更新记录
2.0.1(2021-01-12) 下载此版本
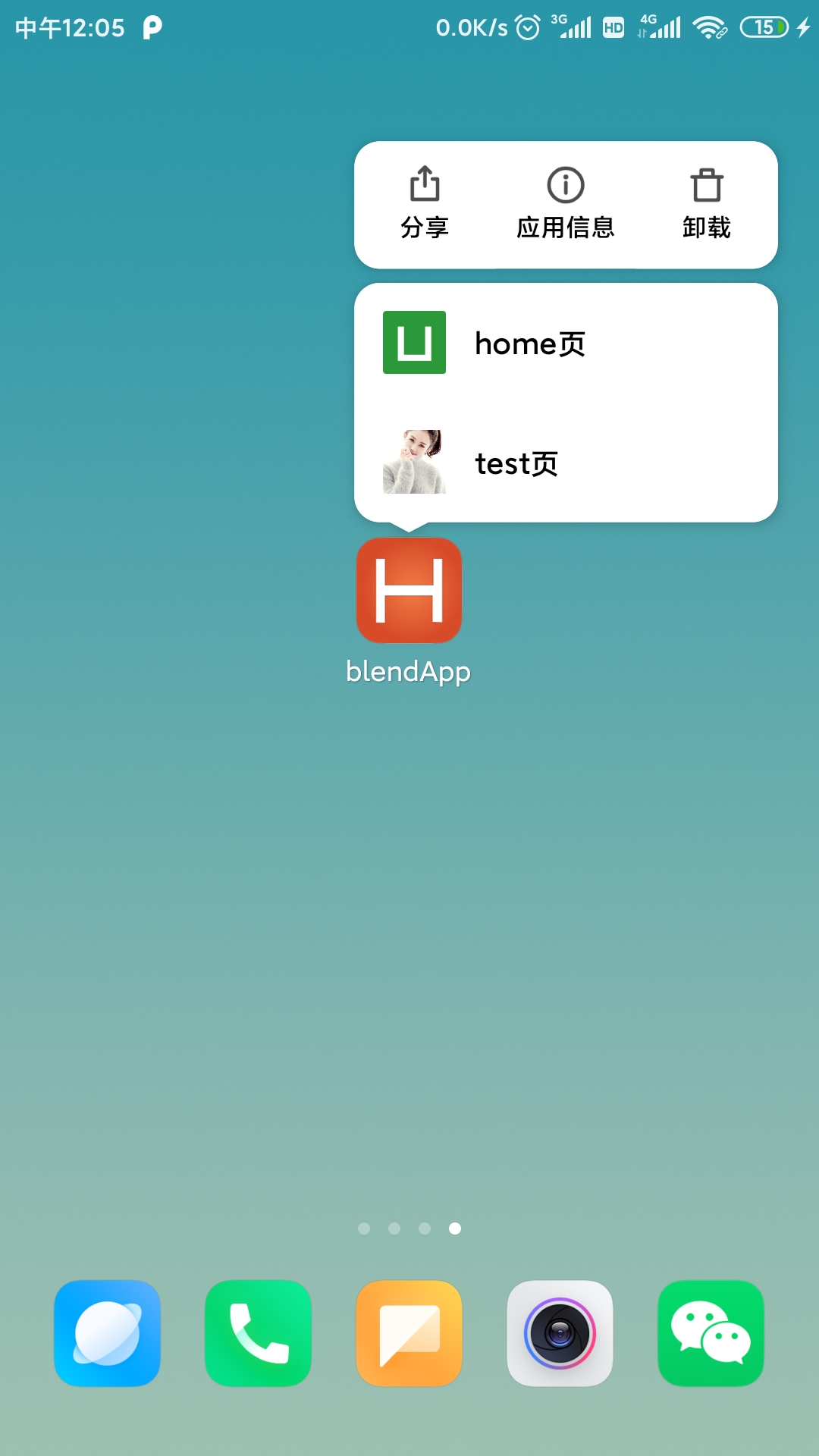
妈呀!又挖了一个坑。js h5+ 模式的图标设置失败,我居然没发现。我真是个挖坑小能手,我已从新上传了
如果不想下载了,可以更具下面代码你们自己替换下吧!
