动 | - |
| @error | 当发生错误时触发 error 事件 | 字节跳动小程序与飞书小程序不支持 |
generate返回对象字段说明
| key | 说明 |
|---|---|
| code | 生成码的编码code |
| id | 当前canvas的唯一ID |
| createTime | 条形码创建时间 |
| takeUpTime | 本次绘制图案所耗时 单位ms |
| img | 如果二维码创建成功 则返回二维码图片相关信息 object |
| with | 条形码的宽度(转换后的大小单位px) |
| height | 条形码高 转换后的大小单位px) |
| model | 设备型号 |
| system | 操作系统名称及版本,如Android 10 |
| platform | 客户端平台,值域为:ios、android、mac(3.1.10+)、windows(3.1.10+)、linux(3.1.10+) |
二维码
更新时间 2022-07-01
此组件为二维码,默认没有边框以及二维码的颜色是黑色,支持纯汉字以及字母数字的混合code。如果需要边框或者颜色需要传对应的参数详情可参考下面的示例
[!ATTENTION|style:flat|label:注意|] Nvue不支持此组件,使用方式请参考Nvue 二维码code不要过长
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
只要是使用uni-app进行开发,凡是支持canvas画布的都支持此组件
如果使用脚手架方式
新版不在需要此配置
//vue.config.js里面添加如下配置
module.exports = {
transpileDependencies: [
/[/\\]node_modules[/\\](.+?)?@uni-ui(.*)[/\\]code-plugs/
]
}基本使用
请确定在pages.json里面配置了easycom。如果没有请前往当前文档的:使用方式->组件方式里面的配置。如已经配置请忽略
<template>
<w-qrcode :options="options"></w-qrcode>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
size: 460,// 460代表生成的二维码的宽高均为460rpx
},
}
},
}
</script>
不配置 easycom
<template>
<w-qrcode :options="options"></w-qrcode>
</template>
<script>
import WQrcode from '@/uni_modules/wmf-code/components/w-qrcode'//@uni-ui/code-ui/components/w-qrcode/index.vue
import WBrcode from '@/uni_modules/wmf-code/components/w-barcode'//@uni-ui/code-ui/components/w-barcode/index.vue
export default {
components: {// 条形码 二维码
WQrcode,
WBrcode
},
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
size: 460,// 460代表生成的二维码的宽高均为460rpx
},
}
},
}
</script>
增加边框
<template>
<w-qrcode :options="options" @generate="hello"></w-qrcode>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
border:{
color: ['#F27121','#8A2387','#1b82d2'], //边框颜色支持渐变色 最多10种颜色 如果默认黑色此属性不需要传
opacity: 0.6, //边框透明度 默认为1不透明 0~1
lineWidth: 6, //边框宽度
degree: 15 //边框圆角度数 默认5
},
size: 460,// 460代表生成的二维码的宽高均为460rpx
},
}
},
}
</script>修改颜色
<template>
<w-qrcode :options="options" @generate="hello"></w-qrcode>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
color: ['#11998e','#38ef7d','#F27121','#8A2387','#1b82d2'],// 二维码颜色支持渐变色 目前只支持最多10种颜色的渐变
size: 460,// 460代表生成的二维码的宽高均为460rpx
},
}
},
}
</script>
添加LOG
<template>
<w-qrcode :options="options" @generate="hello"></w-qrcode>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
size: 460,// 460代表生成的二维码的宽高均为460rpx
img: {// 二维码log配置 非必传
src: '/static/logo.png', // 图片地址
size: 40,// 图片大小
degree: 15,// 圆角大小 如果type为round生效
type: 'round',//图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5
