更新记录
1(2021-03-03)
下载此版本
AD:本人有偿提供大前端开发(工期三天内,技术栈大前端和PHP),有需要的加Q 1844014810
致谢uni及AES加密开源作者
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.0.3 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
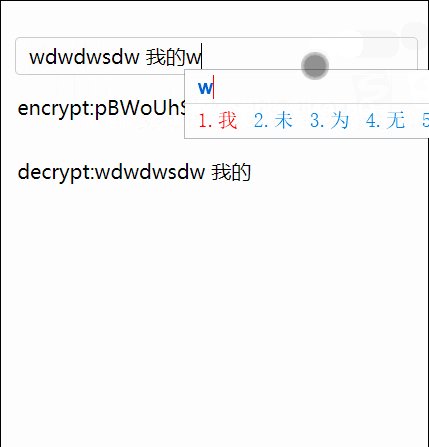
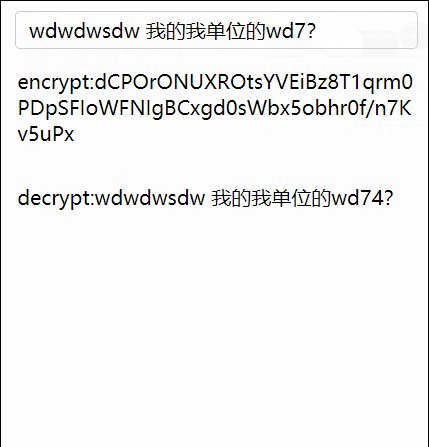
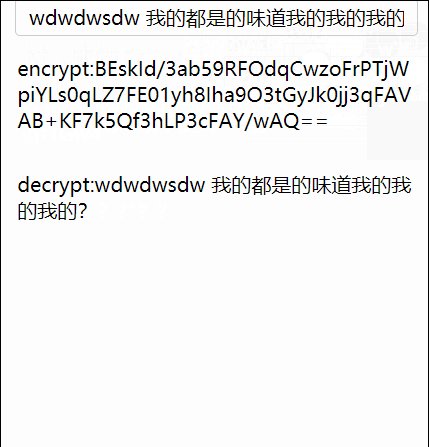
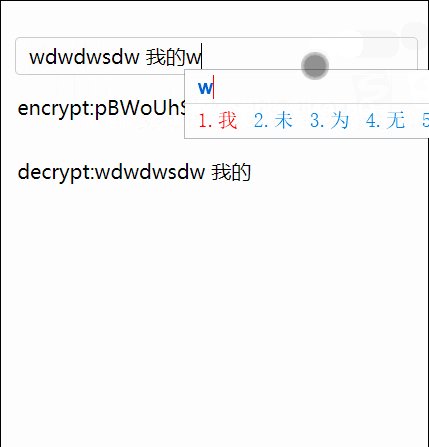
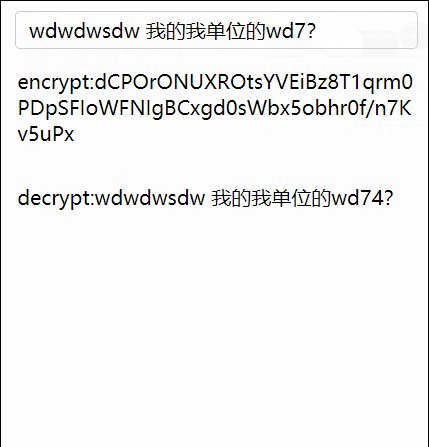
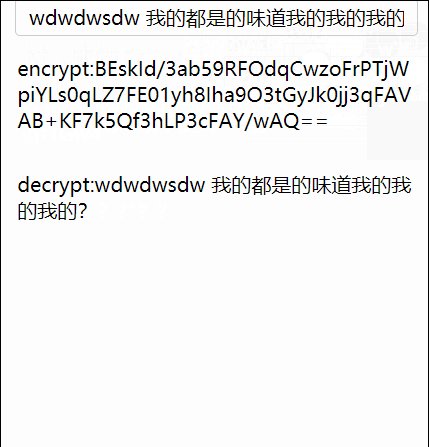
效果

使用说明
1.main.js引入js文件注册.当然也可以哪里需要哪里引入
import AES from '@/js_sdk/ar-aes/ar-aes.js'
Vue.prototype.AES = AES.AES
2.使用示例
//加密值
let e = this.AES.encrypt('123','1234567891234567','1234567891234567')
//解密值
this.AES.decrypt(e,'1234567891234567','1234567891234567')
方法说明
| 方法名 |
参数 |
类型 |
返回值 |
说明 |
| encrypt |
参数1 string |
string |
|
加密字符串 |
|
参数2 key |
string |
|
加密密码KEY,16位 |
|
参数3 iv |
string |
|
偏移量IV,16位 |
|
|
string |
返回加密后的字符串 |
返回值加密后的 |
| decrypt |
参数1 string |
string |
|
解密字符串 |
|
参数2 key |
string |
|
加密密码KEY,16位 |
|
参数3 iv |
string |
|
偏移量IV,16位 |
|
|
string 或 '' |
返回解密后的字符串,解密失败返回空字符串 |
返回值 |
使用场景
避免裸奔,从你我做起。只需要将POST 或 GET 请求参数或服务端返回值使用上面方法加密和解密。只包含加解密函数,小程序寸土寸金
注意是 base64-encoding。有的后端可能习惯hex-encoding
服务端加解密
PHP加解密,欢迎其它服务端语言留言供大家使用
//解密
$post = POST[];
//$encrypted = 'wyJy7dTITM1EBaQzVmT+lw=='; //123
$encrypted = $post;
$key = '1234567891234567';
$iv = '1234567891234567';
$decrypted = openssl_decrypt(base64_decode($encrypted), 'AES-128-CBC', $key,OPENSSL_RAW_DATA,$iv);
//加密
$encrypted = '123'; //wyJy7dTITM1EBaQzVmT+lw==
$key = '1234567891234567';
$iv = '1234567891234567';
echo base64_encode(openssl_encrypt($encrypted,"AES-128-CBC",$key,OPENSSL_RAW_DATA,$iv));


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)


 下载 4933
下载 4933
 赞赏 4
赞赏 4

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号