更新记录
2.0.1(2021-09-06)
升级百川SDK。
2.0.0(2021-05-12)
1、兼容支付宝SDK 2、自定义 webview 增加进度条显示
1.1.0(2021-01-30)
淘客授权使用自定义 webview 拦截 code,提升用户体验。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1、下载安全图片放入对应的目录下
- android:
nativeplugins\szjingyu-baichuan\android\res\drawable\yw_1222_baichuan.jpg - ios:
nativeplugins\szjingyu-baichuan\ios\yw_1222_baichuan.jpg
2、配置 URL Types 和 URL Scheme 白名单
打开 mainfest.json,切换到源码视图,在 app-plus -> distribute -> ios 节点下添加如下配置
"urltypes": [
{
"urlidentifier": "alibc",
"urlschemes": ["tbopen{AppKey}"]
}
],
"urlschemewhitelist": ["tbopen", "tmall"]tbopen{AppKey} 中的 appkey 为百川 appkey (百川控制台app中查询), 不是 AppID,如tbopen123456
在 app-plus 节点下添加如下配置
"schemeWhitelist": [
["tbopen", "tmall"]
]3、添加 UTDID SDK
如果你的 app 集成了支付宝支付模块,可以跳过此步骤; 支付宝支付模块 和 UTDID SDK 二选一。
下载示例项目,将 utdid4all-1.5.2.jar 和 UTDID.framework 文件复制到插件的对应目录下。
百川电商SDK4.x,主要功能如下:
- init: 百川初始化
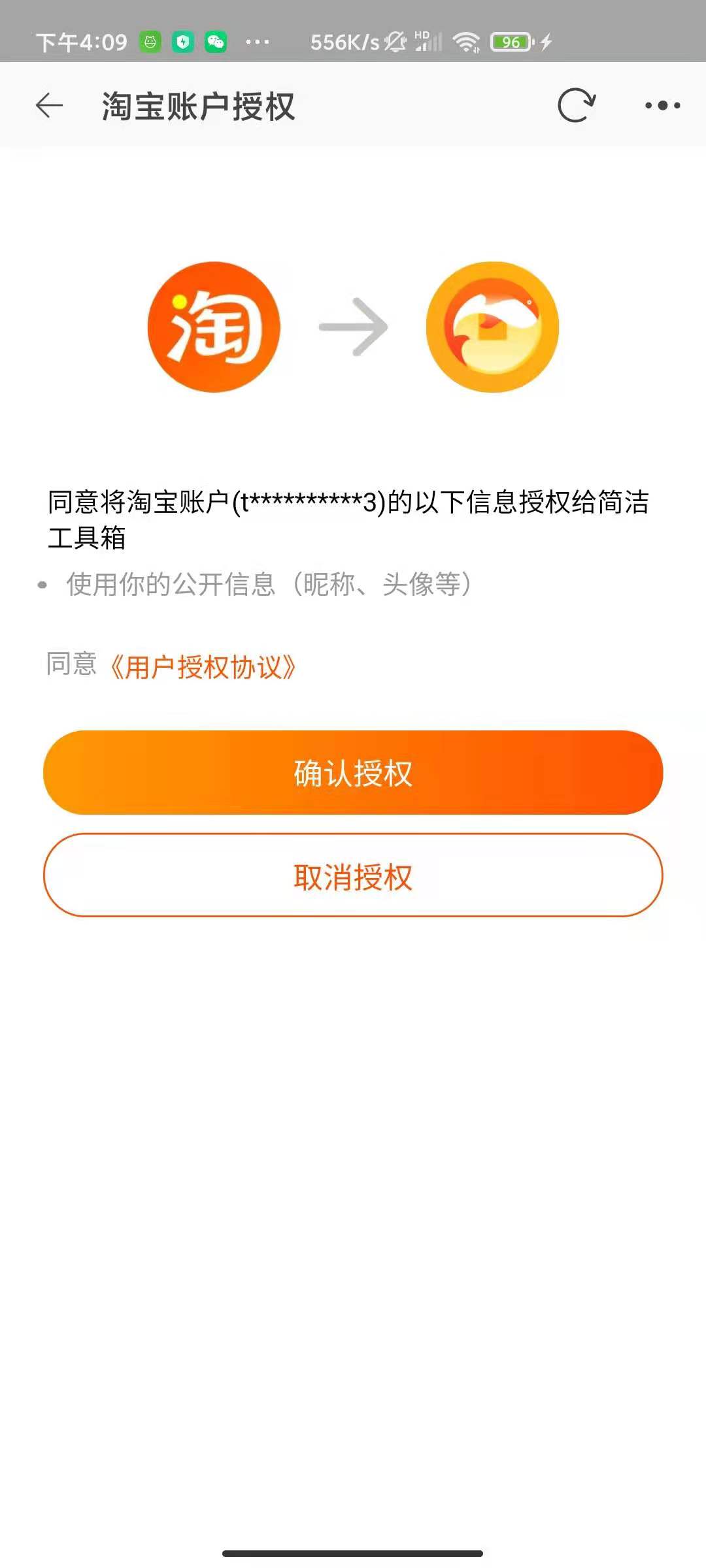
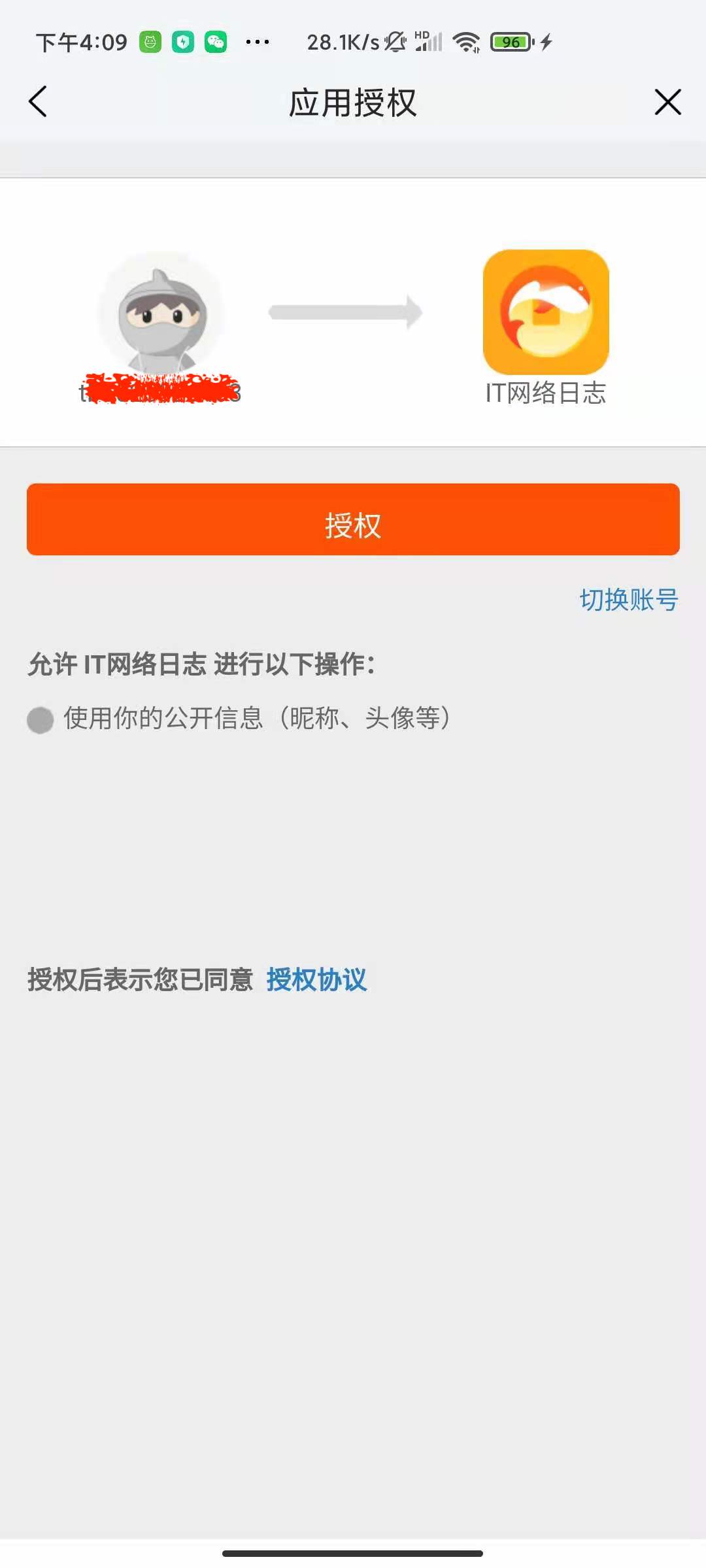
- login: 百川授权
- getUserInfo: 获取用户信息
- isLogin: 是否登录
- logout: 退出登录
- openUrl: 打开URL(包括H5、唤起手淘等)
- openItemDetail: 打开商品详情
- openShop: 打开店铺
- openCart: 打开购物车
- isTaobaoInstalled: 是否安装淘宝app
- isTmallInstalled: 是否安装天猫app
示例
<template>
<view class="page">
<button class="btn" @click="init">百川初始化</button>
<button class="btn" @click="login">百川授权</button>
<button class="btn" @click="isLogin">是否登录</button>
<button class="btn" @click="getUserInfo">获取用户信息</button>
<button class="btn" @click="openUrl">打开URL</button>
<button class="btn" @click="openItemDetail">打开商品详情</button>
<button class="btn" @click="openShop">打开店铺</button>
<button class="btn" @click="openCart">打开购物车</button>
<button class="btn" @click="taokeLogin">淘客授权</button>
<button class="btn" @click="logout">退出登录</button>
</view>
</template>
<script>
