平台兼容性
auto_scroll
自适应屏幕剩余高度,组件名:chenyu_auto_scroll
使用方式:
在 script 中引用组件
import chenyu_auto_scroll from '@/components/chenyu-auto_scroll/chenyu_auto_scroll.vue'
export default {
components: {chenyu_auto_scroll}
}chenyu_auto_scroll 一般用法
<template>
<view class="content">
<!-- 这里是自定义标题栏 -->
<cu-custom bgColor="bg-gradual-blue" :isBack="false">
<block slot="backText">返回</block>
<block slot="content">{{title}}</block>
</cu-custom>
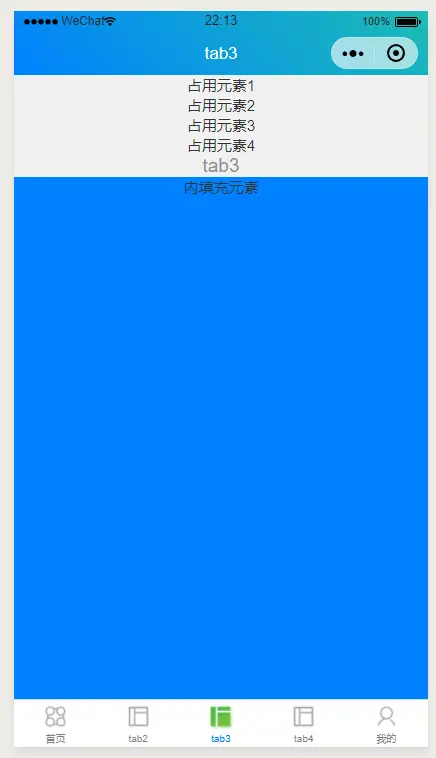
<!-- 这里是除标题栏之外的其他元素,需要给予对应id或class,与ref属性 -->
<view id="zhanyong" ref="zhanyong" style="text-align: center;width: 100%;">
<view>占用元素1</view>
<view>占用元素2</view>
<view>占用元素3</view>
<view>占用元素4</view>
<view class="title">{{title}}</view>
</view>
<chenyu-auto-scroll
:c_other="'#zhanyong'"
:c_other_ref="'zhanyong'"
:custom_top="这里填对应的自定义标题栏的高度,没有则不填"
:scroll_y="true">
<view style="width: 100%;height:2000upx;background: #0081FF;">内填充元素</view>
</chenyu-auto-scroll>
</view>
</template>简单说明:
就是做了个非常简单的封装,原来scroll-view怎么用,封装后还是怎么用。 小程序端适用必须得有对应id或者class,h5端适用,必须得有ref属性。 之后想到要加什么功能,有功夫再加( ´_ゝ`)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 342
下载 342
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号