color: '#ffffff', //图片周围的白色边框
width: 8 //图片周围白色边框的宽度 默认5
},
},
}
},
}
</script>[!ATTENTION|style:flat|label:注意|] 图片的路径,可以是相对路径,临时文件路径,存储文件路径,网络图片路径建。如果图片路径多变建议统一采用以下方式
uni.getImageInfo({
src:'/static/logo.png',// 图片的路径,可以是相对路径,临时文件路径,存储文件路径,网络图片路径
complete: res =>{// 接口调用结束的回调函数(调用成功、失败都会执行)
console.log(res)// res.path 为图片路径 获取到res.path后赋值给 img参数
}
});保存二维码
[!TIP|style:flat|label:说明|] 具体返回信息请看官方文档https://uniapp.dcloud.io/api/canvas/canvasToTempFilePath
<template>
<w-qrcode ref="qrcode" :options="options" @generate="hello"></w-qrcode>
<view @click="SaveCode">保存图片</view>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0',// 生成二维码的值
size: 460,// 460代表生成的二维码的宽高均为460rpx
},
}
},
methods: {
async SaveCode (){//保存二维码图片
const res = await this.$refs.qrcode.GetCodeImg()
console.log(res)
},
hello (res) {//二维创建成功失败 都会触发 如果创建成功 里面包含图片
console.log(res)
}
}
</script>
完整示例
<template>
<w-qrcode ref="qrcode" :options="options" @generate="aleard" @press="longtap" @error="handleError"></w-qrcode>
<view @click="SaveCode">保存图片</view>
</template>
<script>
export default {
data() {
return {
options:{
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0', //必传
level: 4, //纠错等级 0~4 默认2 非必传
type: 'none',// 码点 目前只支持 none 其它暂不支持 非必传
src: '/static/35.png',//画布背景 非必传
padding: 10, //二维码margin Number 单位rpx 默认0 非必传
border:{//二维码边框配置 非必传
color: ['#F27121','#8A2387','#1b82d2'], //边框颜色支持渐变色 最多10种颜色 如果默认黑色此属性不需要传
opacity: 0.6, //边框透明度 默认为1不透明 0~1
lineWidth: 6, //边框宽度
degree: 15 //边框圆角度数 默认5
},
text:{//二维码绘制文字 非必传
opacity: 1, //文字透明度 默认不透明1 0~1 非必传
font: 'bold 20px system-ui',//文字是否加粗 默认normal 20px system-ui 非必传
color: ["#000000"], // 文字颜色 多个颜色支持渐变色 默认黑色 非必传
content: "这是一个测试" //文字内容
},
img: {// 二维码log配置 非必传
src: '/static/logo.png', // 图片地址
size: 40,// 图片大小
degree: 15,// 圆角大小 如果type为round生效
type: 'round',//图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5
color: '#ffffff', //图片周围的白色边框
width: 8 //图片周围白色边框的宽度 默认5
},
color: ['#11998e','#38ef7d','#F27121','#8A2387','#1b82d2'], //二维码颜色支持渐变 最多10种颜色 默认黑色 非必传
bgColor: "#FFFFFF",//二维码背景色 默认白色 非必传
size: 460, // 二维码大小 Number 单位rpx 必传
},
}
},
methods: {
async SaveCode (){//保存二维码图片
const res = await this.$refs.qrcode.GetCodeImg()
console.log(res)
},
aleard (res) {// 二维码创建成功或者失败的回调 修改参数同样触发 新增返回二维码图片
console.log(res)
},
handleError (e) {//当发生错误时触发
console.log(e);
},
longtap (e){//手指长按事件
console.log(e);
}
}
</script>
二维码Props
options为一个对象
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| options | 是 | Object | 创建二维码时传的参数 |
