更新记录
1.0(2021-03-17) 下载此版本
1.0
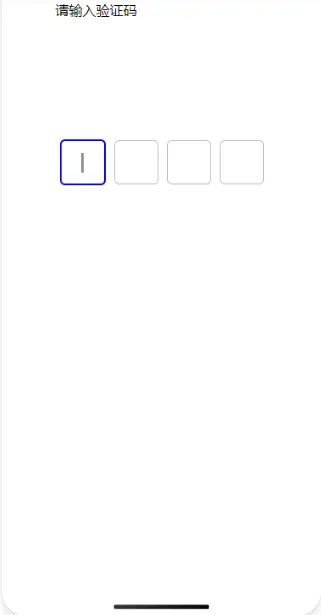
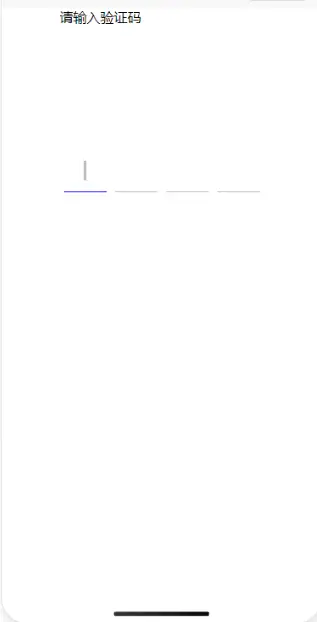
验证码输入功能
平台兼容性
验证码输入
使用插件
- 引入插件
import codeInput from '@/components/verification-codeInput/verification-codeInput.vue'
export default {
components:{
codeInput
}
}- 使用插件
<codeInput ref="codeInput" @verificationCode="verificationCode" codeType="line" :errorType="errorType" :blockNum="blockNum"></codeInput>参数说明
| 参数 | 说明 |
|---|---|
| codeType | 方框还是横线显示二维码,line==横线,block==方块显示 |
| blockNum | 验证码个数,默认4 |


 收藏人数:
收藏人数:
 https://gitee.com/oneplusone666/uniapp-verification-code-input
https://gitee.com/oneplusone666/uniapp-verification-code-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 3485
下载 3485
 赞赏 4
赞赏 4

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号