更新记录
1.0.5(2021-04-12) 下载此版本
功能更新
- 增加注册邀请码
- 文本大小(即font属性),程序内部自动处理成:小程序(官方)类型为Number,web端(标准类型)为String
1.0.4(2021-03-15) 下载此版本
功能更新
- 代码结构优化与调整
- 优化案例(注释与examples)代码,使其更加直观
- 回调支持:参数callback和实例then方式,且修复上一个版本,then调用会丢失某些异常结果
1.0.3(2021-03-08) 下载此版本
- 功能更新:路径新增-分割线(实线或者虚线)
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.8.6 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | 10+ | 10+ | √ | √ |
canvas-poster-sprite
一个canvas海报合成插件,可以绘制文本,路径和图片到画布,并导出图片数据。
功能简介 | English
- 多端支持:web-h5 | uni-uniapp | wx-微信小程序 | my-支付宝小程序 | tt-头条小程序 | swan-百度小程序 | qq-qq小程序
- 功能支持:图片、路径(矩形、圆形、三角/多边形、分割线-实线或者虚线)、文本(单行、多行)
- 画布层级:优先级高的图(preload=true) < 路径 < 图片 < 文本
注意事项 | 版本更新
- 文本暂不支持艺术体,艺术体可用图片代替
- 图片资源支持http|https(web注意跨域问题,小程序需要添加dowanload域名白名单),只有web端支持本地资源(本地service,请用require导入)
- 海报背景图片加上preload=true字段,以保证第一个被画上
- 画布的宽高最好设置成海报图的宽和高,这样最终合成的图不会有多余的空白
- 可通过字段fileType和quality,来控制导出图片质量大小,一般jpeg格式图片质量相对较低
- uni版本,内部封装的是uni的API,理论上来说,应该是支持app-vue(已验证)、web(未验证)、小程序(未验证)
使用说明
- install:npm i canvas-poster-sprite or yarn add canvas-poster-sprite
- web导入:import CanvasPosterSprite from 'canvas-poster-sprite'
- uni:import CanvasPosterSprite from 'canvas-poster-sprite/dist/uni-canvas-poster-sprite.js'
- wx:import CanvasPosterSprite from 'canvas-poster-sprite/dist/wx-canvas-poster-sprite.js'
- my:import CanvasPosterSprite from 'canvas-poster-sprite/dist/my-canvas-poster-sprite.js'
- tt:import CanvasPosterSprite from 'canvas-poster-sprite/dist/tt-canvas-poster-sprite.js'
- swan:import CanvasPosterSprite from 'canvas-poster-sprite/dist/swan-canvas-poster-sprite.js'
- qq:import CanvasPosterSprite from 'canvas-poster-sprite/dist/qq-canvas-poster-sprite.js'
-
初始化实例:new CanvasPosterSprite(options)
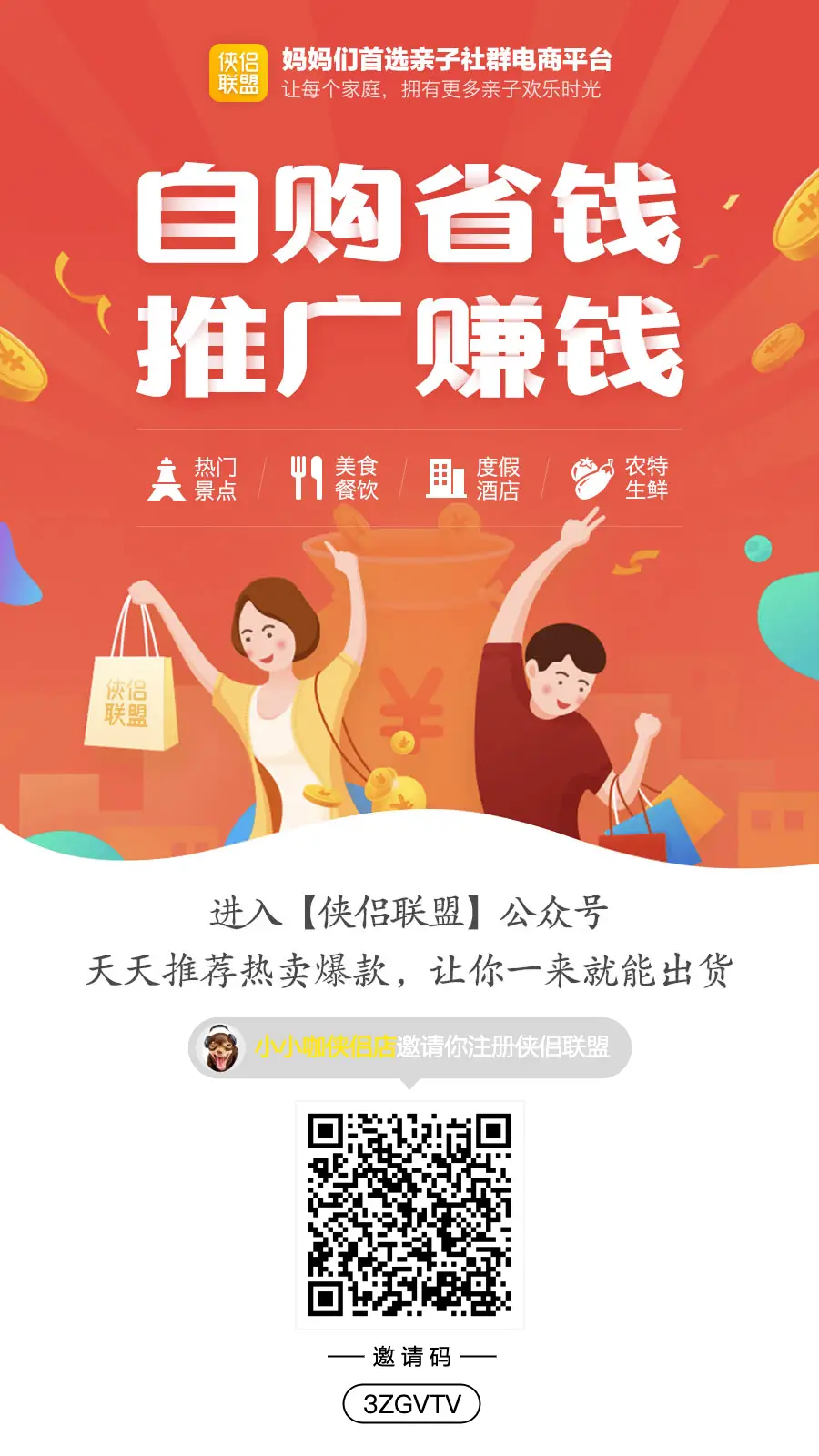
new CanvasPosterSprite({ /* uni|wx|my|tt|swan|qq */ self: this, canvasId: 'canvas-id', /* web|uni|wx|my|tt|swan|qq */ width: 900, height: 1600, bgColor: '#dddddd', paths : { circle : [ {x: 214, y: 1123, w: 56, h: 56, r: 28, type: "fill", color: "#ffffff"} ], rect : [ {x: 324, y: 1209, w: 252, h: 252, type: "fill", color: "#e6e6e6"}, {x: 325, y: 1210, w: 250, h: 250, type: "fill", color: "#ffffff"}, {x: 206, y: 1117, w: 488, h: 68, r: 34, type: "fill", color: "rgba(0, 0, 0, .15)"}, {x: 376.5, y: 1520.5, w: 152, h: 44, r: 22, lineWidth: 4, color: "#000000"} ], triangle : [ {points : [{x: 450, y: 1198}, {x: 462, y: 1185}, {x: 439, y: 1185}], type: "fill", color: "rgba(0, 0, 0, .15)"} ], line : [ {x1: 360, y1: 