Options
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| id | 是 | String | canvas 的canvas-id 如果以组件方式使用 此属性不需要传 |
| ctx | 否 | Object | 自定义组件实例 this 如果以组件方式使用此属性不需要 |
| code | 是 | String | 扫描二维码的结果 |
| padding | 否 | Number | 二维码间距 |
| type | 否 | String | 二维码码点 默认none 可选值dots 圆点 square正方形距 |
| src | 否 | String | 二维码背景图片 |
| border | 否 | Object | 生成二维码的边框配置 |
| bgColor | 否 | String | 生成二维码的背景色 默认 '#FFFFFF' |
| color | 否 | Array | 生成二维码的颜色默认黑色 支持渐变色['#e66465','#9198e5'] |
| size | 是 | String/Number | 二维码的大小 一律当rpx处理 |
| level | 否 | Number | 生成二维码的纠错等级默认2 取值范围0~2 |
| img | 否 | Object | 生成二维码中间的图标配置 |
| text | 否 | Object | 生成二维码中间的文字配置 |
Border
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| opacity | 否 | Number | 边框透明度默认不透明 范围0~1 |
| degree | 否 | Number | 边框圆角度数 默认 5 |
| color | 否 | Array | 边框颜色最多支持10种颜色渐变 默认黑色不渐变 |
| lineWidth | 否 | Number | 边框宽度 |
Img
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| src | 是 | String | 二维码中间图片地址 如果是网络图片需要先下载 |
| size | 否 | Number | 图片大小 默认 30 |
| type | 否 | String | 图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5 |
| degree | 否 | Number | type 为round生效 圆角度数 默认5 |
| color | 否 | String | 默认#FFFFFF 图片周围的白色边框 |
| width | 否 | Number | 默认5 白色边框宽度 |
Text
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| opacity | 否 | Number | 文字透明度 默认不透明 取值范围0~1 |
| font | 否 | String | 文字是否加粗文字大小 默认normal 20px system-ui |
| color | 否 | Array | 文字颜色支持渐变色 最多10种 |
| content | 是 | String | 文字内容 |
[!ATTENTION] 如果以组件的形式使用,参数
id与ctx不需要传。其他参数更具自己需求添加使用
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| GetCodeImg | 手动获取二维码图片 | 返回一个对象 |
Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| @generate | 二维码创建成功的时候触发 | 返回一个对象 包括二维码图片 |
| @press | 二维码长按事件 | 手指长按 500ms 之后触发,触发了长按事件后进行移动不会触发屏幕的滚动 |
| @error | 当发生错误时触发 error 事件 | 字节跳动小程序与飞书小程序不支持 |
generate返回对象字段说明
| key | 说明 |
|---|---|
| code | 生成码的编码code |
| id | 当前canvas的唯一ID |
| createTime | 条形码创建时间 |
| takeUpTime | 本次绘制图案所耗时 单位ms |
| img | 如果二维码创建成功 则返回二维码图片相关信息 object |
| size | 二维码大小(转换后的大小单位px) |
| model | 设备型号 |
| system | 操作系统名称及版本,如Android 10 |
| platform | 客户端平台,值域为:ios、android、mac(3.1.10+)、windows(3.1.10+)、linux(3.1.10+) |
Nvue
更新时间 2021-06-23
nvue 特有使用方式 参数请参考vue
配置
manifest.json
"app-plus": {
"modules": {
"Canvas" : "nvue canvas"
},
}安装
[!TIP] 关于
uni-canvas-nvue来自与官方示例https://github.com/dcloudio/NvueCanvasDemo这里为了方便使用制作了npm包
HBuilderX 2.2.5(alpha)开始 nvue 页面支持 Canvas,支持 W3C WebGL API WebGL 1.0
在App端,从性能来讲,由于通讯阻塞的问题,nvue的canvas性能不可能达到使用renderjs的vue页面的canvas。在App端,推荐使用vue的canvas。
