更新记录
2.0.2(2021-11-18)
升级到2.0.2版本,修复Down和Up事件都回调的问题,增加 setInterceptKeyEvent() 拦截API,开发者可自行控制什么时候决定拦截,默认为true,就是拦截
2.0.1(2021-11-16)
修复开始监听时,会导致调一次onHide的Bug
2.0.0(2021-03-30)
优化插件代码
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
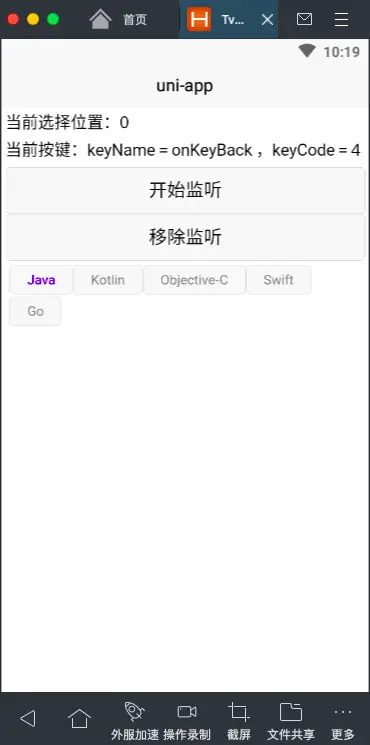
Tv按键监听 插件
本插件用于安卓TV上监听按键,支持按键有:
- 上、下、左、右
- 菜单
- 返回
- 确认
本项目只在TCL上测试通过。
插件使用
- 获取插件对象
const TvControl = uni.requireNativePlugin("Tv-Control");- 开始监听(可在onLoad()中调用)
TvControl.watch({}, result => {
//异常情况
if (result.error) {
return;
}
if (result.data.keyName) {
let {
keyName,
keyCode
} = result.data;
if (keyName === 'onKeyBack') {
//返回键
} else if (keyName === 'onKeyEnter') {
//确认键
} else if (keyName === 'onKeyLeft') {
//向左键
} else if (keyName === 'onKeyRight') {
//向右键
} else if (keyName === ('onKey' + 'Up')) {
//向上键
} else if (keyName === ('onKey' + 'Down')) {
//向下键
} else if (keyName === 'onKeyMenu') {
//菜单键
} else {
//其他键
}
}
});- 取消监听(可在onUnload(),或onHide()中调用)
TvControl.stopWatch({}, result => {
});- 设置是否拦截按键事件,默认为true,如果设置为false,则交给UniApp框架处理按键事件
TvControl.setInterceptKeyEvent({
isIntercept: true
}, result => {
this.toast(JSON.stringify(result));
});键码和对应事件
事件都以onKey,开头,例如返回键为onKeyBack,因为插件文档不知道为什么屏蔽Up和Down,会显示不出来,告知一下大家。
- 返回键:4,
onKeyBack - 确认键:23,
onKeyEnter - 向左键:21,
onKeyLeft - 向右键:22,
onKeyRight - 向上键:19,
onKey+Up - 向下键:20,
onKey+Down - 菜单键:82,
onKeyMenu


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)

 下载 54
下载 54
 赞赏 1
赞赏 1

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号