更新记录
1.0.2(2021-01-29) 下载此版本
添加双向绑定
1.0.1(2020-11-26) 下载此版本
.
2.9.11(2020-11-26) 下载此版本
修复小程序 bug
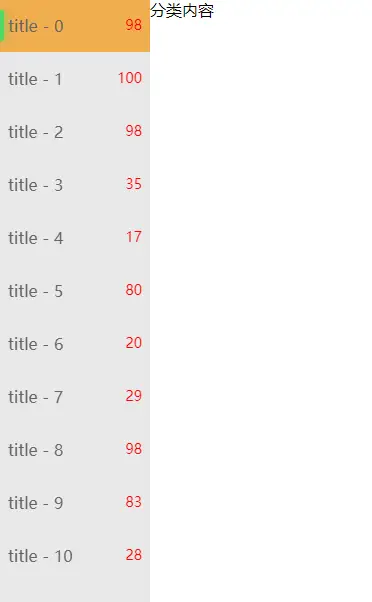
添加右侧数量显示
查看更多平台兼容性
使用说明
import sideCategory from '@/components/mochen-side-category/mochen-side-category.vue';
<!-- 引入 -->
components: {
sideCategory
}
<!-- 注册 -->
<!-- 在页面中使用 -->
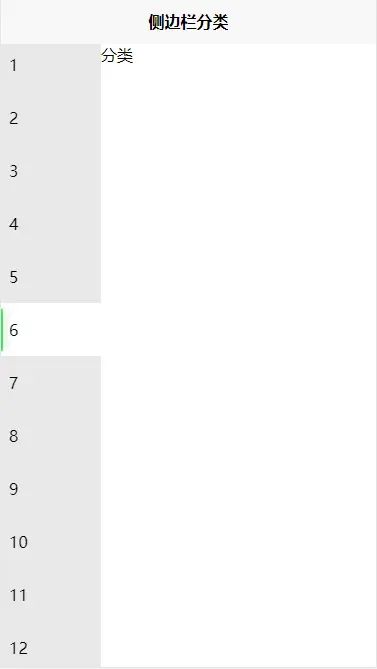
<side-category class="category" v-model="currentIndex" :customNumStyle="{ color: 'red' }" :list="list" active-color="#4CD964" :width="100" actiive-height="80%" actiive-width="2%" @change="change">
<view>
分类
</view>
</side-category>
<!-- 示例值 -->
data(){
returl {
list: [
{
name: '分类一',
num: 10
},
{
name: '分类一',
num: 20
}
],
currentIndex : 1
}
},
methods:{
change(currentIndex){
console.log(currentIndex)
}
}
props: {
list: {
type: Array,
default() {
return [];
}
},
listKey: {
type: String,
default: 'name'
},
listNumKey: {
type: String,
default: 'num'
},
customItemStyle: {
// items style
type: Object,
default() {
return {};
}
},
customNumStyle: {
// items style
type: Object,
default() {
return {};
}
},
width: {
type: Number,
default: 200
},
actiiveColor: {
type: String,
default: '#4CD964'
},
actiiveHeight: {
type: String,
default: '60%'
},
actiiveWidth: {
type: String,
default: '4px'
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1013
下载 1013
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号