更新记录
1.0.1(2020-10-16) 下载此版本
1.修改信息
1.0.0(2020-10-16) 下载此版本
1.发布
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
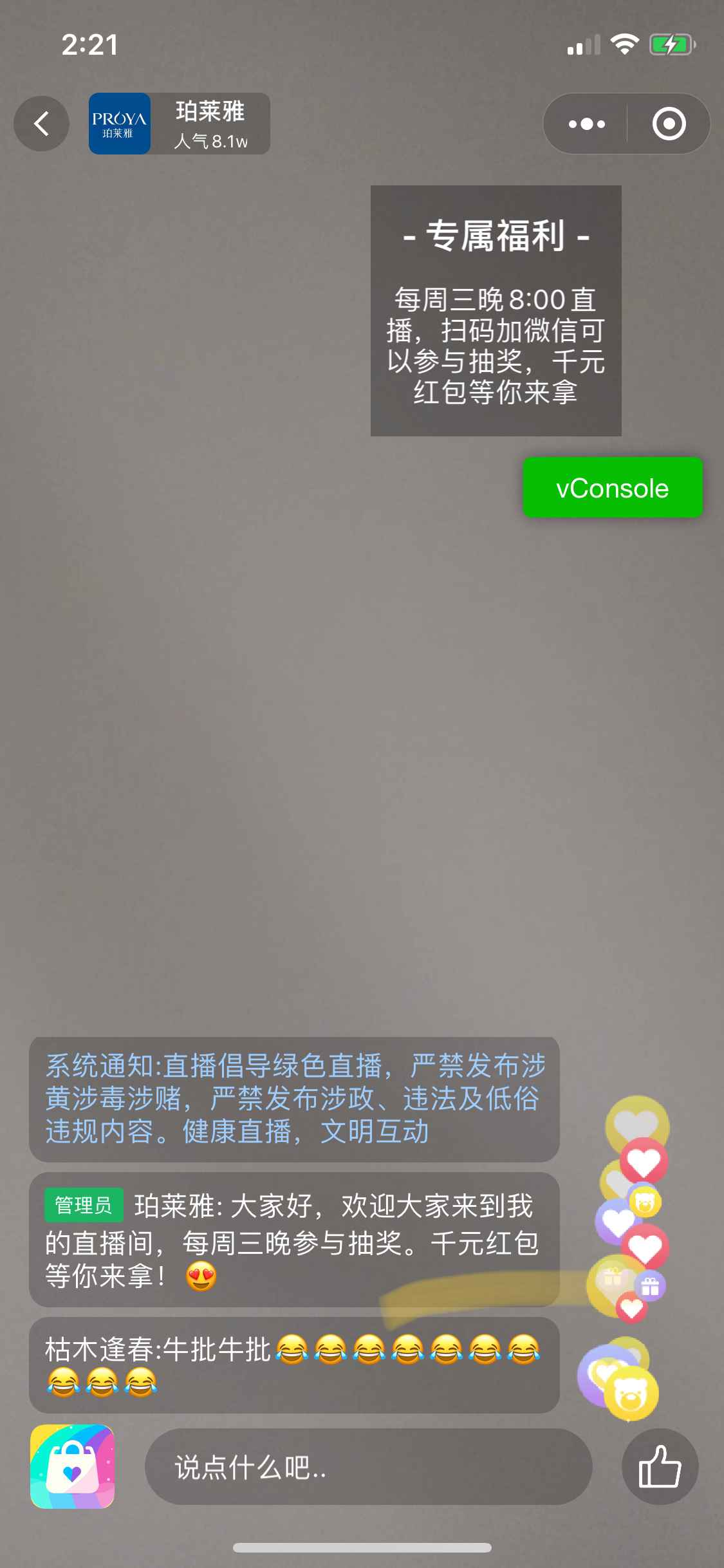