1490.5, x2: 400, y2: 1490.5, lineWidth: 2, color: "#000000"}, {x1: 505, y1: 1490.5, x2: 545, y2: 1490.5, lineWidth: 2, color: "#000000"} ] }, /*pics : [ {x: 0, y: 0, w: 900, h: 1600, preload: true, src: "./img/bg-zm.jpg"}, {x: 328, y: 1213, w: 244, h: 244, src: "./img/qrcode-zm.png"}, {x: 215, y: 1124, w: 54, h: 54, r: 27, src: "./img/icon.jpeg"} ],*/ texts: [ {x: 280, y: 1152, font: "26px 微软雅黑", color: "#FFE506", text: "小小咖侠侣店"}, {x: 436, y: 1152, font: "26px 微软雅黑", color: "#ffffff", text: "邀请你注册侠侣联盟"}, {x: 328, y: 1493, w: 250, font: "24px 微软雅黑", align: "center", color: "#000000", text: "邀 请 码"}, {x: 328, y: 1543, w: 250, font: "28px Arail", align: "center", color: "#000000", text: "3ZGVTV"} ] }).then((err, res)=>{ if(err){ console.log("canvas-fail:", err); return; } let { tempFilePath, canvas } = res; console.log("canvas-success:", res); })
参考案例
- 各端展示
- web端:examples/index.html
- uni:examples/components/uni-canvas
- wx:examples/components/wx-canvas
- my:examples/components/my-canvas
- tt:examples/components/tt-canvas
- swan:examples/components/swan-canvas
- qq:examples/components/qq-canvas
Configuration
- let spriter = new CanvasPosterSprite(options)
- options
- web | uni | wx | my | tt | swan | qq
| 参数 | 类型 | 是否必须 | 默认值 | 字段备注 |
|---|---|---|---|---|
| width | Number | -- | 640 | 画布宽度 |
| height | Number | -- | 640 | 画布高度 |
| bgColor | String | -- | #fff | 画布背景色 |
| fileType | String | -- | jpeg | 图片格式(jpeg、png、gif) |
| quality | Number | -- | 1 | 导出图片质量 |
| pics | Array | -- | -- | 图片资源,参考draw-pic.md |
| paths | Object | -- | -- | 路径,参考draw-path.md |
| texts | Array | -- | -- | 文本,参考draw-text.md |
- uni | wx | my | tt | swan | qq
| 参数 | 类型 | 是否必须 | 默认值 | 字段备注 |
|---|---|---|---|---|
| self | Object | yes | -- | 当前运行环境 - this |
| canvasId | String | yes | -- | canvas组件实例 - canvas-id |
- uni
| 参数 | 类型 | 是否必须 | 默认值 | 字段备注 |
|---|---|---|---|---|
| appPlus | Boolean | -- | false | app端,是否先把图片转换成base64,再画图,fix:Android10 真机 uni.canvasToTempFilePath报错 |
| pixelRatio | Number | -- | 2 | (app真机)设备分辨率 |
- spriter
| 方法 | 描述 |
|---|---|
| spriter.then(callback) | 回调,返回(err, res) |


 收藏人数:
收藏人数:
 https://github.com/466102061/canvas-poster-sprite
https://github.com/466102061/canvas-poster-sprite
 https://www.npmjs.com/package/canvas-poster-sprite
https://www.npmjs.com/package/canvas-poster-sprite
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 2381
下载 2381
 赞赏 3
赞赏 3

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号