更新记录
1.0.3(2021-06-01)
下载此版本
可使用系统自带键盘
1.0.2(2021-03-19)
下载此版本
新增插槽自定义键盘,可diy键盘
1.0.1(2021-03-18)
下载此版本
新增当前选中输入框样式显示
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
jinhui_input
注意
使用前需要先引入uview UI
具体使用请去插件市场搜索uview
市场地址: https://ext.dcloud.net.cn/plugin?id=1593
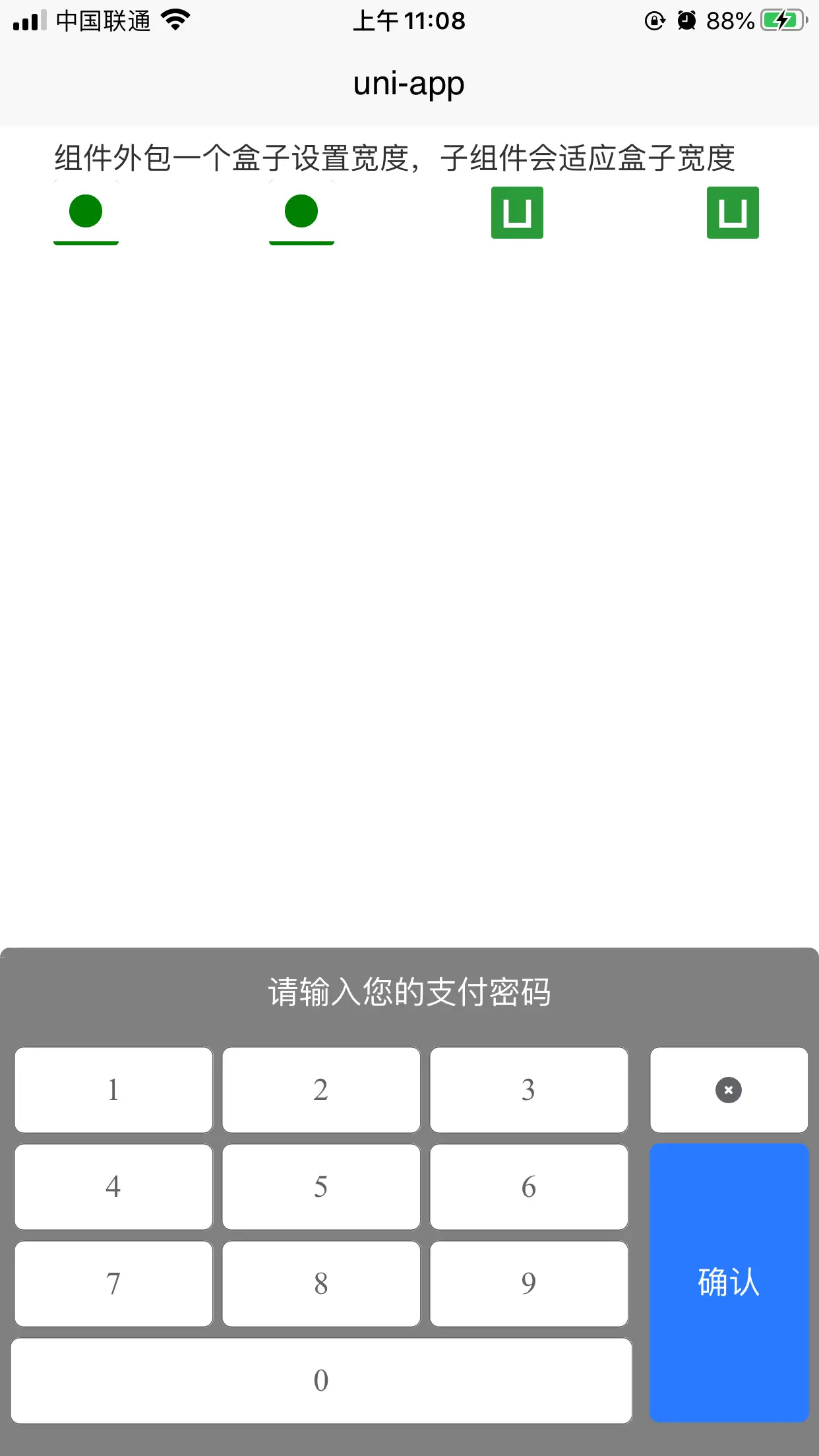
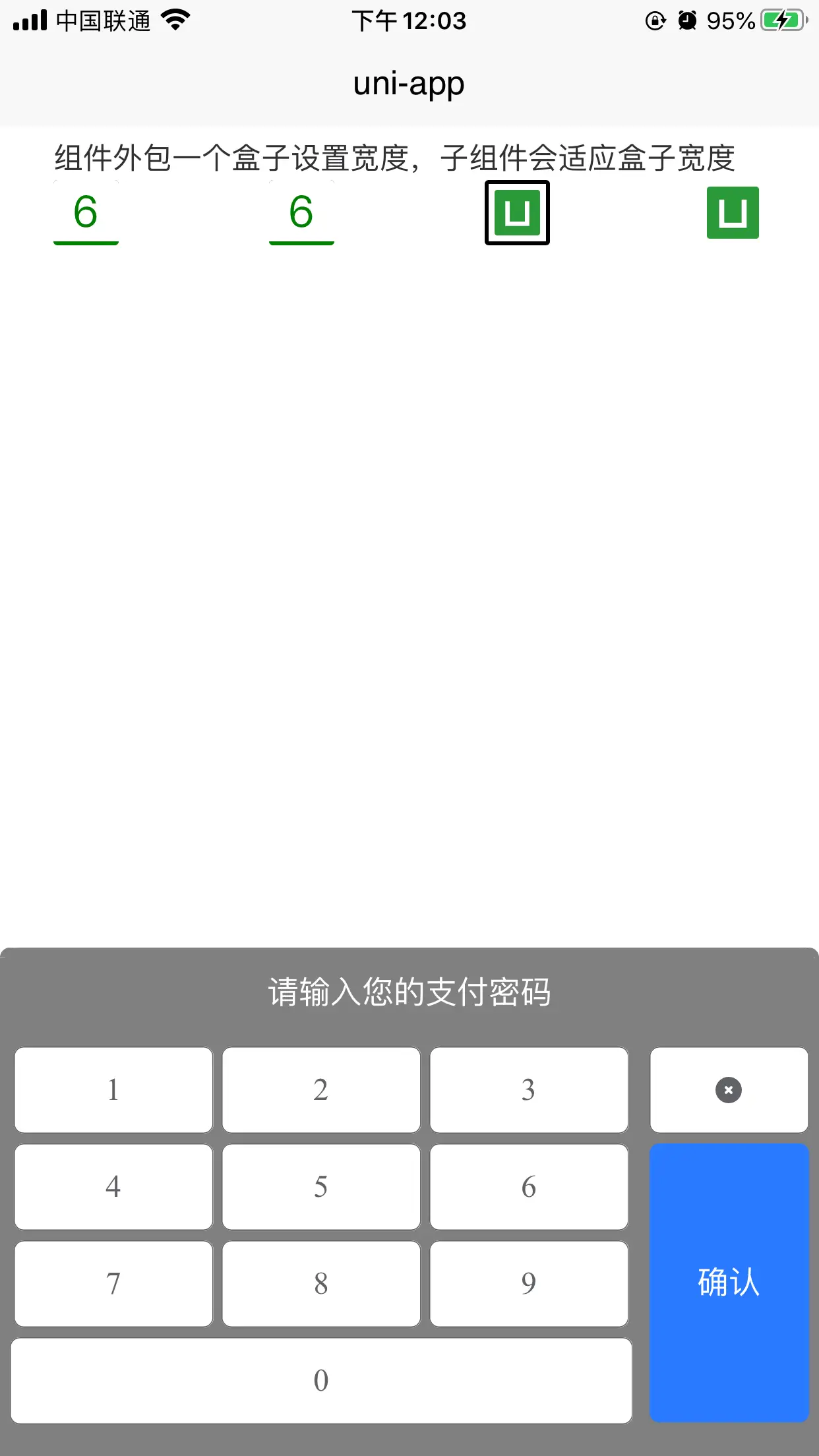
介绍
// 样式可随意定义,就不做限制可满足大部分同学需求
有特别情况的同学可在评论区留言
inpMsg: {
// 输入框样式可自己定义
borderAir: { // 输入框为空时样式
width: '60rpx',
height: '60rpx',
// borderBottom: '1rpx solid #333333',
color: 'red',
fontSize: '30rpx'
},
borderValue: { // 输入框有值时的样式
width: '60rpx',
height: '60rpx',
borderBottom: '4rpx solid green',
color: 'green',
fontSize: '40rpx'
},
current: true, // 是否显示当前输入框样式
borderCurrent:{ // 当前输入框的自定义样式
width: '60rpx',
height: '60rpx',
color: 'red',
border: '4rpx solid black'
},
inpValue: "—", // 输入框为空时填充物(只可为文本)
// 图片不生效 解决:去掉前面的 …/@等符号
airImg: '/static/logo.png', // 输入框为空时刻填充图片(inpValue失效)本属性为空时inpValue生效
inpLen: 4, // 输入框长度