npm i @uni-ui/nvue-canvas-plugs
npm i @uni-ui/code-plugs
[!ATTENTION] 相关参数均与vue使用方式相同。唯一不同的是ID 详情请参考完整示例
Html
<template>
<view class="container">
<view class="panel" :style="{width: widthPanle}">
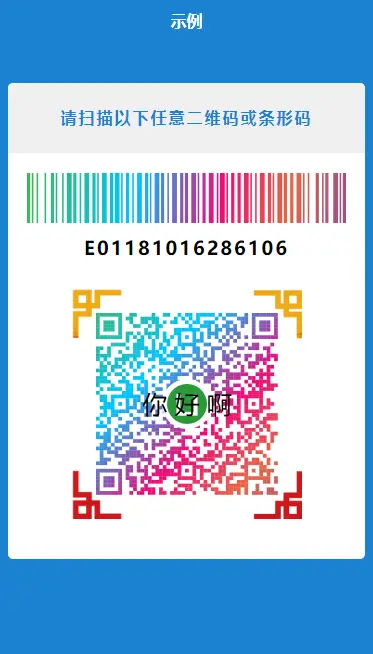
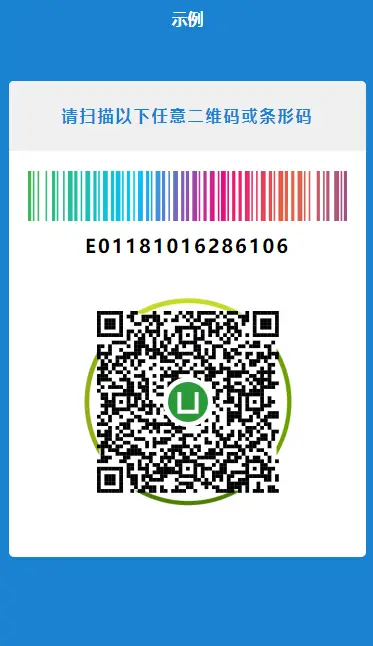
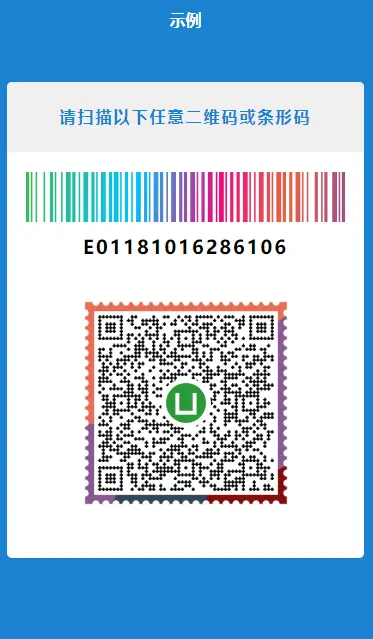
<text class="header">请扫描以下任意二维码或条形码</text>
<view class="juster-center">
<view class="barcode">
<gcanvas ref="barcode" class="barcode"></gcanvas>
</view>
<text class="barnum">{{code}}</text>
<view class="qrcode">
<gcanvas ref="qrcode" class="qrcode"></gcanvas>
</view>
</view>
</view>
</view>
</template>Css
<style>
.container{
align-items: center;
justify-content:center;
}
.panel {
margin-top: 200rpx;
border-radius: 10rpx;
background-color: #fff;
padding-bottom: 80rpx;
}
.header {
text-align: center;
padding: 30rpx 0;
color: #1b82d2;
font-weight: bold;
background-color: #f0f0f0;
border-radius: 10rpx 10rpx 0 0;
margin-bottom:50rpx;
}
.juster-center{
align-items: center;
}
.barcode {
width: 670rpx;
height: 100rpx;
}
.barnum {
padding: 20rpx 0;
font-size: 38rpx;
font-weight: bold;
text-align: center;
}
.qrcode {
width: 460rpx;
height: 460rpx;
background-color: #fff;
}
</style>Js
<script>
import {enable, WeexBridge } from '@uni-ui/nvue-canvas-plugs';
import CODE from '@uni-ui/code-plugs';
const modal = weex.requireModule("modal");
module.exports = {
data: {
code: 'E01181016286106',
widthPanle: '660rpx',
config:{
bar:{// 条形码配置
color: '#000', // 条形码的颜色
bgColor: '#FFFFFF', // 背景色
width: 670, // 宽度 单位rpx
height: 100 // 高度 单位rpx
},
qrc:{// 二维码配置
size: 460, // 二维码大小 单位rpx
level: 4, //等级 0~4
bgColor: '#FFFFFF', //二维码背景色 默认白色
border: {
color: "#faa755", //边框颜色支持渐变色
lineWidth: 4, //边框宽度
},
color: ['#e66465', '#9198e5'] // 二维码颜色 默认黑色
}
},
ctxQR: null,
ctxBR: null
},
onReady: function(e) {
this.getSystemInfo()
// 二维码
const qr = this.$refs["qrcode"];
const canvasQR = enable(qr, {
bridge: WeexBridge
});
this.ctxQR = canvasQR.getContext('2d');
// 条形码
const br = this.$refs["barcode"];
const canvasBR = enable(br, {
bridge: WeexBridge
});
this.ctxBR = canvasBR.getContext('2d');
this.findCan();
},
methods: {
findCan () {
// 条形码
CODE.BarCode({...this.config.bar,code: this.code,id: this.ctxBR});
// 二维码
CODE.QRCode({...this.config.qrc, id: this.ctxQR, code: "https://weixin.qq.com/g/AwYAAHO3aO4zlasEij6bLsk4hlZd5XNFkkBmqyS55mLPFxmn5c9PaI1omqLhd24f"});
},
getSystemInfo () {
try {
const res = uni.getSystemInfoSync();
