更新记录
1.1(2021-01-04)
下载此版本
修改引入组件报错。
uview组件progress,以及uniapp的progress
1.0(2020-12-31)
下载此版本
第一个版本,有需要用的直接下载,然后换自己背景图和logo就好了,开箱即用
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.9.8 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
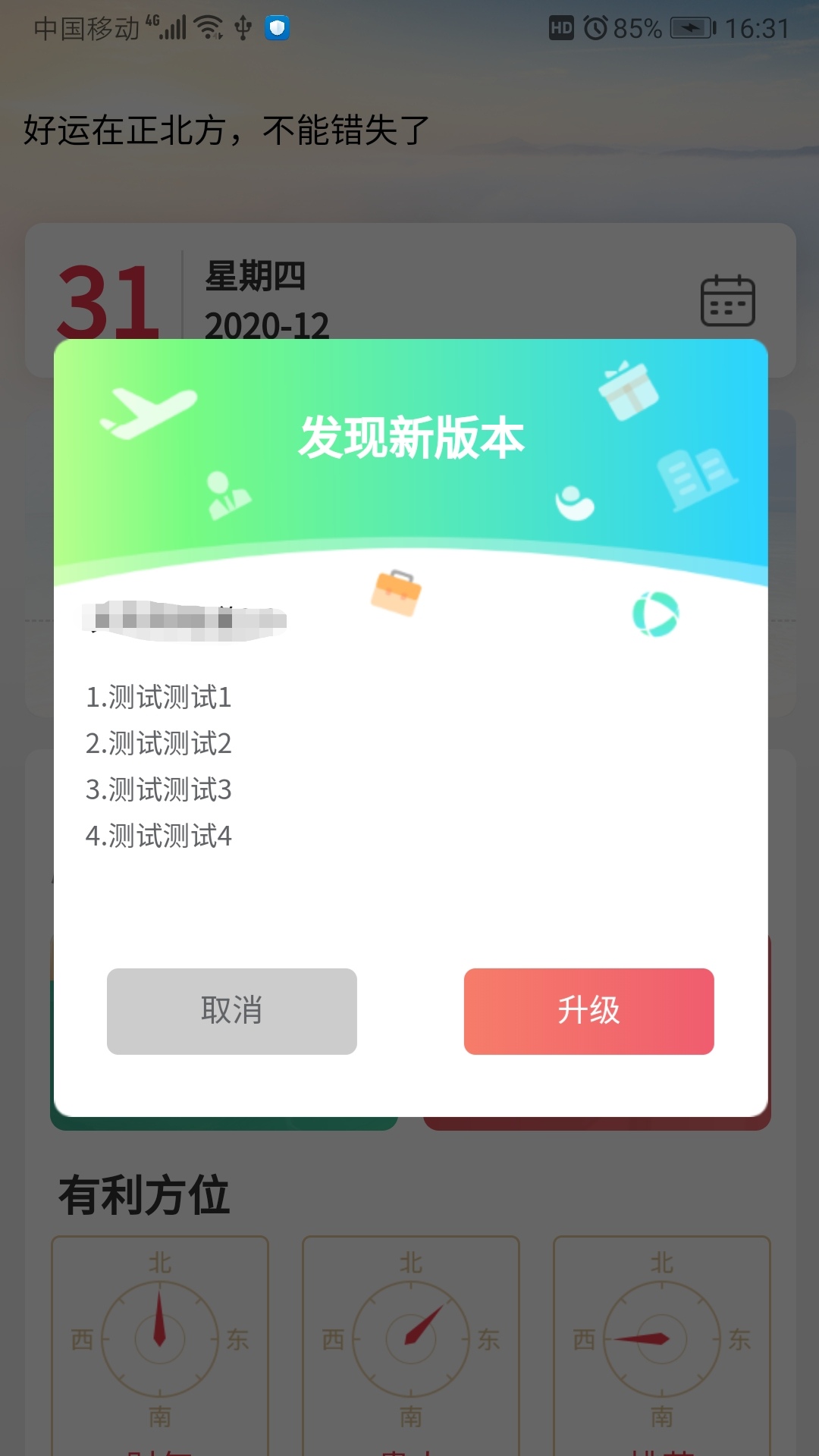
