更新记录
3.12(2023-05-05) 下载此版本
1.优化聊天发送便捷方式;
2.优化聊天千条记录滚动;
3.优化界面版面;
4.修复已知问题;
3.8(2023-02-14) 下载此版本
1.支持群组多人视频通话;
2.支持多人语音通话;
3.优化界面视觉;
4.修复已知问题;
3.5(2022-04-23) 下载此版本
- 新增群组多功能控制;
- 新增好友免消息;
- 优化分包,主包压缩;
- 优化界面UI提升;
- 修复已知问题;
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
项目:uniapp-tx-tim 腾讯 IM 聊天整体项目
注意:本项目,为前端整体项目,无后端!采用的接口 API--是腾讯 IM 官方 API 接口,请知悉!!!
【介绍】此项目JS版,不需要sdk插件,是 uniapp 的腾讯 im版本,一套代码三端用支持(APP、小程序、H5) 可直接使用,传入 uid 跳转会话页面即可聊天;
三端用 支持(APP、小程序、H5)
【功能】: 1.聊天 2.群组 3.加入群聊 4.新建群聊 5.黑名单 6.好友、群组 7.语音 8.视频通话 9语音通话
【提示】:APP(无法推送,推送需另额外处理)--------------1.0 版本(免费版-右侧点击下载)介绍 ↓↓↓↓↓
| 支持端 | 聊天 | 视频通话 | 语音通话 | 群聊 |
|---|---|---|---|---|
| APP | ✅ | ❌ | ❌ | ❌ |
| 小程序 | ✅ | ❌ | ❌ | ❌ |
| H5 | ✅ | ❌ | ❌ | ❌ |
注意:下载处为1.0版本(已停止维护)
基于腾讯im的 uniapp版本 (免费版【已停止维护】)
#### 1.0 使用【已停止维护】
【使用方式】:
1.直接下载本插件市场的版本【已停止维护】
2.配置腾讯秘钥 前往腾讯 im:https://console.cloud.tencent.com/im-detail 中查看 im 应用的 SDKAppID 及密钥; 在项目中配置 appid: 项目位置在