import stringify from '@/common/qs/lib/stringify.js';
const BCPlugin = uni.requireNativePlugin('szjingyu-baichuan');
const pid = 'mm_112883640_11584347_72287650277';
export default {
onLoad() {
plus.payment.getChannels(channels => console.log(channels));
},
methods: {
init() {
// 可以在 app onLaunch 初始化
if (process.env.NODE_ENV === 'development') {
BCPlugin.setDebugLogOpen(true);
}
BCPlugin.setIsvVersion(plus.runtime.version);
BCPlugin.setIsvCode(plus.runtime.versionCode);
BCPlugin.setIsvAppName('百川插件demo');
BCPlugin.init(data => {
console.log(data);
if (!data.status) {
uni.showToast({
icon: 'none',
title: data.msg,
});
}
});
},
async login() {
return new Promise((resolve, reject) => {
if (BCPlugin.isLogin()) {
resolve();
return;
}
BCPlugin.login(({ status }) => {
if (status) {
resolve();
} else {
reject();
}
});
});
},
isLogin() {
uni.showModal({
content: BCPlugin.isLogin() ? '已登录百川' : '未登录百川',
});
},
getUserInfo() {
const userinfo = BCPlugin.getUserInfo();
uni.showModal({
content: JSON.stringify(userinfo),
});
},
openUrl() {
const url = 'https://m.tb.cn/h.4jZqiCM?sm=5fbdf4';
const options = {
extParams: {
sellerId: 245454215454,
},
trackParams: {
xxx: 'xxx',
},
};
this.openTBUrl(url, options);
},
openItemDetail() {
const itemId = '575688730394';
const options = {
backUrl: uni.getSystemInfoSync().platform === 'ios' ? '' : 'baichuandemo://',
itemId,
};
BCPlugin.openItemDetail(options, data => {
console.info(data);
});
},
openShop() {
const shopId = '113669907';
const options = {
backUrl: uni.getSystemInfoSync().platform === 'ios' ? '' : 'baichuandemo://',
shopId,
};
BCPlugin.openShop(options, data => {
console.info(data);
});
},
openCart() {
const options = {
backUrl: uni.getSystemInfoSync().platform === 'ios' ? '' : 'baichuandemo://',
};
