更新记录
1.2(2021-03-02)
修复低版本无法读取文件的问题
1.1(2021-02-05)
新增返回文件名、文件大小、文件后缀等信息
希望能返回更多的参数就更好了,比如文件名、文件大小、文件后缀等等常用参数
1.0(2021-01-28)
2021年01月28日 第一次发布
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
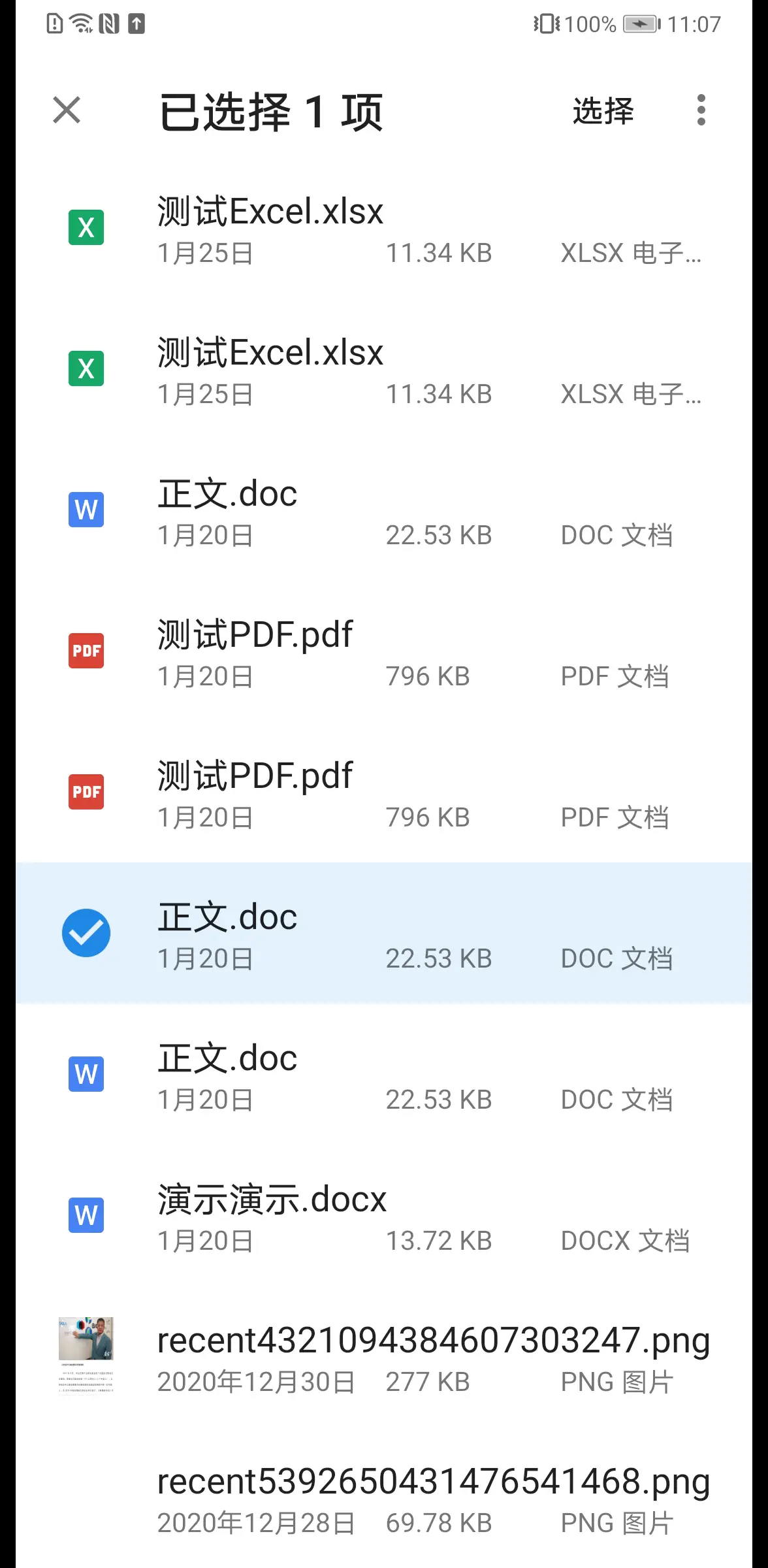
使用方法
导入
var chooseFileModule = uni.requireNativePlugin("Rc-ChosseFile_ChooseFileModule")调用
methods: {
openFileBrowse() {
chooseFileModule.openFileBrowse()
}
}回调监听
mounted() {