this.widthPanle = (res.windowWidth*0.95 + 'px') || '660rpx';
} catch (e) {}
}
}
}
</script>完整示例
[!NOTE] 完整示例可以直接复制
<template>
<view class="container">
<view class="panel" :style="{width: widthPanle}">
<text class="header">请扫描以下任意二维码或条形码</text>
<view class="juster-center">
<view class="barcode">
<gcanvas ref="barcode" class="barcode"></gcanvas>
</view>
<text class="barnum">{{code}}</text>
<view class="qrcode">
<gcanvas ref="qrcode" class="qrcode"></gcanvas>
</view>
</view>
</view>
</view>
</template>
<script>
import {enable, WeexBridge } from '@uni-ui/nvue-canvas-plugs';
import CODE from '@uni-ui/code-plugs';
const modal = weex.requireModule("modal");
module.exports = {
data: {
code: 'E01181016286106',
widthPanle: '660rpx',
config:{
bar:{// 条形码配置
color: '#000', // 条形码的颜色
bgColor: '#FFFFFF', // 背景色
width: 670, // 宽度 单位rpx
height: 100 // 高度 单位rpx
},
qrc:{// 二维码配置
code: 'https://qm.qq.com/cgi-bin/qm/qr?k=LKqML292dD2WvwQfAJXBUmvgbiB_TZWF&noverify=0', //必传
level: 4, //纠错等级 0~4 默认4 非必传
type: 'none',// 码点 目前只支持 none 其它暂不支持 非必传
src: '/static/35.png',//画布背景 非必传
padding: 10, //二维码margin Number 单位rpx 默认0 非必传
border:{//二维码边框配置 非必传
color: ['#F27121','#8A2387','#1b82d2'], //边框颜色支持渐变色 最多10种颜色 如果默认黑色此属性不需要传
opacity: 0.6, //边框透明度 默认为1不透明 0~1
lineWidth: 6, //边框宽度
degree: 15 //边框圆角度数 默认5
},
text:{//二维码绘制文字 非必传
opacity: 1, //文字透明度 默认不透明1 0~1 非必传
font: 'bold 20px system-ui',//文字是否加粗 默认normal 20px system-ui 非必传
color: ["#000000"], // 文字颜色 多个颜色支持渐变色 默认黑色 非必传
content: "这是一个测试" //文字内容
},
img: {// 二维码log配置 非必传
src: '/static/logo.png', // 图片地址
size: 40,// 图片大小
degree: 15,// 圆角大小 如果type为round生效
type: 'round',//图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5
color: '#ffffff', //图片周围的白色边框
width: 8 //图片周围白色边框的宽度 默认5
},
color: ['#11998e','#38ef7d','#F27121','#8A2387','#1b82d2'], //二维码颜色支持渐变 最多10种颜色 默认黑色 非必传
bgColor: "#FFFFFF",//二维码背景色 默认白色 非必传
size: 460, // 二维码大小 Number 单位rpx 必传
}
},
ctxQR: null,
ctxBR: null
},
onReady: function(e) {
this.getSystemInfo()
// 二维码
const qr = this.$refs["qrcode"];
const canvasQR = enable(qr, {
bridge: WeexBridge
});
this.ctxQR = canvasQR.getContext('2d');
// 条形码
const br = this.$refs["barcode"];
const canvasBR = enable(br, {
bridge: WeexBridge
});
this.ctxBR = canvasBR.getContext('2d');
//创建二维码 条形码
this.findCan();
},
methods: {
findCan () {
// 条形码
CODE.BarCode({...this.config.bar,code: this.code,id: this.ctxBR});
// 二维码
CODE.QRCode({...this.config.qrc, id: this.ctxQR, code: "https://weixin.qq.com/g/AwYAAHO3aO4zlasEij6bLsk4hlZd5XNFkkBmqyS55mLPFxmn5c9PaI1omqLhd24f"},res=>{
