更新记录
1.4.3(2022-08-19)
- 修复reset当前视频数据时,不会持久化问题
- 修复隐藏头像后,还会有一个白点
- 增加双击事件,方便扩展功能
1.4.1(2021-02-02)
@play事件新增duration字段,回传当前播放视频时长,方便开发进度展示及控制功能
1.4.0(2021-01-30)
增加seek方法,可主动控制视频播放进度
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
sd-video
- 快速实现视频上下滑功能,抛弃清晰度低,加载慢的官方video组件;抛弃无法渲染屏幕外,无法实现上下滑封面预加载的list组件;
- 本插件内置预加载视频功能,预加载下两个视频,只预加载视频开头512KB,预加载空间最大占用512MB
- 本插件内置组件复用,高性能不卡顿,集成简单,扩展方便。
- 打包时无需勾选原生videoPlayer组件即可使用,本插件已集成
- 只支持uniapp的nvue,只支持安卓,不支持ios,不支持ios,不支持ios,重要的事情说三遍。
- 另想自定义布局或想二次开发的可购买源码,价格为插件价格的三倍,需要购买源码的评论留下方式联系
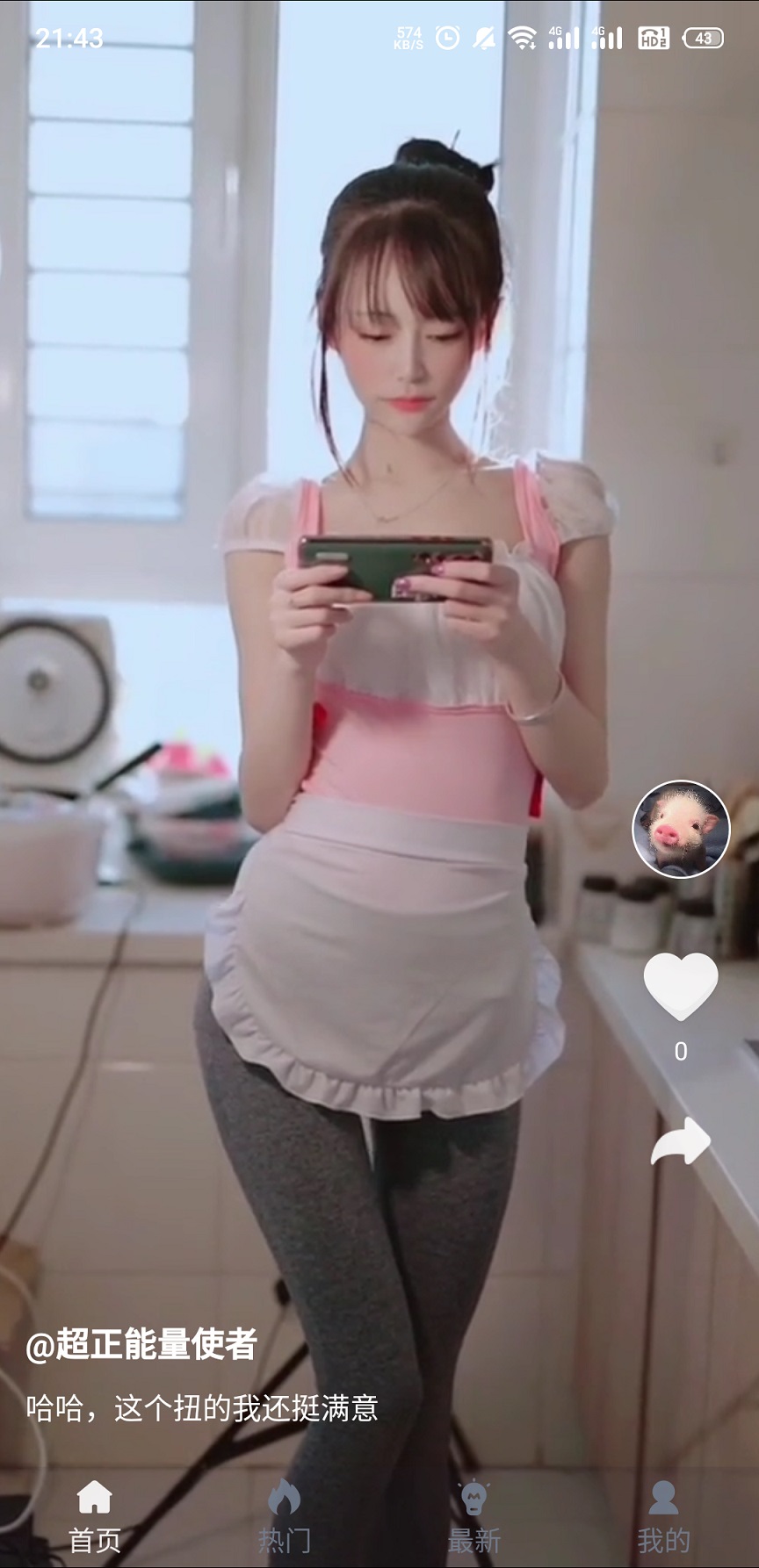
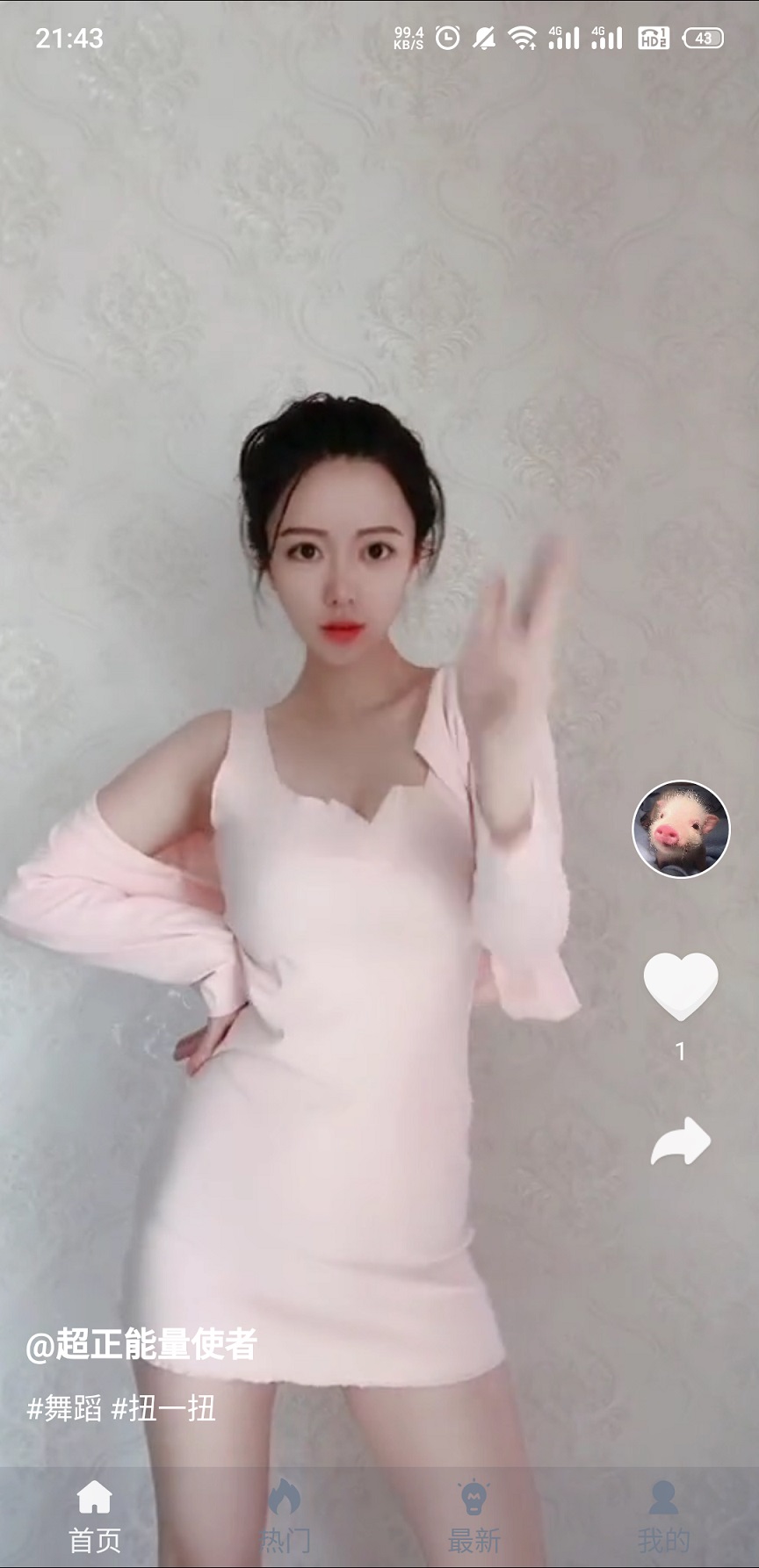
成品体验
快速入门
- 仿抖音上下滑
<template>
<sd-video-list ref="sdVideoListRef" @event="handleEvent" @init="handleInit" @load="handleLoad" :style="{width:'750rpx',height:windowHeight+'px'}" />
</template>
export default {
data() {
return {
windowHeight: uni.getSystemInfoSync().windowHeight
}
},
methods: {
handleInit(){
this.handleLoad()
},
handleLoad(){
// 可以调用接口获取视频列表
const data = []
this.$nextTick(function() {
this.$refs.sdVideoListRef.load(data)
})
},
handleEvent(e){
// 事件类型
console.log(e.detail.type)
// 触发事件位置
console.log(e.detail.position)
// 触发事件视频信息,信息结构为load时传入信息
console.log(e.detail.video)
}
}
}- 仿QQ看点视频播放结束自动下滑,只需要loop为false即可
<template>
<sd-video-list ref="sdVideoListRef" :loop="false" @event="handleEvent" @init="handleInit" @load="handleLoad" :style="{width:'750rpx',height:windowHeight+'px'}" />