/im/debug/GenerateTestUserSig.js 中需要更换成自己的秘钥和
\_SDKAPPID、\_SECRETKEY
3.启动项目 调试
初次使用的账号为 user0 user1 user2 user3 user4 user5
#### 1.0预览
自己右侧-》下载预览--------------2.8+ 持续迭代版本(收费版-199 元终身使用+升级)下载加作者-介绍 ↓↓↓↓↓
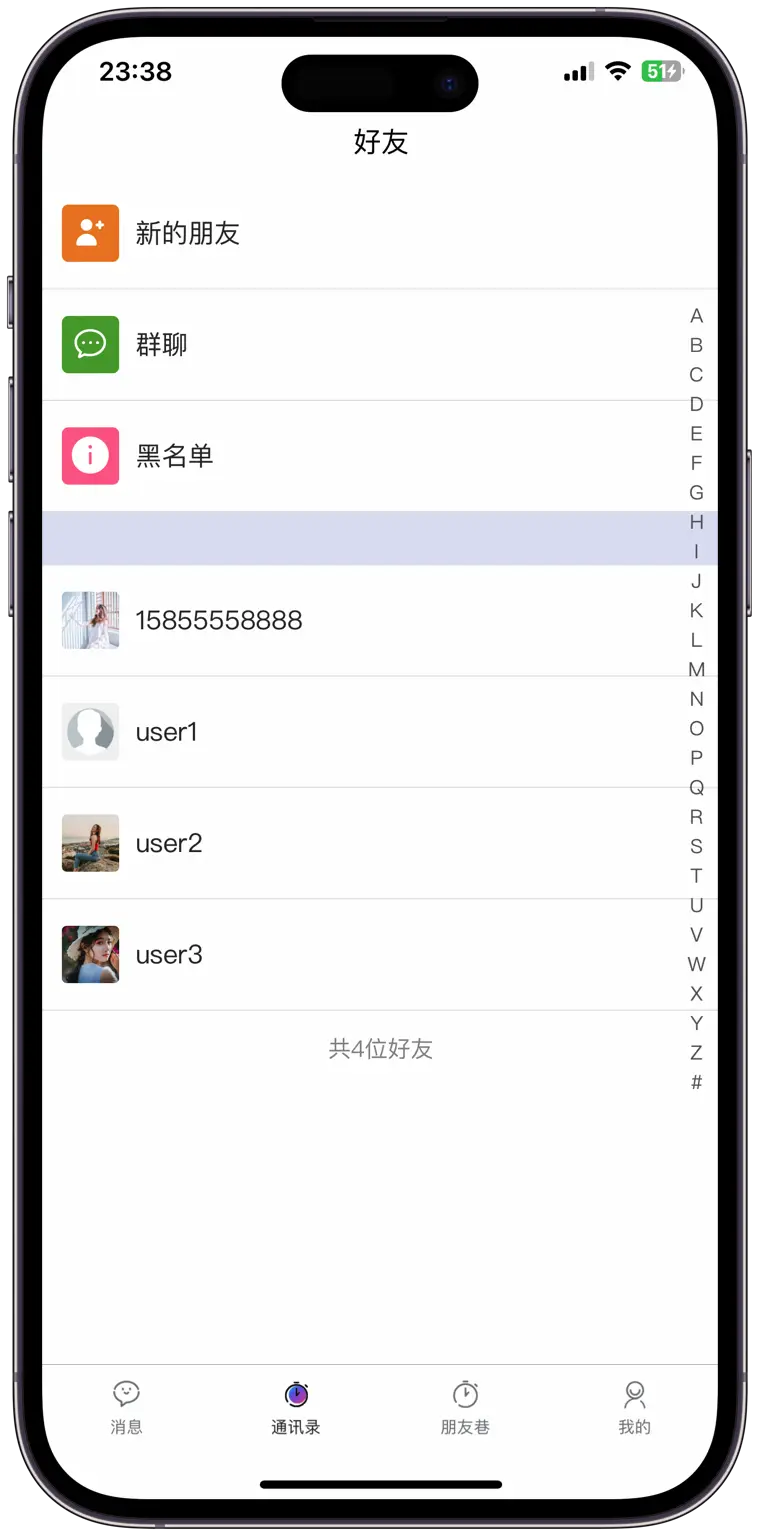
| 支持端 | 消息列表 | 消息置顶/删除 | 聊天 | 个人资料 | 视频通话 | 语音通话 | 群聊 | 群组资料 | 多人通话 | 通讯录 | 黑名单 | 好友管理 | 群组管理 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| APP | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 小程序 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| H5 | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
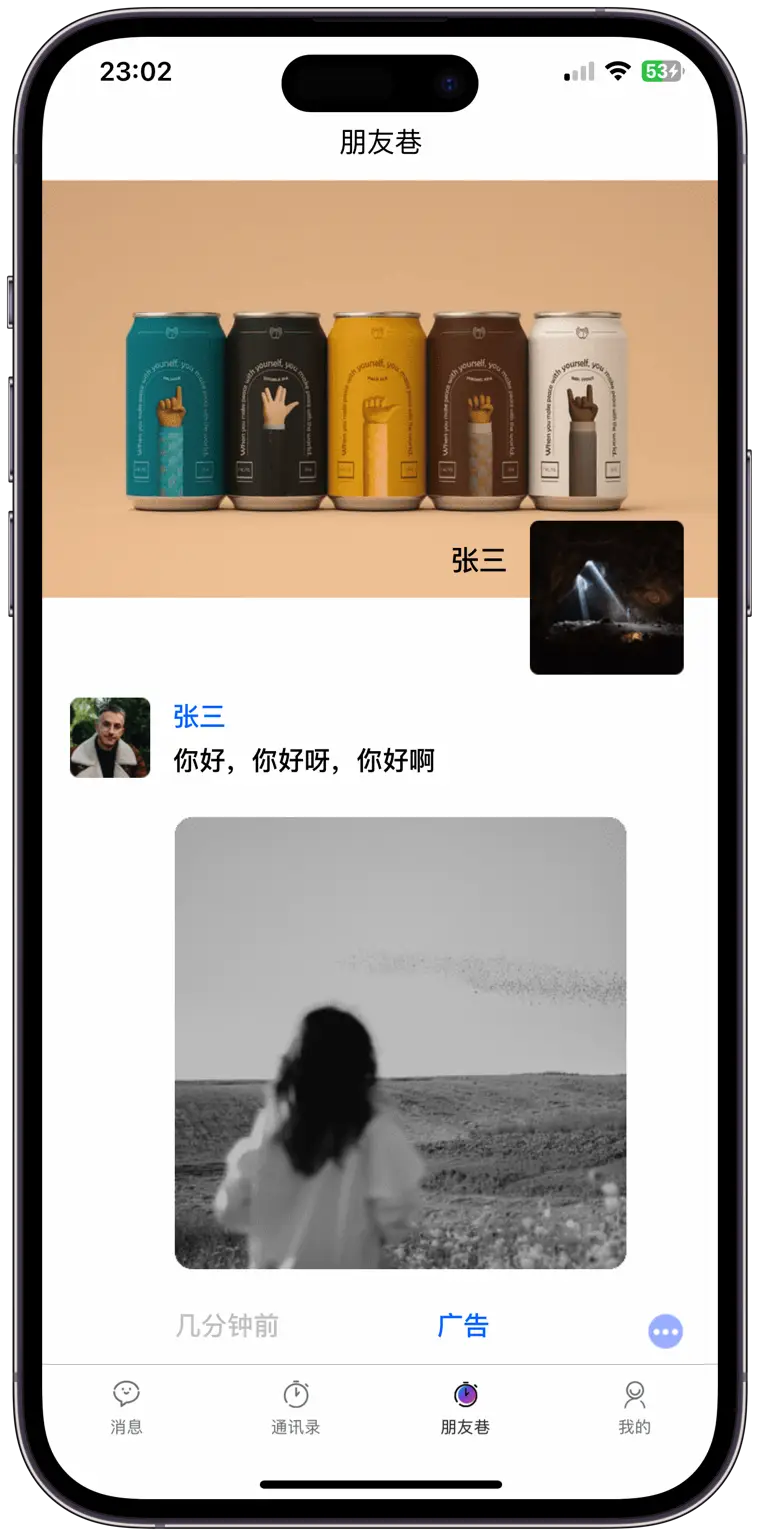
本项目为独立前端项目,仅配备腾讯IM基础聊天功能!“朋友圈及部分跳转只是免费提供的静态界面”,具体功能请参看演示地址;
演示系统目前无法创新群了,有数量限制被试用用户用光了,视频通话也无法通话了流量也被大家用完了,购买后更好自己的appid即可;
演示版为3.0版本(收费购买)
本次升级,重新调整了 uniapp 的结构,采用分包形式 /im 分包;
####2.0 已升级到 3.0+ 升级内容:
1.im 采用分包注入 /im 分包;
2.采用 uview UI;
