更新记录
0.2(2021-04-09) 下载此版本
1、增加对微信小程序的支持; 2、浮点运算保留12位精度; 3、负数运算显示模式修改。
0.1(2020-12-23) 下载此版本
初代版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
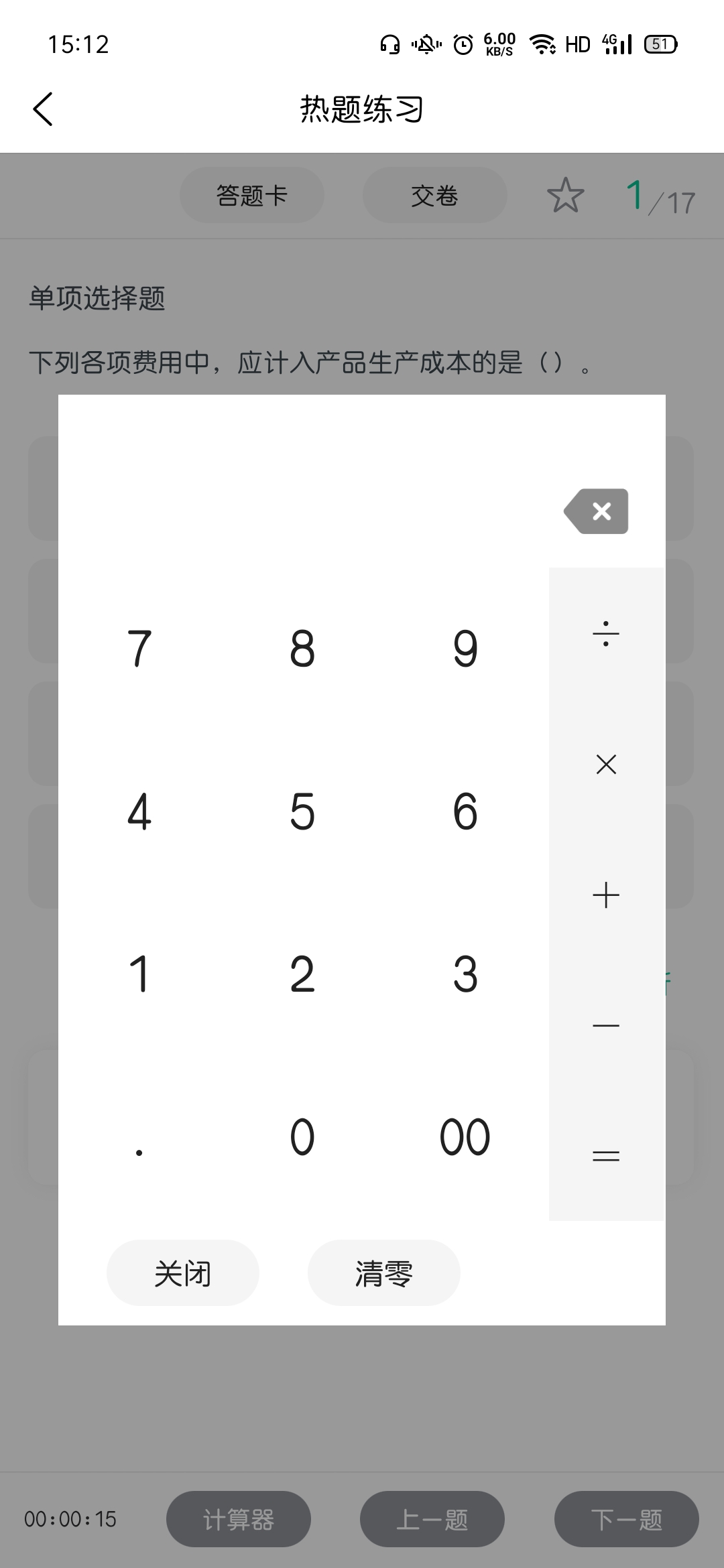
xl-calculator计算器弹窗插件
介绍:基于app-nvue开发的计算器弹窗组件,含常规的逻辑计算和异常拦截。 支持app-nvue、app-vue、h5、微信小程序,插件需配合uni-popup、uni-transition使用(已集成在插件中,原项目已拥有相关插件可剔除)。
开始使用
下载插件
页面插入
<uni-popup type="center" ref="calculator" :maskClick="false">
<xl-calculator @closeCalculatorPopup="closeCalculatorPopup"></xl-calculator>
</uni-popup>开始使用
// 打开计算器弹窗
openCalculatorPopup() {
this.$refs.calculator.open();
},
// 关闭
closeCalculatorPopup() {
this.$refs.calculator.close();
}微信小程序使用时,需在xl-calculator.nvue文件中作以下修改 :key="'a' + ix" 改为 :key="ix", 共四处(组件中已标记提醒)。 例子如下:
// 修改前
<view class="calculator-button-left-aview" v-for="(item, ix) in calculatorButAList" :key="'a' + ix">
// 修改后
<view class="calculator-button-left-aview" v-for="(item, ix) in calculatorButAList" :key="ix">小程序禁用eval()函数,故常规计算功能实现无法通过eval()完成,demo中有自实现的相关计算逻辑,在 operationHandle() 方法中,供参考。
觉得有用的话,给个好评呀,蟹蟹。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 934
下载 934
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号