更新记录
1.0.0(2020-10-29) 下载此版本
上新
平台兼容性
开发不爱用UI组件的有没有
这个是自己为了方便写的一个常用样式,我相信很多做前端都有自己的css常用样式,但是我看插件市场好像并没有谁公开过,都是各种UI,今天抛砖引玉下吧!
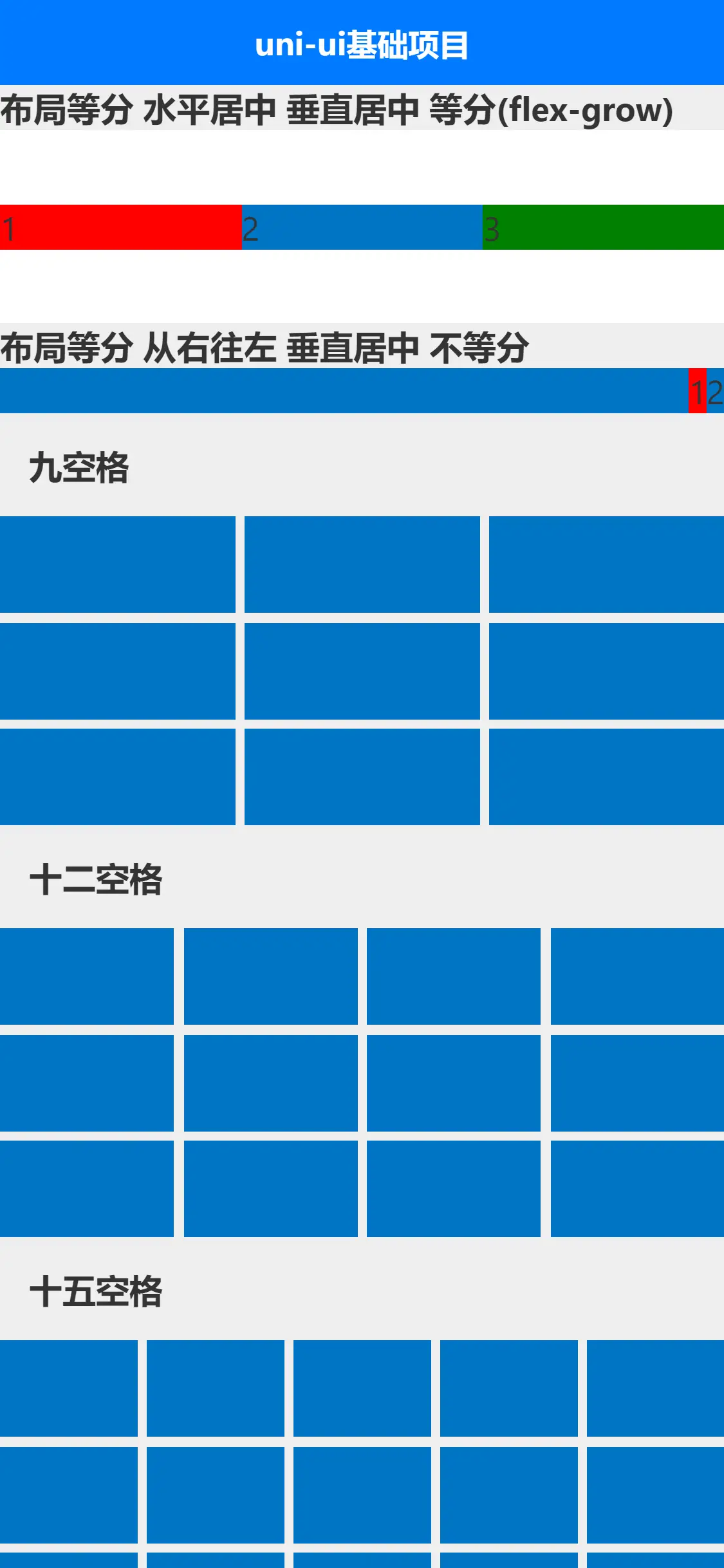
flex 布局
row 水平布局
row-start-center 水平布局 x轴从左往右 y轴居中
row-center-center 水平布局 x轴居中 y轴居中
row-end-center 水平布局 x轴从右向左 y轴居中
row-between-center 水平布局 x轴从两端往中间 y抽居中
...
row-start-end
row-start-start
row-between-end
...看到规律了把 column 重置布局
column-start-center 垂直布局 x轴居中 y轴从上往下
column-center-center 垂直布局 x轴居中 y轴居中
column-end-center 垂直布局 x轴居中 y轴从下往上
...看到规律了把 flex 几个常用的
flex-grow 水平撑满容器
flex-shrink 禁止缩放
align-self-stretch 垂直撑满grid 布局
这个一般做宫格显示, 1-5等分 平时够用了
来个for循环 多少宫格与表格 两步搞定了
grid-one 一行一等分
grid-two 一行二等分
grid-three 一行三等分
grid-four 一行四等分
grid-five 一行五等分
grid-gap-1 间距1px
...
grid-gap-5 间距5px
不满足了 你就
grid-gap:xxpx xxpx ;text 常用的
text-maxline-one 只显示一行 剩下...
text-maxline-two 只显示两行 剩下...
text-maxline-three 只显示三行 剩下...
text-maxline-more 有几行显示几行
font-bold 加粗
themecolor 主题色
d-block 块状
...padding
p-all-1 全部内边距 1px
...
p-all-15 全部内边距 15px
p-l-1 --- p-l-15
p-r-1 --- p-r-15
p-tb-1 --- p-tb-15
p-t-1 --- p-t-15
p-b-1 --- p-b-15
margin
m-all-1 距离所有 1px
...
m-all-15 距离所有 15px
m-l-1 --- m-l-15
m-r-1 --- m-r-15
m-tb-1 --- m-tb-15
m-t-1 --- m-t-15
m-b-1 --- m-b-15
border 边框 1-15
border-radius 圆角 1-15
...还有一点 感兴趣的可以看看
用习惯了,平时就基本不写外联样式了,写布局行云流水
grid 部分安卓7以下 ie 浏览器不支持

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1662
下载 1662
 赞赏 2
赞赏 2

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号