更新记录
1.0.0(2021-02-22) 下载此版本
首次发布,看插件市场没有功能指引类的插件,简单实现发布一个,提供点思路供大家参考。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.0.5 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
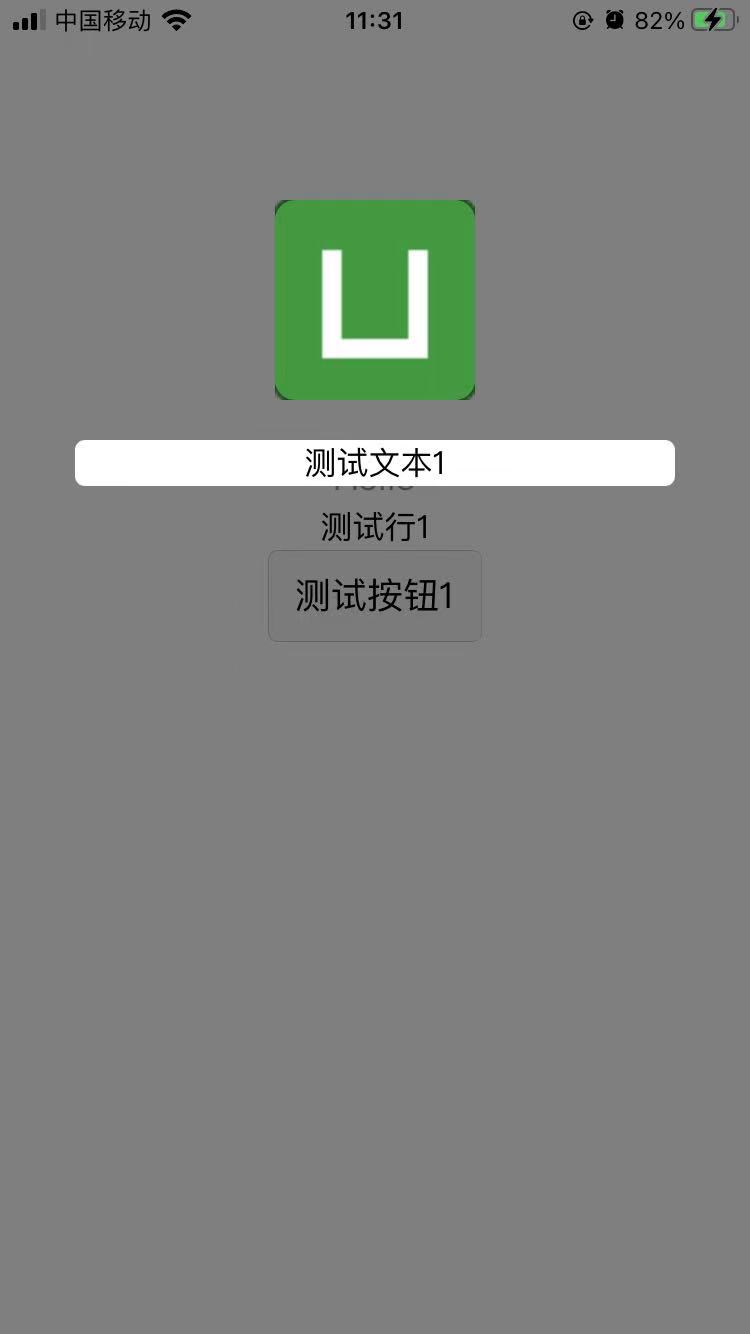
uni-app 新功能指引
作者:DoubleHeer
开始使用
解压缩插件包,把 h-guide 文件夹引入到项目 components 文件夹下。
使用方法
在 script 中引入组件
import HGuide from '@/components/h-guide/h-guide.vue'export default {
components: {HGuide}
}在 template 中使用
<h-guide
:show="showGuide"
:width="cWidth"
:height="cHeight"
:left="cLeft"
:top="cTop"
:showMessage='cShowMsg'
@click="clicktoNext">
</h-guide>
使用uni.createSelectorQuery()方法计算需要引导的view的位置信息
onLoad() {
let _this = this;
this.$nextTick(function() {
if (_this.currentIndex >= _this.noticeArray.length) {
_this.showGuide = false;
return;
}
_this.showGuide = true;
_this.cShowMsg = _this.noticeArray[_this.currentIndex].showMessage;
var idS = '#' + _this.noticeArray[_this.currentIndex].showID;
console.log(idS)
//根据布局信息显示引导框位置
const query = uni.createSelectorQuery().in(_this);
query.select(idS).boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
_this.cWidth = data.width;
_this.cHeight = data.height;
_this.cLeft = data.left;
_this.cTop = data.top;
}).exec();
});
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 530
下载 530
 赞赏 0
赞赏 0

 下载 8957395
下载 8957395
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号