更新记录
v1.0.1(2021-01-20) 下载此版本
//颜色样式调整 //iconfont.css 可以根据需求更换内容
v1.0(2021-01-19) 下载此版本
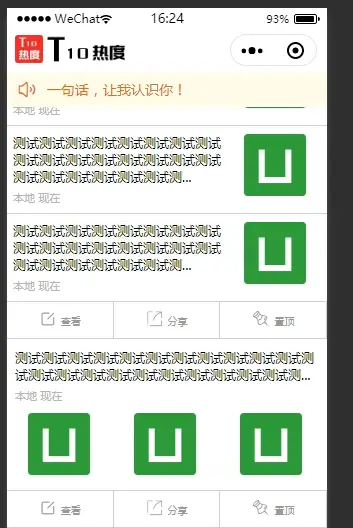
1、引入相关文件并初始化数据 script: import customList from "../../components/custom-list/custom-list.vue" html: <customList mode="material" title="测试测试测试测试测试测试试" time = "现在" source = "本地" :imgUrl = imgUrl @clickTool = "getTool" url= '/pages/classes/classes' />
参数说明: mode : normal | material | normalBtn | materialBtn | materialBtnMore | normalBtnMore imgUrl: 预览图,数组类型。例如:imgUrl: ["/static/logo.png","/static/logo.png","/static/logo.png"] title: 标题 time: 显示时间 source:来源 target:方式,数组类型。例如默认:['_self','navigateTo'] , 第一个绑定h5,第二个绑定微信 url: 链接地址 getTool:绑定点击的按钮,参数 返回点击当前的索引
详情进入内容可修改或添加其他参数
平台兼容性
1、引入相关文件并初始化数据 script: import customList from "../../components/custom-list/custom-list.vue" html: <customList mode="material" title="测试测试测试测试测试测试试" time = "现在" source = "本地" :imgUrl = imgUrl @clickTool = "getTool" url= '/pages/classes/classes' />
参数说明: mode : normal | material | normalBtn | materialBtn | materialBtnMore | normalBtnMore imgUrl: 预览图,数组类型。例如:imgUrl: ["/static/logo.png","/static/logo.png","/static/logo.png"] title: 标题 time: 显示时间 source:来源 target:方式,数组类型。例如默认:['_self','navigateTo'] , 第一个绑定h5,第二个绑定微信 url: 链接地址 getTool:绑定点击的按钮,参数 返回点击当前的索引
详情进入内容可修改或添加其他参数


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 141
下载 141
 赞赏 0
赞赏 0

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号