BCPlugin.openCart(options, data => {
console.info(data);
});
},
async taokeLogin() {
if (!BCPlugin.isLogin()) {
await this.login();
}
return new Promise((resolve, reject) => {
const url = 'https://oauth.m.taobao.com/authorize?' + stringify({
client_id: '27869290',
response_type: 'code',
redirect_uri: 'http://api.jyfl.shop/test',
state: '112233',
force_auth: true,
view: 'wap',
});
this.openTBUrl(url, { openType: 'auto' }, async ({ status, data }) => {
if (status) {
uni.showModal({
content: JSON.stringify(data), // { code: xxx, state: xxx }
})
// todo 请求服务器授权
resolve();
return;
}
reject();
});
});
},
openTBUrl(url, options = {}, callback = null) {
const params = {
openType: 'native',
nativeFailMode: 'download',
schemeType: 'taobao',
backUrl: uni.getSystemInfoSync().platform === 'ios' ? '' : 'baichuandemo://',
// isNeedPush: true,
...options,
pid,
url,
};
if (params.schemeType === 'tmall' && !BCPlugin.isTmallInstalled()) {
params.schemeType = 'taobao';
}
if (params.schemeType === 'taobao' && !BCPlugin.isTaobaoInstalled()) {
// 拉新活动结束了
// params.url = 'https://mos.m.taobao.com/activity_newer';
}
BCPlugin.openUrl(params, data => {
console.info(data);
if (callback && typeof callback === 'function') {
callback(data);
}
});
},
logout() {
BCPlugin.logout(data => {
console.log(data);
});
},
}
}
</script>
<style>
.btn {
margin: 8rpx 16rpx;
}
</style>API
setDebugLogOpen(Boolean isDebugLogOpen)
日志开关,HBuilderX 下无效果。
setIsSyncForTaoke(Boolean isSync)
设置是否对淘客使用同步打点 默认的淘客打点方式,sdk会自己选择合适的方式,调用该接口与否不影响打点,建议开发者不要调用自己配置 只有跟阿里妈妈申请了高分润的才需要设为同步
setIsvVersion(String version)
设置三方App版本,可用于标识App版本
setIsvAppName(String appName)
设置三方App名称,可用于标识App
setIsvCode(String code)
设置App标识字段,和isvcode同义,可用于区分使用本SDK的具体三方App
setChannel(String type, String name)
设置渠道信息,渠道专享价专用.