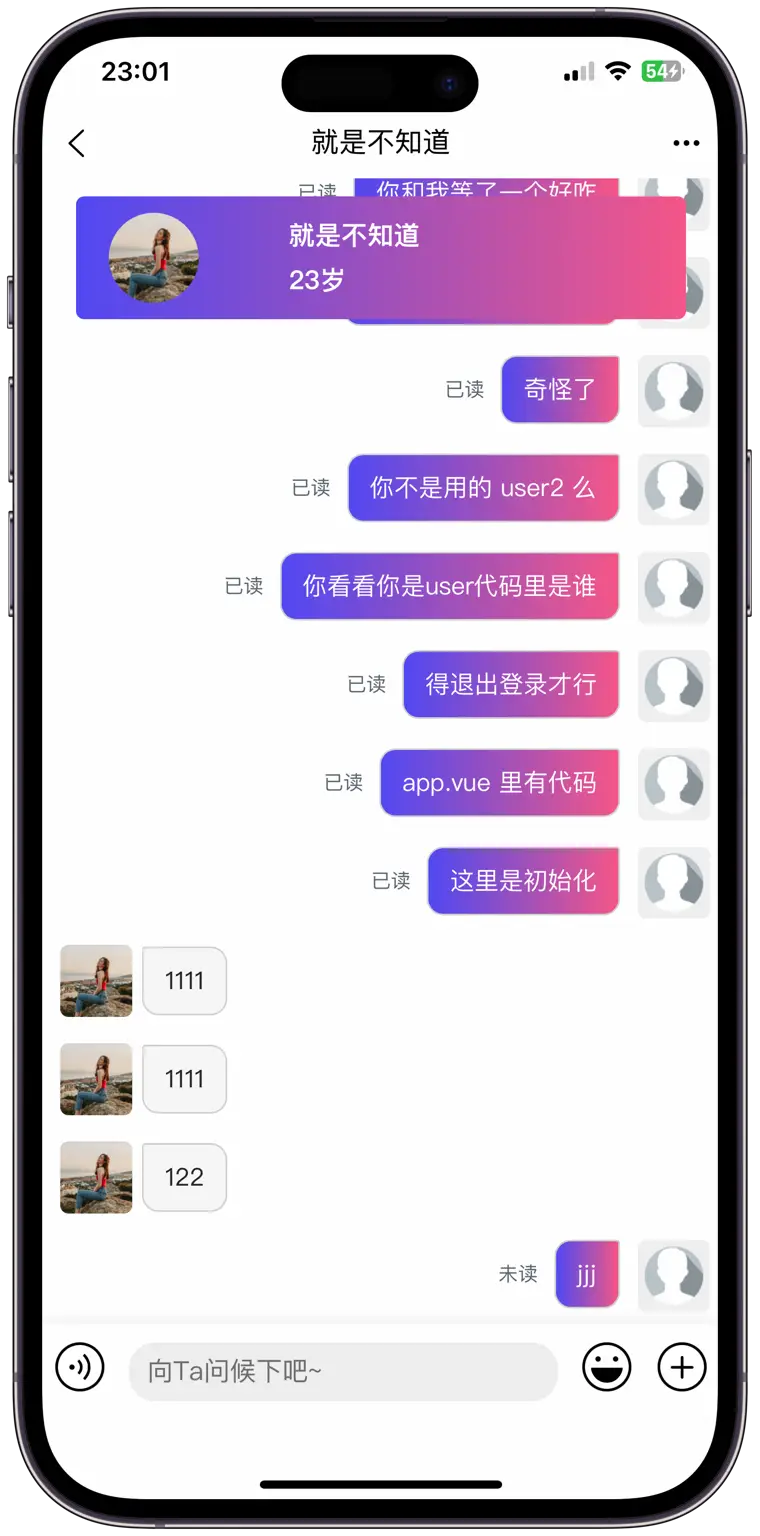
3.全面的聊天功能;
4.修复若干 2.0bug;
5.兼容 APP、H5、小程序;
6.trtc视频模式;
7.全新UI界面;
#### 3.0+ 初次使用 使用方式:
1.下载(收费版本-199元终身使用+升级-购买联系) QQ:270315475
拉取依赖(为什么有版本号,因为wx某个版本有bug)请复制此条安装: npm install tim-wx-sdk@2.15.0 cos-js-sdk-v5@1.3.4 node-sass@7.0.1 sass-loader@12.6.0 cos-wx-sdk-v5@1.1.4 tim-js-sdk@2.15.0 uview-ui@2.0.31
2.配置腾讯秘钥 前往腾讯 im:https://console.cloud.tencent.com/im-detail 中查看 im 应用的 SDKAppID 及密钥;
在项目中配置 appid: 项目位置在分包im/debug/GenerateTestUserSig.js 中需要更换成自己的秘钥和\_SDKAPPID、\_SECRETKEY
3.启动项目 调试
初次使用的账号为 user0 user1 user2 user3 user4 user5
4.使用 3.0 如何快速移入项目? 本次 3.0 采用分包,直接拖动分包/im 到自己项目,并复制 main.js\uni.scss\store\等文件 快速迁移到自己项目即可;
5.更换完腾讯appid后,请前往腾讯官方控制台-开启多端登录功能,需多端登录开启后,视频通话才会有效。
被踢下线是因为没开多端,去腾讯云控制台开启多端登录!一定要开! https://console.cloud.tencent.com/im/login-message 功能配置-登录 (选多平台登录,在线个数选3)
微信小程序视频通话需要去小程序公众平台账号里开通视频流!
