更新记录
2.0.1(2023-06-18)
下载此版本
修复插件上传后不显示驼峰命名
2.0.0(2023-06-18)
下载此版本
支持uni_modules
优化一些功能
1.0.2(2020-12-18)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
× |
× |
× |
√ |
× |
× |
× |
√ |
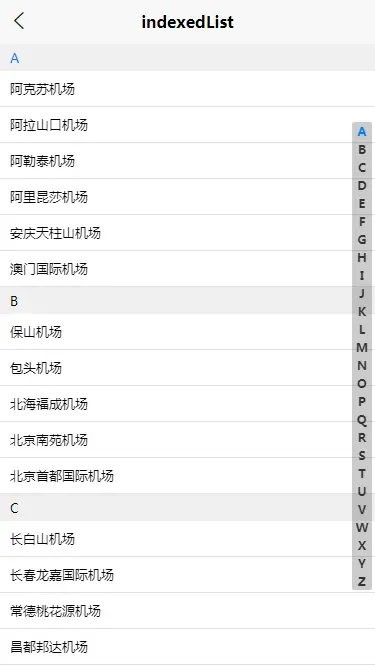
IndexedList 索引列表
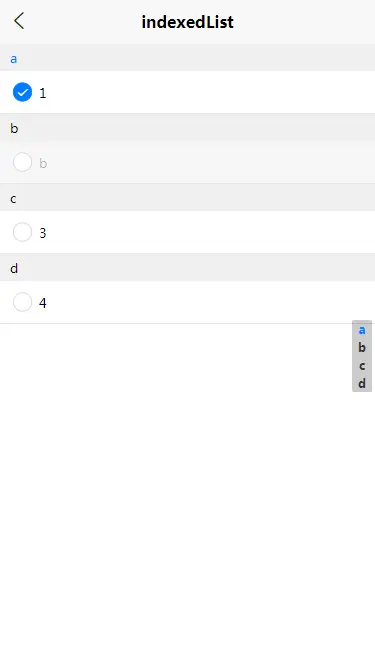
使用
<a-indexed-list :list="list" @select="select"></a-indexed-list>
<!-- <a-indexed-list :list="list" @select="select" :fileds="['text', 'name']" :multiple="true">
</a-indexed-list> -->
<!-- <a-indexed-list :list="list1" @select="select" :fileds="['text']" multiple :height="200"
scrollWithAnimation></a-indexed-list> -->
<!-- <a-indexed-list :list="list" @select="select">
<template #default="{data}">
{{data}} {{data.text}}
</template>
</a-indexed-list> -->
export default {
data() {
return {
list: [{
letter: 'A',
data: [{
text: 1,
name: 'a',
checked: true
}]
},
{
letter: 'B',
data: [{
text: 2,
name: 'b',
disabled: true
}]
},
{
letter: 'C',
data: [{
text: 3,
name: 'c',
}]
},
{
letter: 'D',
data: [{
text: 4,
name: 'd',
}]
},
]
}
},
methods: {
select(item, index, cindex) {
console.log(item, index, cindex)
}
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Object |
- |
索引列表的数据 |
| indexKey |
String |
letter |
索引的字段 |
| dataKey |
String |
data |
列表的字段 |
| fileds |
String/Array |
name |
显示的字段 |
| multiple |
Boolean |
false |
是否多选 |
| checkType |
String |
circle |
多选图标 / 可选 rect |
事件说明
| 事件名 |
说明 |
参数 |
| select |
点击列表时触发事件 |
当前点击的数据及索引(data, index, cindex) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 334
下载 334
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号