</template>
export default {
data() {
return {
windowHeight: uni.getSystemInfoSync().windowHeight
}
},
methods: {
handleInit(){
this.handleLoad()
},
handleLoad(){
// 可以调用接口获取视频列表
const data = []
this.$nextTick(function() {
this.$refs.sdVideoListRef.load(data)
})
},
handleEvent(e){
// 事件类型
console.log(e.detail.type)
// 触发事件位置
console.log(e.detail.position)
// 触发事件视频信息,信息结构为load时传入信息
console.log(e.detail.video)
}
}
}
Variables
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| autoplay | 是否自动播放,设置为false之后,需要手动调用play方法 | Boolean | true/false | true |
| loop | 是否循环播放,设置为false将默认自动播放下一个 | Boolean | true/false | true |
| autonext | 是否自动播放下一个,当loop为false时有效,设置为false时,播放结束将停止 | Boolean | true/false | true |
| current | 初始播放视频的下标,当下标超过可播放视频数量,将播放最后一个 | Number | 正数 | 0 |
| cacheSize | 视频预加载大小,单位KB,建议256以上 | Number | 正数 | 512 |
| option | 控件配置参数,可配置控件显隐及布局,详见Option Attributes | Object | — | — |
Option Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| avatar | 是否显示头像控件 | Boolean | true/false | true |
| focus | 是否显示关注控件 | Boolean | true/false | true |
| like | 是否显示喜欢控件 | Boolean | true/false | true |
| likeNum | 是否显示喜欢数量控件 | Boolean | true/false | true |
| comment | 是否显示评论控件 | Boolean | true/false | true |
| commentNum | 是否显示评论数量控件 | Boolean | true/false | true |
| share | 是否显示分享控件 | Boolean | true/false | true |