plus.globalEvent.addEventListener('FileChooseResult', (e) => {
var filePath = 'file://' + e.filePath
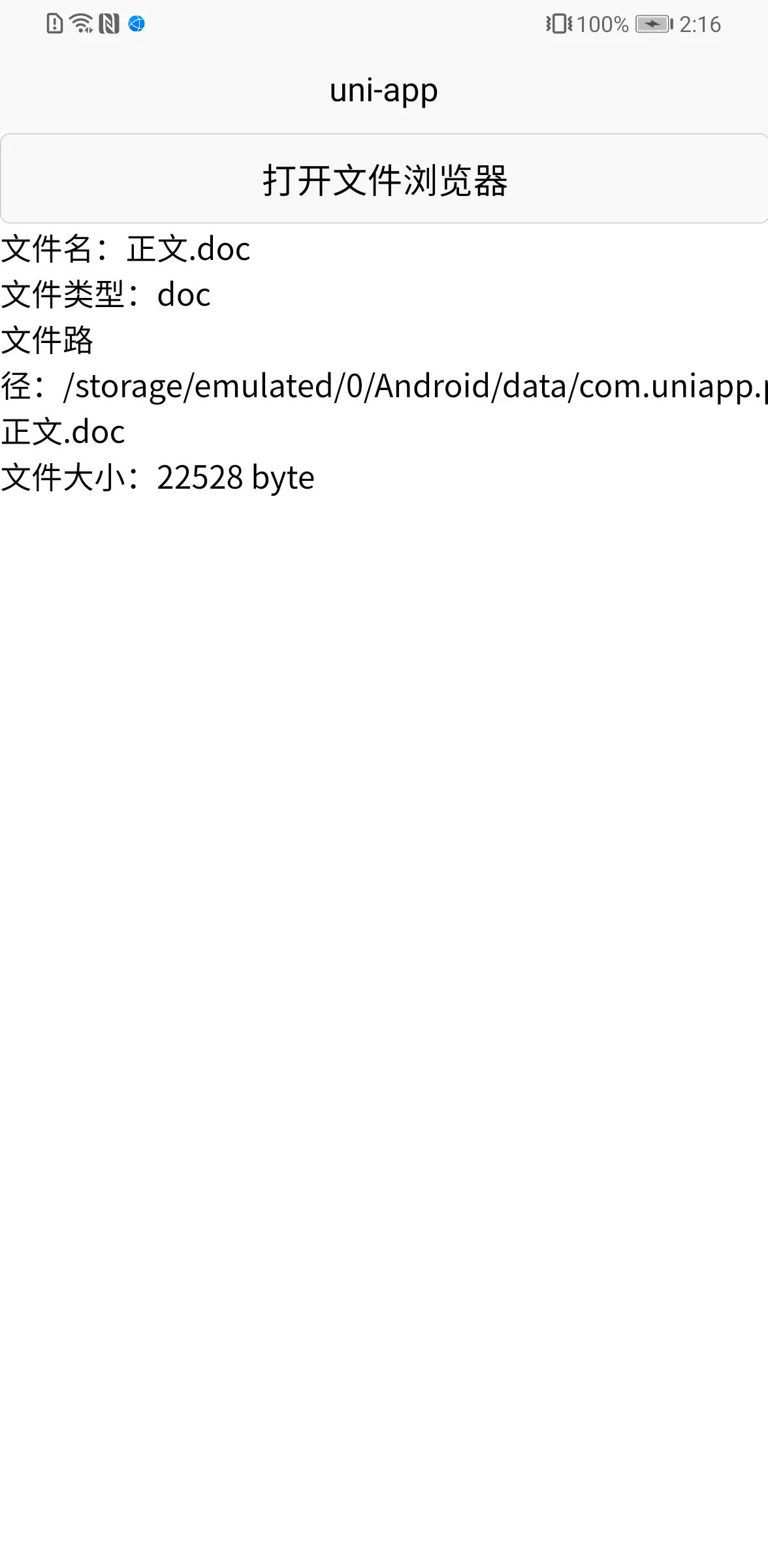
//文件名
this.fileName = e.fileName
//文件类型
this.fileType = e.fileType
//文件路径
this.filePath = e.filePath
//文件大小
this.fileSize = e.fileSize
});
},如果需要上传,可以在前面拼接
file://


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 1954
下载 1954
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号