console.log(res)//二维码创建成功失败都会 回调
});
},
getSystemInfo () {
try {
const res = uni.getSystemInfoSync();
this.widthPanle = (res.windowWidth*0.95 + 'px') || '660rpx';
} catch (e) {}
}
}
}
</script>
<style>
.container{
align-items: center;
justify-content:center;
}
.panel {
margin-top: 200rpx;
border-radius: 10rpx;
background-color: #fff;
padding-bottom: 80rpx;
}
.header {
text-align: center;
padding: 30rpx 0;
color: #1b82d2;
font-weight: bold;
background-color: #f0f0f0;
border-radius: 10rpx 10rpx 0 0;
margin-bottom:50rpx;
}
.juster-center{
align-items: center;
}
.barcode {
width: 670rpx;
height: 100rpx;
}
.barnum {
padding: 20rpx 0;
font-size: 38rpx;
font-weight: bold;
text-align: center;
}
.qrcode {
width: 460rpx;
height: 460rpx;
background-color: #fff;
}
</style>完整参数
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| id | 是 | Object | 请参考示例 |
| code | 是 | String | 扫描二维码的结果 |
| padding | 否 | Number | 二维码间距 |
| type | 否 | String | 二维码码点 默认none 可选值dots 圆点 square正方形距 |
| src | 否 | String | 二维码背景图片 |
| border | 否 | Object | 生成二维码的边框配置 |
| bgColor | 否 | String | 生成二维码的背景色 默认 '#FFFFFF' |
| color | 否 | Array | 生成二维码的颜色默认黑色 支持渐变色['#e66465','#9198e5'] |
| size | 是 | String/Number | 二维码的大小 一律当rpx处理 |
| level | 否 | Number | 生成二维码的纠错等级默认4 取值范围0~4 |
| img | 否 | Object | 生成二维码中间的图标配置 |
| text | 否 | Object | 生成二维码中间的文字配置 |
Border
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| opacity | 否 | Number | 边框透明度默认不透明 范围0~1 |
| degree | 否 | Number | 边框圆角度数 默认 5 |
| color | 否 | Array | 边框颜色最多支持10种颜色渐变 默认黑色不渐变 |
| lineWidth | 否 | Number | 边框宽度 |
Img
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| src | 是 | String | 二维码中间图片地址 如果是网络图片需要先下载 |
| size | 否 | Number | 图片大小 默认 30 |
| type | 否 | String | 图片展示类型 默认none 可选值 round圆角 circle圆 如果为round 可以传入degree设置圆角大小 默认 5 |
| degree | 否 | Number | type 为round生效 圆角度数 默认5 |
| color | 否 | String | 默认#FFFFFF 图片周围的白色边框 |
| width | 否 | Number | 默认5 白色边框宽度 |
Text
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| opacity | 否 | Number | 文字透明度 默认不透明 取值范围0~1 |
| font | 否 | String | 文字是否加粗文字大小 默认normal 20px system-ui |
| color | 否 | Array | 文字颜色支持渐变色 最多10种 |
| content | 是 | String | 文字内容 |


 收藏人数:
收藏人数:
 https://github.com/lovewmf/uni-code
https://github.com/lovewmf/uni-code
 https://www.npmjs.com/package/@uni-ui/code-ui
https://www.npmjs.com/package/@uni-ui/code-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(31)
赞赏(31)



 下载 11272
下载 11272
 赞赏 31
赞赏 31

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号