title: "请输入您的支付密码", // 键盘title
navAuto: false, // 设置输入框填满后自动返值,无需点击确认
keyBackground: '#808080', // 设置键盘背景颜色
passwordType: true, // 明文密文显示
isdefult: true, // 是否显示系统自带键盘
show: true, // 初始化时是否显示键盘
defultType: 'number', // 键盘类型 text:文本 number:数字
}
新增插槽自定义键盘
<keyword :inpMsg="inpMsg" @confirm="confirm" ref="inp">
<view slot="keyboard">
// 在此写入自定义键盘
// 此为示例
<view style="display: flex;flex-wrap: wrap;">
<text @click="num(item)" style="width: 100rpx;background:#808080;color:white;height: 100rpx;display: flex;align-items: center;justify-content: center;" v-for="(item,index) in 9" :key="index">{{item}}</text>
</view>
<text @click="confirmFather()">确认</text>
</view>
</keyword>
事件
@confirm 接收输入结果
clearInp() 清空输入框(通过ref操作子组件事件)
confirm() 自定义键盘确认(通过ref操作子组件事件)
inpClick(item) 自定义键盘输入事件(通过ref操作子组件事件,item标识要传入的值)
delet() 自定义键盘删除事件(通过ref操作子组件事件)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 185
下载 185
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号