| shareNum | 是否显示分享数量控件 | Boolean | true/false | true |
| music | 是否显示右下角音乐封面控件 | Boolean | true/false | true |
| nickname | 是否显示昵称控件 | Boolean | true/false | true |
| desc | 是否显示描述控件 | Boolean | true/false | true |
| musicName | 是否显示音乐名控件 | Boolean | true/false | true |
| left | 左侧区域控件与左边框距离 | Number | — | 36 |
| right | 右侧区域控件与右边框距离 | Number | — | 40 |
| leftBottom | 左侧区域控件与下边框距离 | Number | — | 250 |
| rightBottom | 右侧区域控件与下边框距离 | Number | — | 250 |
| limit | 触发load事件限制数,4表示浏览剩余4个视频触发加载事件 | Number | — | 4 |
Events
因事件参数必须放在detail中,否则参数会被清除,所以所有参数都在e.detail中
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| init | 初始化完成事件,事件触发后可调用load方法Methods加载数据 | function(msg) |
| error | 错误信息事件,如传参错误的话e = { detail : " loop is undefine" } | function(msg) |
| play | 开始播放事件,event结构在末尾,其中event.detail.duration为视频时长(v1.4.1+) | function(event) |
| pause | 暂停播放事件,event结构在末尾 | function(event) |
| onTop | 滑动到顶部 | function(event) |
| onBottom | 滑动到底部 | function(event) |
| load | 重点事件,当下滑到limit参数限制时触发,此时可调用load方法Methods进行数据补充 | — |
| event | 重点事件,点击爱心、评论、长按视频等重要事件都会触发该事件,在传递参数event.type中指明触发类型 | function(event) |
回调方法event中结构如下
{
detail: {
type: "like", //触发事件类型
position: 5, //触发当前事件的下标
video: "" //触发当前事件的对象
}
}其中type如下
| type值 | 触发原因 |
|---|---|
| avatar | 点击了头像 |
| focus | 点击了关注按钮 |
| like | 点击了喜欢按钮 |
| comment | 点击了评论按钮 |
| share | 点击了分享按钮 |
