更新记录
1.0.3(2021-01-26) 下载此版本
更新ui界面 更新答题解析 更新答题结果显示 更新答题面板错误正确题目信息
1.0.2(2021-01-26) 下载此版本
修复了一些参数维问题
1.0.1(2021-01-26) 下载此版本
更新第一版答题模板, 目前只测试了h5端,没有使用dom事件以及非常规方法,按理是可以支持app以及小程序的。
查看更多平台兼容性
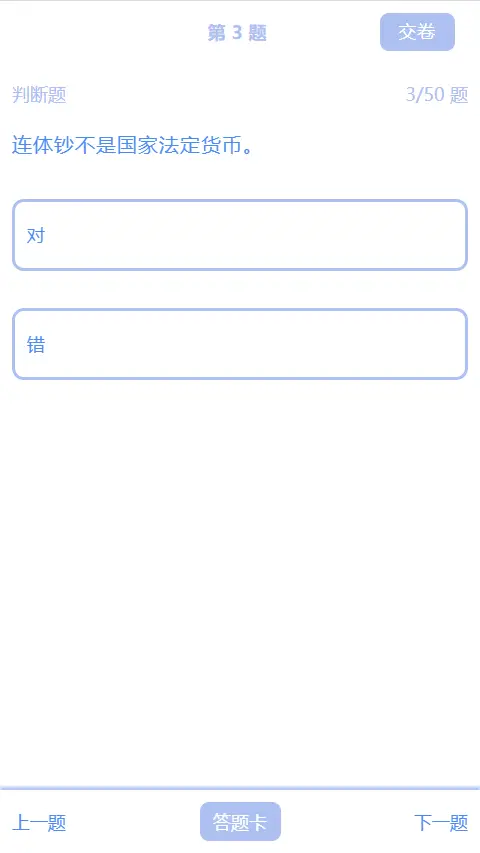
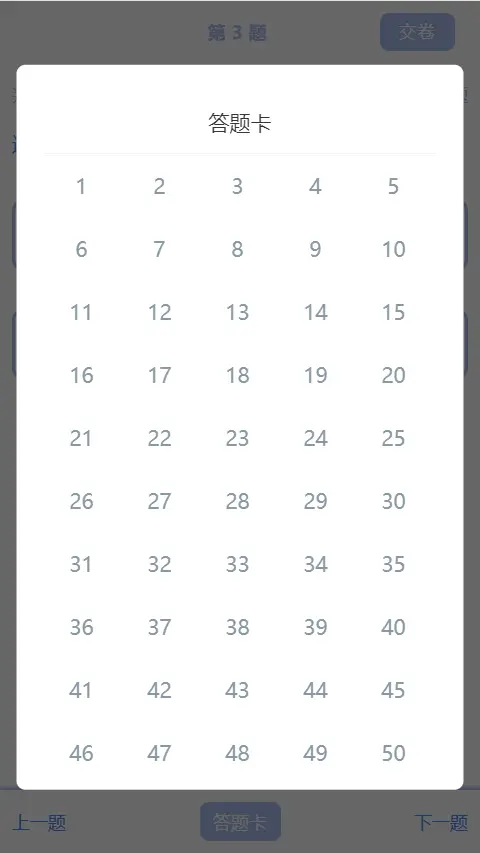
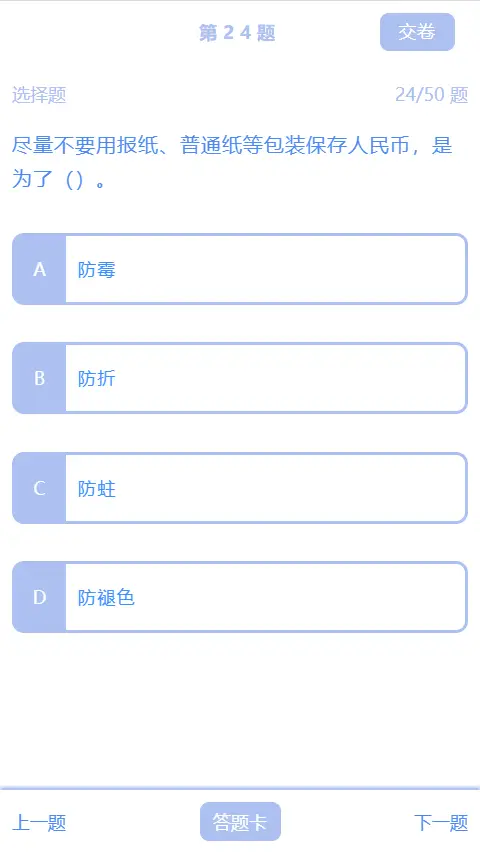
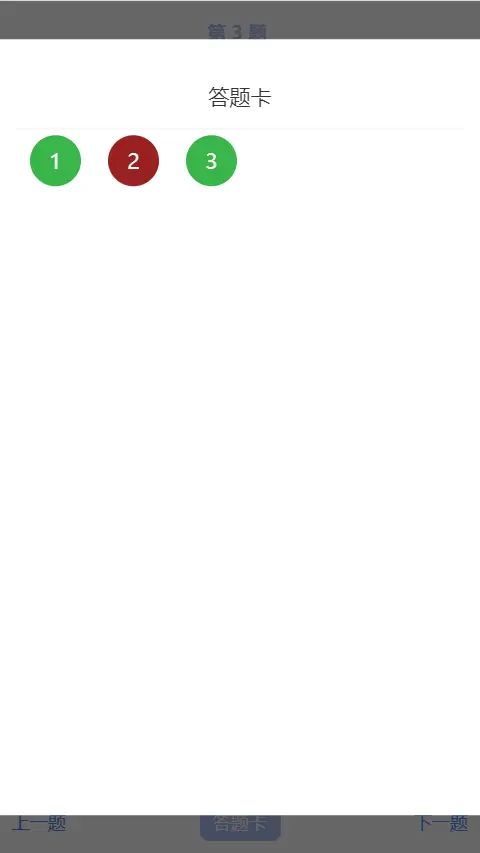
答题组件
调用方法
<template>
<view>
<Answer :isReviewed='isReviewed' :questtionList='questtionList' @submit='handleSubmit' @onChange='onChange'></Answer>
</view>
</template>
<script>
import Answer from '@/components/dyw-answer/answer.vue'
export default {
data() {
return {
questtionList: [],
isReviewed: false,
}
},
components:{
Answer
},
methods: {
/* 提交答案
*/
handleSubmit(answerList){
console.log(answerList)
},
/* 题目答案变化
*/
onChange(answer){
console.log(answer)
}
}
}
</script>
参数
questtionList: 题目列表,组件中有列表格式 格式: Array
currentSwiperItem: 设置默认题目,默认为第一道题目,从0开始。 格式: Number
duration: swiper滑动事件,默认300 格式: String/Number
| 参数名 | 默认值 | 描述 | 格式 |
|---|---|---|---|
| questtionList | - | 题目列表,组件中有列表格式案例。 | Array |
| currentSwiperItem | 0 | 设置默认题目,默认为第一道题目,从0开始。 | Number |
| duration | 300 | swiper滑动事件 | Number |
| isReviewed | false | 是否显示解析 | Boolean |
方法
| 方法名 | 返回值 | 描述 | 返回格式 |
|---|---|---|---|
| submit | questtionList | 点击提交时,调用该方法 | Array |
| onChange | 当前修改的题目对象 | 当用户选择答案时触发该方法 | Object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)





 下载 1826
下载 1826
 赞赏 1
赞赏 1

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号