打开 shortcuts.js替换成
const Build = plus.android.importClass("android.os.Build");
function addShortcuts(main, shortcuts) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
const shortcutManager = main.getSystemService(plus.android.getAttribute( main, 'SHORTCUT_SERVICE' ));
try {
const shortcutInfoList = plus.android.newObject('java.util.ArrayList');
shortcuts.forEach((item) => {
const intent = plus.android.newObject('android.content.Intent', 'io.dcloud.PandoraEntry');
plus.android.invoke(intent, 'setClassName', main, "io.dcloud.PandoraEntryActivity");
plus.android.invoke(intent, 'setFlags', plus.android.getAttribute(intent, 'FLAG_ACTIVITY_NEW_TASK'));
plus.android.invoke(intent, 'putExtra', 'path', item.path);
const shortcut = plus.android.newObject( "android.content.pm.ShortcutInfo$Builder", main, item.id);
const bitmap = plus.android.invoke('android.graphics.BitmapFactory', 'decodeFile', item.icon);
const icon = plus.android.invoke('android.graphics.drawable.Icon', 'createWithBitmap', bitmap);
plus.android.invoke(shortcut, 'setShortLabel', item.shortLabel || item.title);
plus.android.invoke(shortcut, 'setLongLabel', item.title);
plus.android.invoke(shortcut, 'setIntent', intent);
plus.android.invoke(shortcut, 'setIcon', icon);
plus.android.invoke(shortcutInfoList, 'add', plus.android.invoke(shortcut, 'build'));
})
return plus.android.invoke(shortcutManager, 'setDynamicShortcuts', shortcutInfoList);
} catch (e) {
console.log(e);
return false;
}
}
return false;
}
function removeAll(main) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
const shortcutManager = main.getSystemService(plus.android.getAttribute( main, 'SHORTCUT_SERVICE' ));
return plus.android.invoke(shortcutManager, 'removeAllDynamicShortcuts');
}
}
export { addShortcuts, removeAll };
再把 icon 修改的路径格式为 plus.io.convertLocalFileSystemURL( '/static/logo.png' ) 这种格式
let res = addShortcuts(this.main, [{
id: 'test',
// 原来是这样的,现在要替换成下面那种格式
// icon: `file://${plus.io.convertLocalFileSystemURL( '/static/logo.png' )}`,
// 这个才是正确的格式 plus.io.convertLocalFileSystemURL( '/static/logo.png' )
icon: plus.io.convertLocalFileSystemURL( '/static/logo.png' ),
path: 'pages/test/test',
shortLabel: '',
title: 'test页'
}]);2.0.0(2021-01-12) 下载此版本
增加使用 js h5+ 创建模式,这样就可以不用使用原生插件了。
使用 js h5+ 模式的插件包体积可以小一点,还不用打自定义基座更方便
1.0.1(2020-11-17) 下载此版本
修复页面跳转的 BUG
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
本插件是android原生插件,仅支持Android app版本的 uni-app 项目使用。
本插件最低支持 android 7.1
本插件适配性未确定,因为我只有一台手机,暂时已知通过机型小米6。
本插件的使用方法在插件包里的 index.vue、app.vue 有详细使用说明
插件有两种模式:一种使用 js h5+ 写的,另一种是原生插件模式,这两种模式的对比,js h5+ 模式体积更小、不用打自定义基座更方便(推荐使用),原生插件模式是作为备用方案。
js h5+ 使用方式:
1.拷贝 utils 文件夹下 shortcuts.js 到你自己项目里
2.在使用的地方引入 shortcuts.js 文件
3.然后参考 index.vue 文件里面的使用方式
原生插件使用方式:
1.拷贝 nativeplugins 文件夹下 XZH-Shortcut 文件夹到你自己项目里 nativeplugins 文件夹里
2.参考 官方文档 制作自定义基座
3.然后参考 index.vue 文件里面的使用方式


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1932
下载 1932
 赞赏 20
赞赏 20

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号