更新记录
1.0.1(2020-12-30) 下载此版本
无
1.0.0(2020-12-30) 下载此版本
无
平台兼容性
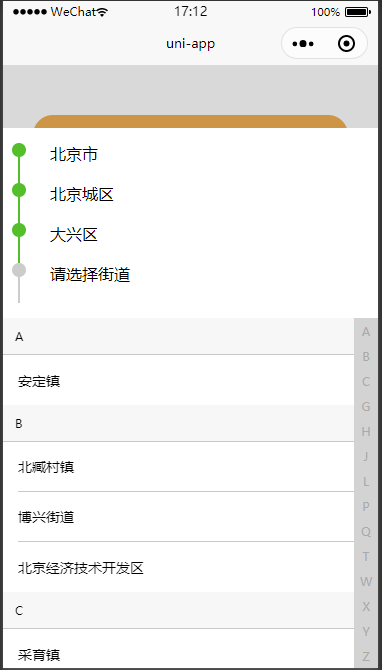
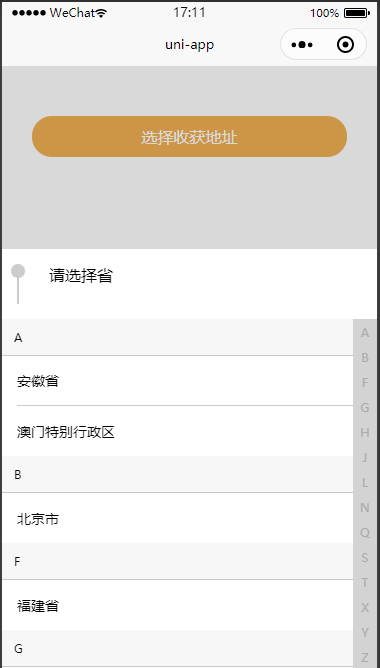
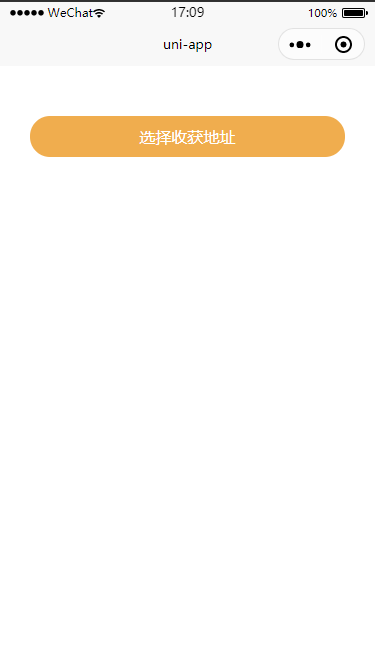
省市区街道四级级联动选择器
简述
使用方式
- 引入组件
import uniIndexedList from '@/components/uni-indexed-list/uni-indexed-list.vue';
import stepsList from '@/components/fanxiao-address/steps-list.vue';
import { buildTextData } from '../../common/indexed-list.js';components: {
uniIndexedList,
stepsList
},- 变量
data() {
return {
list: [],
datalist: ['请选择省', '请选择市', '请选择区', '请选择街道'],
addressindex: 0,
codelist: []
};
},- 组件方法
methods: {
getcity(adcode) {
let subdistrict = this.addressindex + 1;
uni.request({
url: 'https://restapi.amap.com/v3/config/district',
data: {
keywords: adcode,
subdistrict: subdistrict,
key: '高德地图用户的key'
},
success: res => {
this.list = buildTextData(res.data.districts[0].districts);
}
});
},
bindClick(e) {
console.log('点击item,返回数据' + JSON.stringify(e));
// code存起来
let codelist = this.codelist;
codelist[this.addressindex] = e.code;
this.codelist = codelist;
this.datalist[this.addressindex] = e.item.name;
// this.addressindex ==4 ? '': this.addressindex = this.addressindex + 1
if (this.addressindex == 3) {
console.log('选择地址', this.datalist);
console.log('地址code', this.codelist);
this.choose_show = false;
} else {
this.addressindex = this.addressindex + 1;
this.getcity(e.code);
}
},
ckSteps(n) {
// 点击地址-》省市区
let data_frist = ['请选择省', '请选择市', '请选择区', '请选择街道'];
this.addressindex = n;
let code = '';
if (n == 0) {
this.datalist = data_frist;
this.codelist = [];
code = '';
} else {
let datalist = this.datalist;
datalist = datalist.splice(0, n);
data_frist = data_frist.splice(n, data_frist.length);
datalist = datalist.concat(data_frist);
this.datalist = datalist;
code = this.codelist[n - 1];
}
this.getcity(code);
}
}- 页面使用
<view class="content_box"> <!-- stepsList步骤条样式显示省市区 --> <stepsList :datalist="datalist" :addressindex="addressindex" @click="ckSteps"></stepsList> <view style="height: 350px;position: relative;"> <uni-indexed-list :options="list" :showSelect="false" @click="bindClick"></uni-indexed-list> </view> </view> - 调用
onLoad() {
this.getcity('')
},
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 931
下载 931
 赞赏 0
赞赏 0


 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号