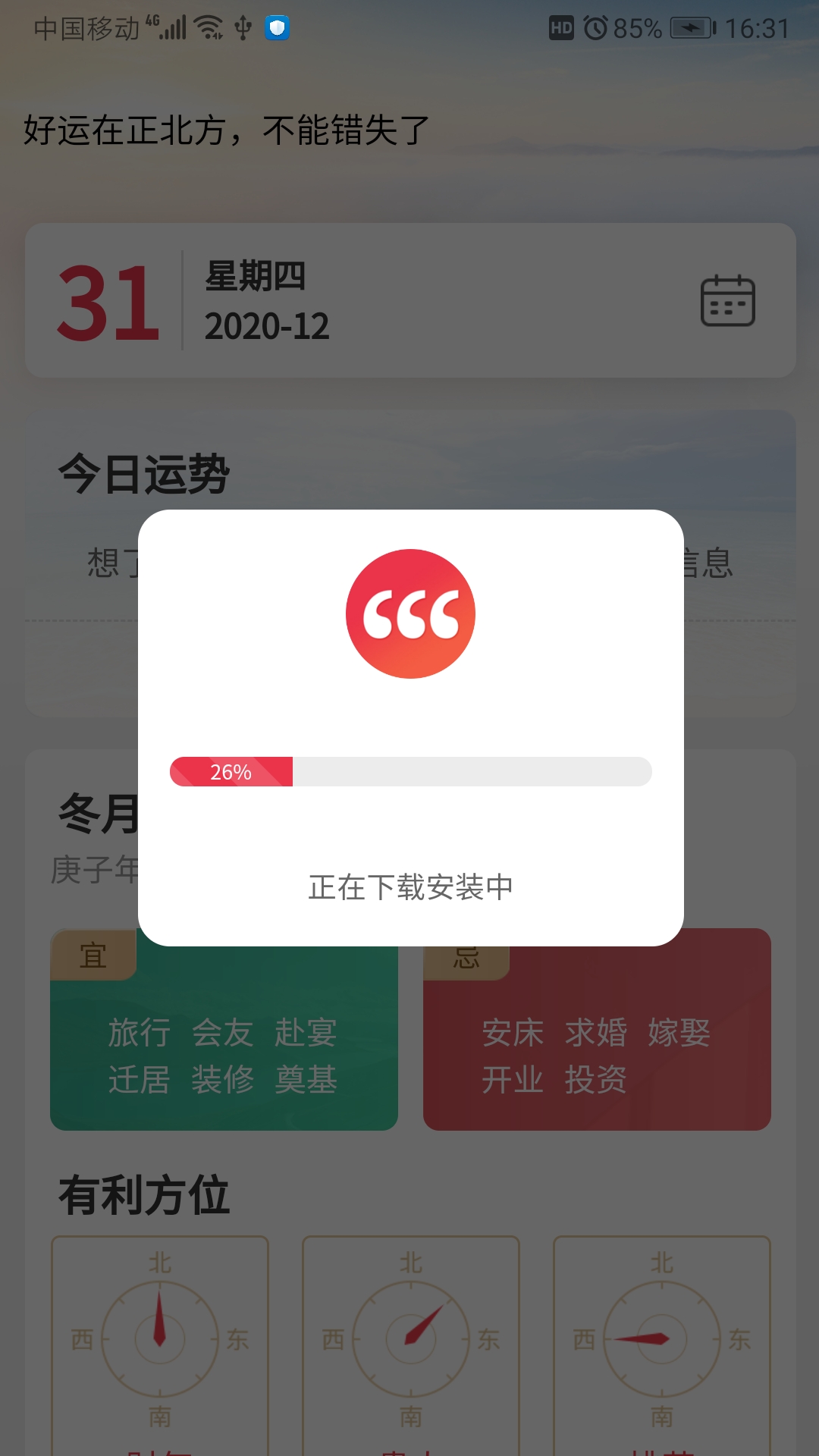
开箱即用,只需要更换自己logo和背景图就好了,
在自己要用的页面引入,<update-app :updateData="getUpdataData" ref="updataApp" @finshUpdate="getFinshUpdate">
版本号对比,获取版本号plus.runtime.getProperty(plus.runtime.appid,inf =>{// console.log(inf)});然后用接口请求的版本跟app版本对比,然后this.