更新记录
1.0.0(2021-04-02) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
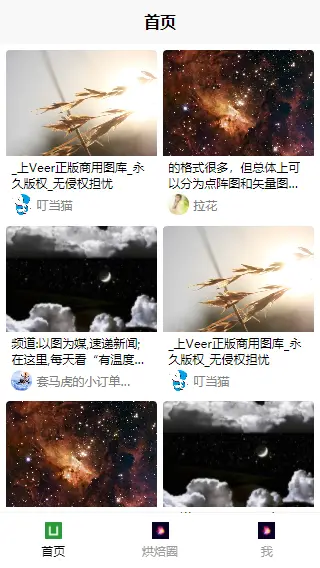
瀑布卡片列表
说明
适用于文章,菜谱,动态展示,微头条等。使用超简单。 传入参数cardList为对象数组,具体参数说明往下看。
基本用法
在template中使用组件
<qizai9527-cardList :cardList="list" @clickCard="clickCard"></qizai9527-cardList> import bottomTabbar from '@/components/qizai9527/bottomTabbar.vue';
export default {
components: {bottomTabbar},
data() {
return {
list: [
{
id:'1',
img:'https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2151136234,3513236673&fm=26&gp=0.jpg',
content:'_上Veer正版商用图库_永久版权_无侵权担忧',
headerImg:'https://dss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3355464299,584008140&fm=26&gp=0.jpg',
name:'叮当猫',
},
{
id:'2',
img:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg',
content:'的格式很多,但总体上可以分为点阵图和矢量图两大类,我们常用BMP、JPG等格式都是点阵图形,而SWF、CDR、AI等格式的图形属于矢量图形。有形式的事物,我们看到的,是图画、照片、拓片等的统称。图是技术制图中的基... ',
headerImg:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1685320185,1992788721&fm=26&gp=0.jpg',
name:'拉花',
},
{
id:'3',
img:'https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2364947580,3332884074&fm=11&gp=0.jpg',
content:'频道:以图为媒,速递新闻;在这里,每天看“有温度的视觉”。频道致力于成为中国报道摄影师成长平台。以影像记录中国,发掘历史,感知世界。品牌栏目有《看见》、《记忆》、《新青年》专栏...',
headerImg:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1999921673,816131569&fm=26&gp=0.jpg',
name:'套马虎的小订单的猫爸爸',
},
{
id:'4',
img:'https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2151136234,3513236673&fm=26&gp=0.jpg',
content:'_上Veer正版商用图库_永久版权_无侵权担忧',
headerImg:'https://dss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3355464299,584008140&fm=26&gp=0.jpg',
name:'叮当猫',
},
{
id:'5',
img:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg',
content:'的格式很多,但总体上可以分为点阵图和矢量图两大类,我们常用BMP、JPG等格式都是点阵图形,而SWF、CDR、AI等格式的图形属于矢量图形。有形式的事物,我们看到的,是图画、照片、拓片等的统称。图是技术制图中的基... ',
headerImg:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1685320185,1992788721&fm=26&gp=0.jpg',
name:'拉花',
},
{
id:'6',
img:'https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2364947580,3332884074&fm=11&gp=0.jpg',
content:'频道:以图为媒,速递新闻;在这里,每天看“有温度的视觉”。频道致力于成为中国报道摄影师成长平台。以影像记录中国,发掘历史,感知世界。品牌栏目有《看见》、《记忆》、《新青年》专栏...',
headerImg:'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1999921673,816131569&fm=26&gp=0.jpg',
name:'套马虎的小订单的猫爸爸',
}
],
isLoadMore:false,
page:1,
pagesize:10,
}
},
methods: {
clickCard(e){
console.log(e);
}
}
}API
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | String | null | 卡片id |
| img | String | null | 卡片图片 |
| content | Number | null | 卡片内容 |
| headerImg | Boolean | null | 作者头像。 |
| name | String | null | 作者名称 |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @clickCard | 点击卡片触发 | 返回卡片id |
补充:有任何问题联系wx:chwlzgz 。在线求打扰~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2960
下载 2960
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号