| music | 点击了音乐封面控件 |
| nickname | 点击了昵称控件 |
| desc | 点击了描述控件 |
| musicName | 点击了音乐名控件 |
| playEnd | 视频播放结束,当loop属性为false时有效 |
| doubleClick | 双击事件,方便实现双击点赞等功能 |
| longClick | 长按事件,方便实现长按弹出菜单等功能 |
Methods
调用方法通过ref,如
this.$refs.sdRef.load([])
| 方法名 | 说明 | 参数 |
|---|---|---|
| play | 开始播放,当position不为空时,会直接跳转到position开始播放,不会有跳转动画 | position(Number) |
| pause | 暂停播放,一般为app最小化或者切换tabBar时需调用 | — |
| moveTo | 移动到position位置并播放,移动会有平滑位移效果 | position(Number) |
| seek | 跳转到视频的pos进度,单位ms | pos(Number) |
| release | 释放资源,一般不需要调用,当页面unLoad后会自己调用,如有需求也可主动释放 | — |
| load | 重点,加载数据方法,在init事件触发后调用,搭配current参数可以实现点击某作品跳转到视频列表,并且可以上下滑动 | datas(Array) |
| reset | 更新某个position位置的数据,position不传默认更新当前位置数据 | data(Object),position(Number) |
load方法中传入数据结构如下
[{
String url; // 视频url,支持http和https,支持302链接
String coverUrl; // 封面图url
String avatar; // 头像url
Boolean focusFlag; // 是否关注,true隐藏关注控件
Boolean likeFlag; // 是否喜欢,true展示红心
Number likeNum; // 喜欢数量
Number commentNum; // 评论数量
Number shareNum; // 分享数量
String musicUrl; // 右下角音乐封面url
String nickname; // 昵称
String description; // 描述
String musicName; // 音乐名
Number width; // 视频宽度,可不传,传入将会判断宽度大于高度时,object-fit为contain,否则cover
Number height; // 视频高度,可不传,传入将会判断宽度大于高度时,object-fit为contain,否则cover
}]

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 4349
下载 4349
 赞赏 3
赞赏 3

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号