@param type 渠道类型 @param name 渠道名
init(Callback callback)
初始化函数,初始化成功后方可正常使用SDK中的功能
callback 返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| status | Boolean | 状态 |
| msg | String | 提示信息 |
login(Callback callback)
百川授权 - 登录
callback 返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| status | Boolean | 状态 |
| msg | String | 提示信息 |
| data | Object | 用户信息 |
getUserInfo()
获取用户信息
返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| status | Boolean | 状态 |
| msg | String | 提示信息 |
| data | Object | 用户信息 |
| data.nick | String | 用户昵称 |
| data.avatarUrl | String | 头像地址 |
| data.openId | String | openId |
| data.openSid | String | openSid |
| data.topAccessToken | String | topAccessToken |
| data.topAuthCode | String | topAuthCode |
isLogin()
是否登录
logout(Callback callback)
退出登录
callback 返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| status | Boolean | 状态 |
| msg | String | 提示信息 |
openUrl(Object options, Callback callback)
打开URL(包括H5、唤起手淘等)
options 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要打开的URL地址 |
| openType | String | 否 | 页面打开方式 auto(默认值): 不做设置 native: 唤端 |
| isNeedPush | Boolean | 否 | 使用百川webView支持push、present两种方式,Android该参数无效。 false(默认值): 在当前view controller上present新页面 true: 在传入的UINavigationController中push新页面 |
| nativeFailMode | String | 否 | 唤端失败策略 h5: 应用内webview打开 download: 跳转下载页 none(默认值): 不做处理 |
| schemeType | String | 否 | 唤端目标应用 taobao、tmall |
| backUrl | String | 否 | 唤端返回的 scheme, android 如果不传默认将不展示小把手, ios 默认为 tbopen${appkey},不传也会展示小把手 |
| degradeUrl | String | 否 | 自定义唤端失败降级页面 |
| pid | String | 否 | 淘客ID |
| adzoneId | String | 否 | 设置该参数后pid会失效 |
| subPid | String | 否 | subPid |
| unionId | String | 否 | unionId |
| extParams | Object | 否 | 淘客扩展参数 |
| trackParams | Object | 否 | 自定义跟踪参数 |
options 返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| status | Boolean | 状态 |
| msg | String | 提示信息 |
| data | Object | - |
openItemDetail(Object options, Callback callback)
打开商品详情
options 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| itemId | String | 是 | 商品ID |
其他参数参考 openUrl 方法
openShop(Object options, Callback callback)
打开店铺
options 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| shopId | String | 是 | 店铺ID |
其他参数参考 openUrl 方法
openCart(Object options, Callback callback)
打开购物车
options 参数请参考 openUrl 方法
isTaobaoInstalled()
手机是否安装淘宝app
isTmallInstalled()
手机是否安装天猫app
常见问题
-
制作自定义调试基座打包失败 一般是缺少 UTDID 或 UTDID 冲突导致,请仔细检查配置。
-
初始化失败 请检查安全图片、包名、签名 和 bundleId 是否正确。
-
无法拉起手淘 iOS 请检查 URL Types 和 URL Scheme 白名单 是否配置正确; iOS&Android开通 电商SDK 权限,电商SDK 开通后尝试过段时间再试。
咨询qq
987965424
案例



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(6)
赞赏(6)



 下载 216
下载 216
 赞赏 6
赞赏 6

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号