$refs.updataApp.maskShow();
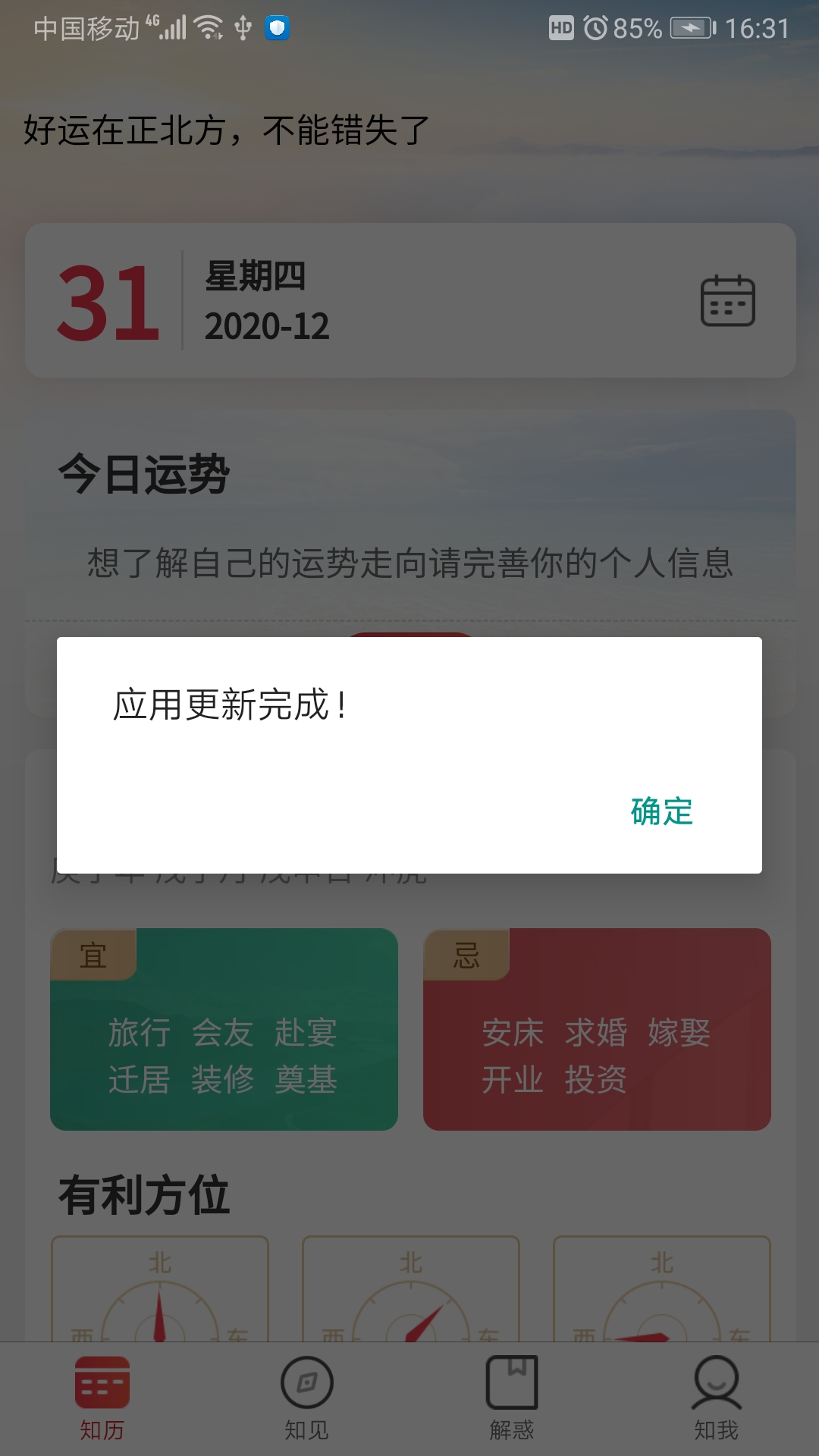
getFinshUpdate子组件返回的值,uni.showTabBar(),显示tabar


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 830
下载 830
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号