更新记录
1.0.0(2021-01-19)
下载此版本
简单页面实用功能
平台兼容性
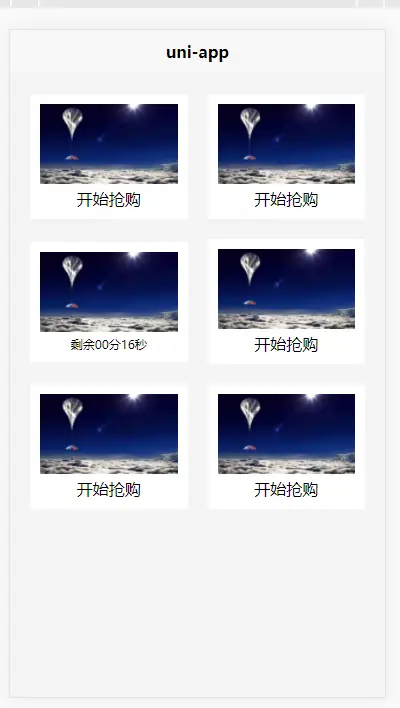
倒计时组件
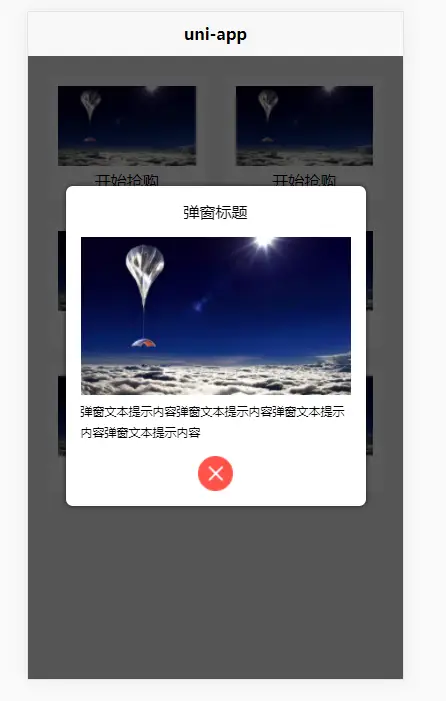
判断当前时间还剩一分钟时开始倒计时,倒计时结束后弹窗提示
时间传递格式 ‘2021-01-18 15:58:00’ 年月日时分秒
还剩一分钟只取了分秒两个时间 大佬们可以自行扩展
使用方法
import CountDown from '@/components/Countdownmodules/index.vue'
export default {
components: {CountDown}
}
<CountDown :PopupData="PopupData" :stringTime="time" @xwFunTims="FunTims" @Popupclose="close" />
属性说明
| 属性名称 |
类型 |
说明 |
| PopupData |
Object |
弹窗内容 {title:'弹窗标题',img:'/static/tupian.jpg',//弹窗图片com:'弹窗文本提示内容弹窗文本提示内容弹窗文本提示内容弹窗文本提示内容',} |
| stringTime |
String |
倒计时时间 ‘2021-01-18 15:58:00’ |
| tipText |
String |
提示文字:剩余 |
| minuteText |
String |
提示文字 :分 |
| secondText |
String |
提示文字 :秒 |
事件说明
| 事件名称 |
说明 |
返回值 |
| @xwFunTims |
倒计时事件 |
1.弹窗执行 2.如果时间还没到 3.倒计时开始 4.超出时间 |
| @Popupclose |
窗口关闭事件 |
true |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 795
下载 795
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号