6.需要打包app的,需要https://ext.dcloud.net.cn/plugin?id=9035 这个插件,配置后,才可以app视频通话,视频通话需把app.vue的sdkAppID进行更改一样的。
7.文件夹外层的static图片库,这里面是图片等文件,请传到云端,然后替换文件内的网址,用途是图片云端化,减少小程序打包体积。app可直接用本地图片。(注意:项目内现在的云端图片路径网址,请更换问自己的,随时停用图片访问!)
8.腾讯IM文档:
https://cloud.tencent.com/document/product/269/75401
https://web.sdk.qcloud.com/im/doc/zh-cn/TIM.html#.create
3.0+ 项目预览
H5 演示:http://imyanshi.peibanwan.com/
APP:http://imyanshi.peibanwan.com/im2.apk (IOS暂未打包,请访问安卓)
微信小程序/APP:
 注意:本项目为独立前端项目,仅配备腾讯IM基础聊天功能!“朋友圈及部分跳转只是免费提供的静态界面”,具体功能请参看演示地址;
注意:本项目为独立前端项目,仅配备腾讯IM基础聊天功能!“朋友圈及部分跳转只是免费提供的静态界面”,具体功能请参看演示地址;
--
注意:演示系统目前无法创新群了,有数量限制被试用用户用光了,视频通话也无法通话了流量也被大家用完了,购买后更好自己的appid即可;
-------------- 可定制各类高端需求、定制 IM、解决问题、定制项目:
1.高效率研发团队,承接定制各类项目需求;
2.承接各类高端 APP、小程序、H5 项目,定制联系群主的 QQ:270315475;-介绍



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(50)
赞赏(50)





 下载 6154
下载 6154
 赞赏 50
赞赏 50

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号