更新记录
1.0.1(2021-01-14)
下载此版本
首次提交
平台兼容性
插件引入
import pxingPicker from '@/components/pxing-picker/pxing-picker.vue';
export default {
components: {pxingPicker}
}
属性说明
| 属性名 |
类型 |
默认值 |
是否必填 |
说明 |
| deepLength |
Number |
0 |
必填 |
联动层级(1-4) |
| chooseList |
Array |
[] |
必填 |
选择列表 |
| defaultChooseList |
Array |
[] |
必填 |
默认显示索引([0]、[0,0]、[0,0,0]、[0,0,0,0]) |
选择列表参数说明
| 属性名 |
类型 |
说明 |
| value |
Number/String |
选项的值 |
| label |
Number/String |
选项的显示值 |
| children |
Array |
下级显示的列表 |
事件说明
| 事件名称 |
说明 |
返回参数 |
返回参数类型 |
| @confirm |
获取选择的内容 |
e |
Object |
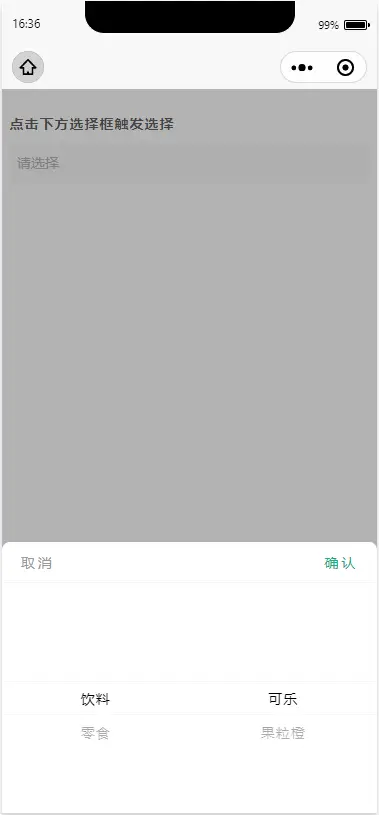
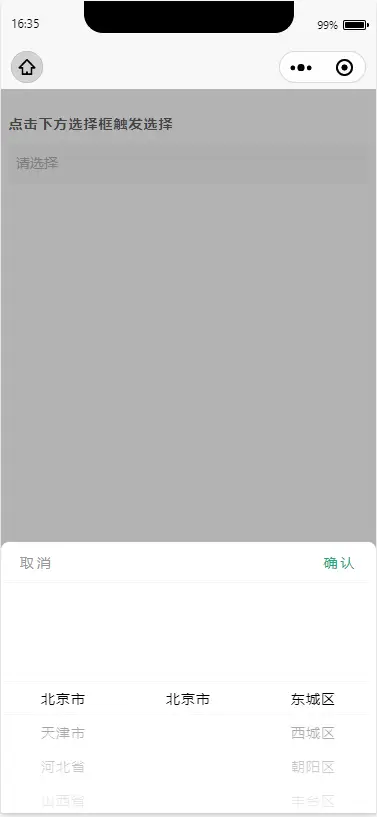
插件调用
<pxingPicker ref='pickerName' :deepLength='deepLength' :chooseList='chooseList' :defaultChooseList='defaultChooseList' @confirm='confirm'></pxingPicker>
显示:
this.$refs.pickerName.show();
隐藏:
this.$refs.pickerName.hide();
Tips


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 1996
下载 1996
 赞赏 3
赞赏 3

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号