更新记录
v1.0.0(2020-12-01)
2020-12-01 初始化发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
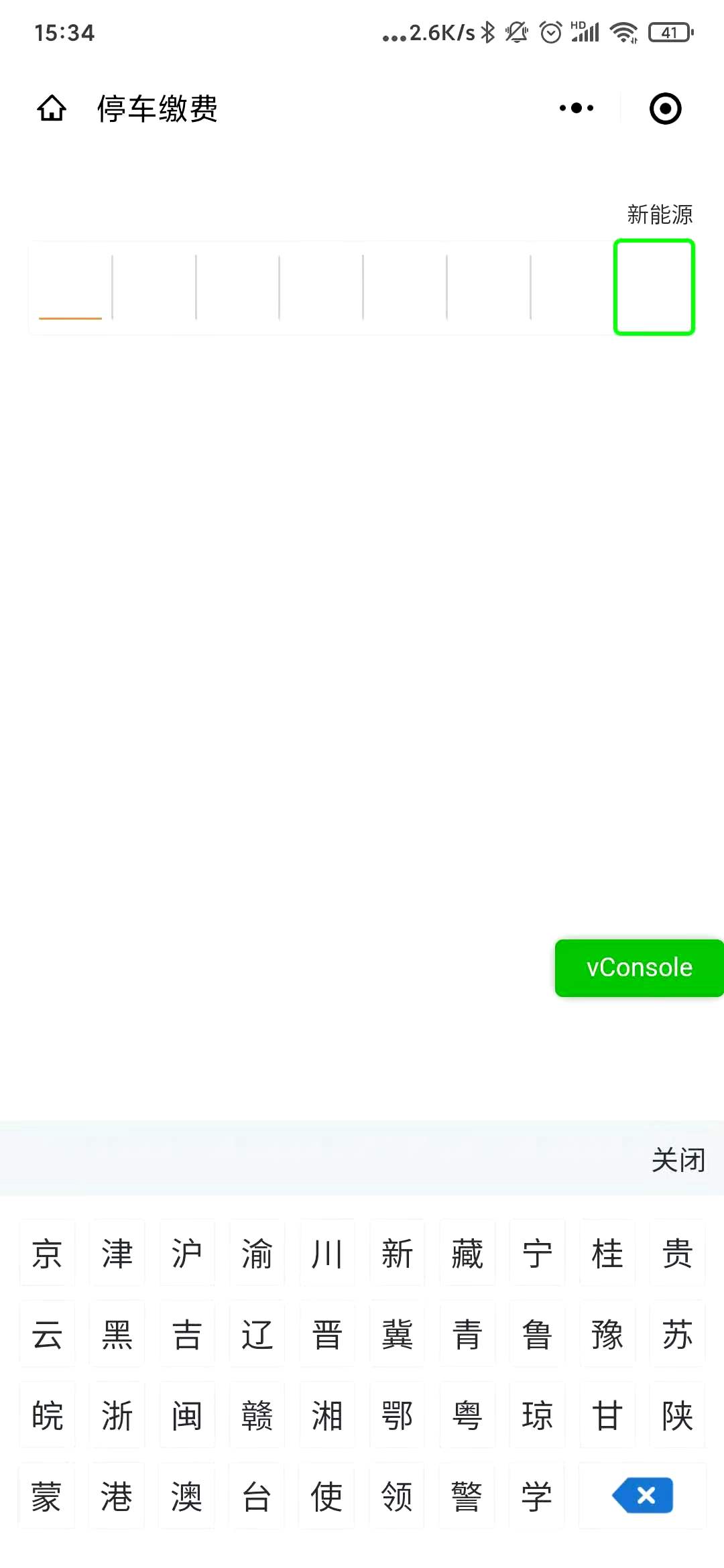
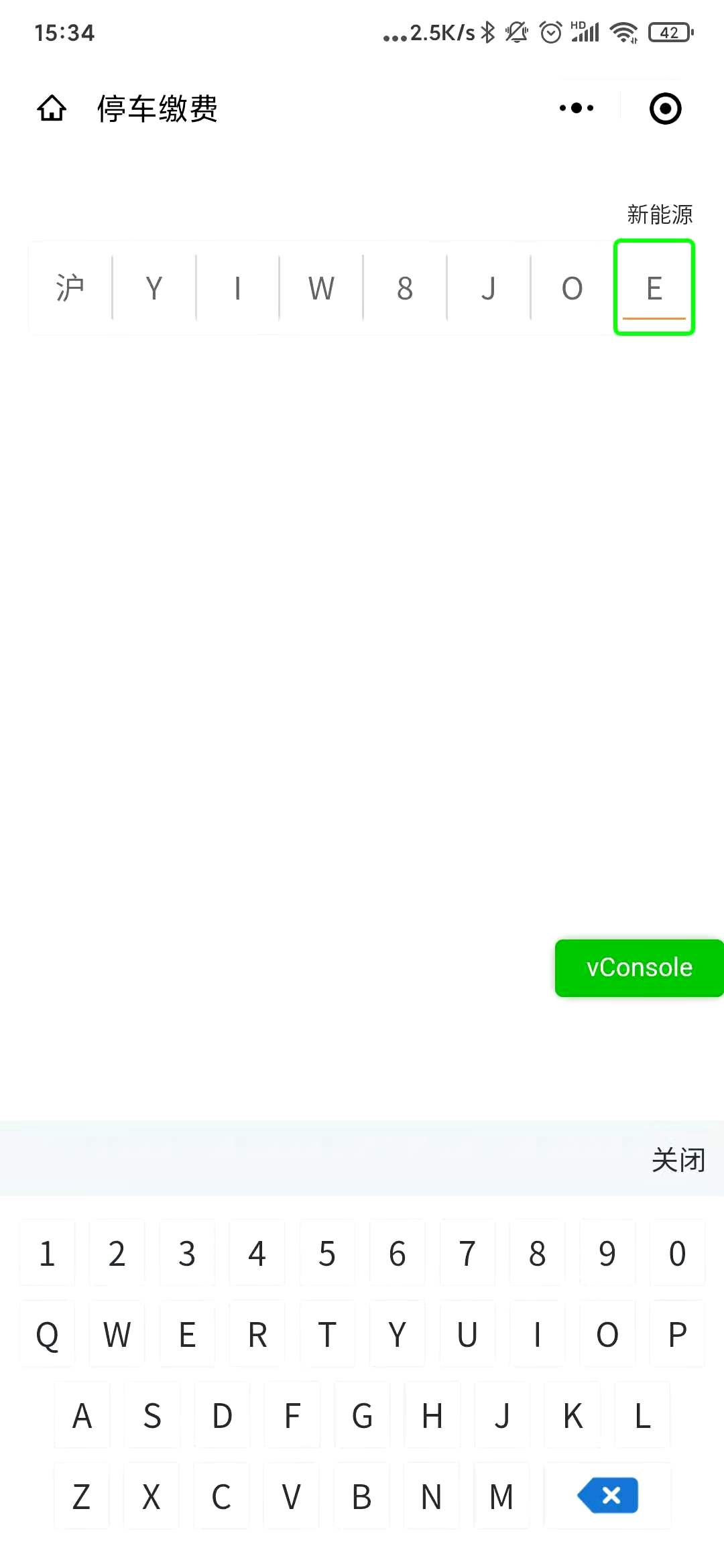
使用示例
<template>
<view class="page-carnumber-test">
<view class="number-wrap">
<car-number v-model="carNumber"></car-number>
</view>
</view>
</template>
<script>
import CarNumber from '@/components/codecook-carnumber/codecook-carnumber.vue';
export default {
components: {
CarNumber
},
data() {
return {
carNumber: '渝AT9999',
}
},
watch: {
carNumber(num) {
console.log(num);
},
},
methods: {
},
beforeMount() {
},
}
</script>
<style scoped lang="less">
.number-wrap {
padding: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)


 下载 2051
下载 2051
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号