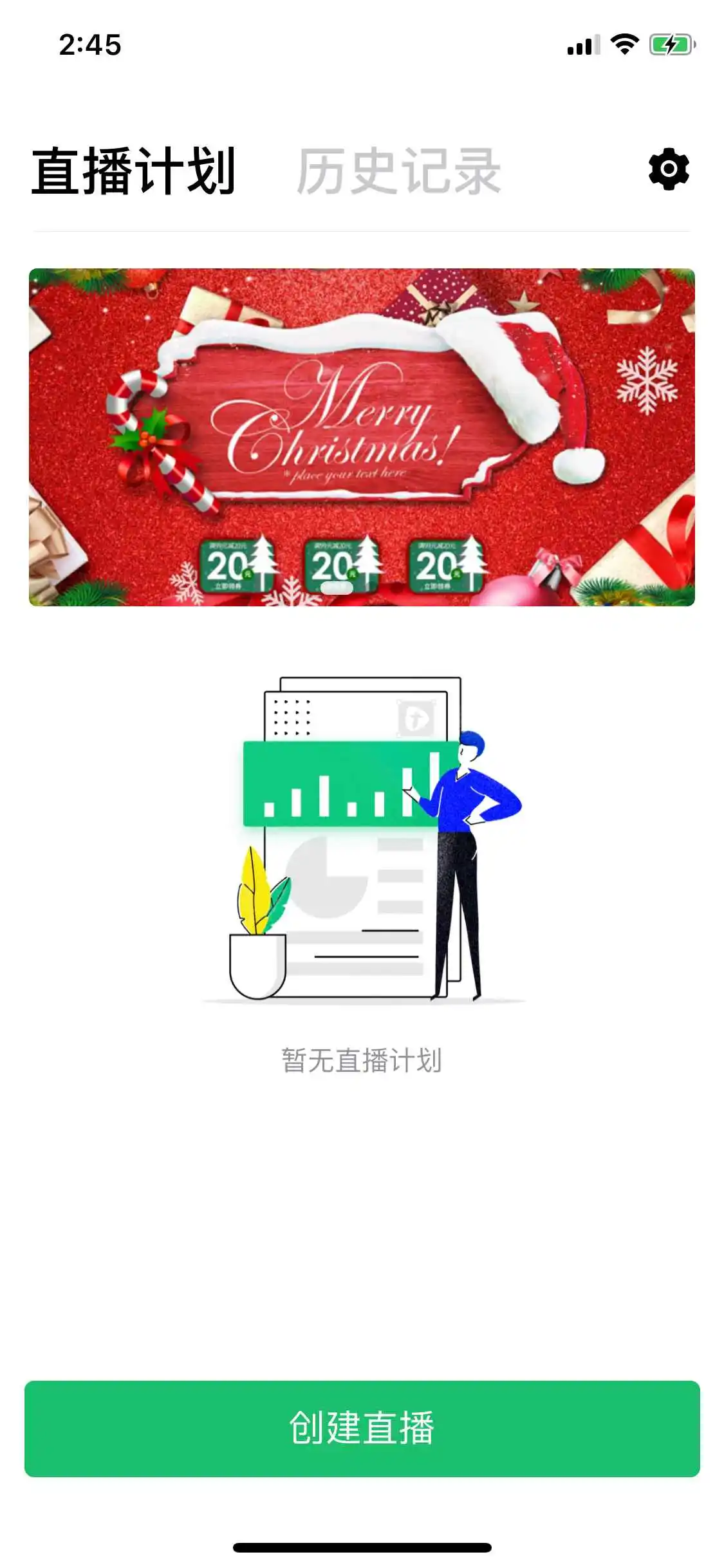
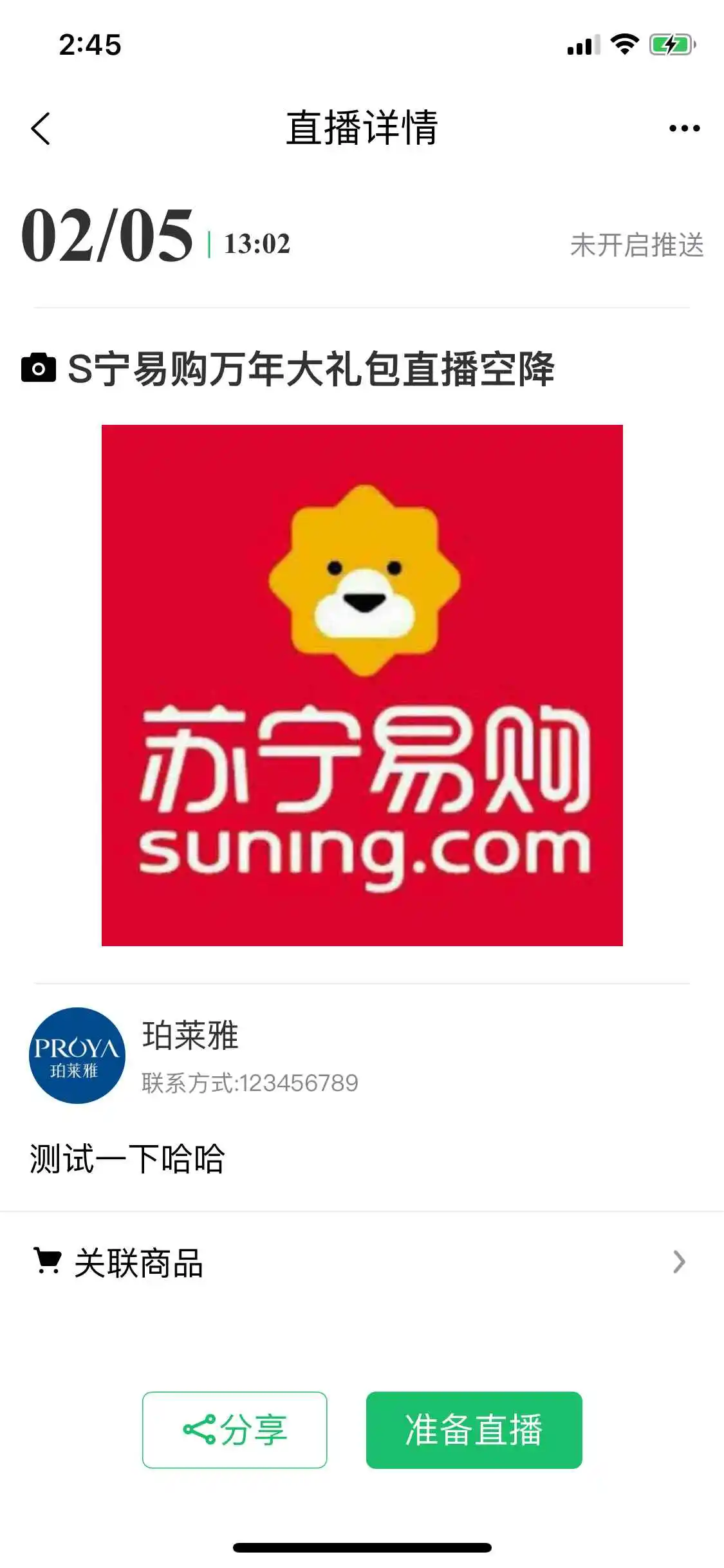
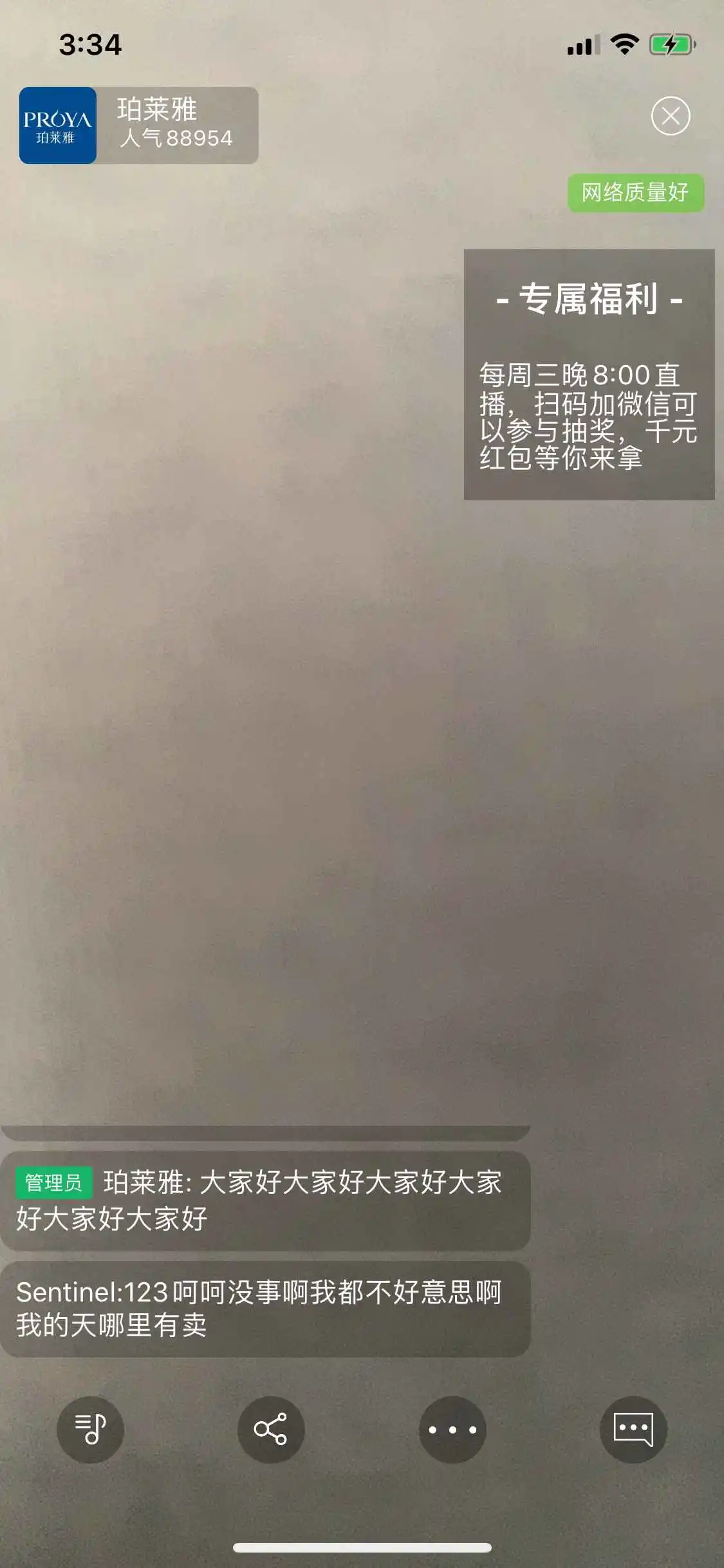
ikiw-live 仿看点直播
本项目包含小程序端、App推流端、WebSocket端
技术交流群:1029339929
此项目未完善,基于GPL开源
仅用于UniAPP直播技术学习交流,不做商用,禁止用于违法行为
如有需要可定制开发商用版本,前提是用于正规合法直播项目
例如电商、教育
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 |
|---|---|---|---|---|---|
| x | x | √ | x | x | x |
如何使用
此项目需搭配推流端和WebSocket端使用
请加群获取推流端和WebSocket端,技术交流群:1029339929
更新详细的使用方法加群问吧,项目未完善不好写使用方法
1. 加群获取APP推流端和WebSocket端源码
2. 在服务器上运行WebSocket端,运行方法在Github有说明,也可以百度查一下workerman的启动运行方式,运行成功后再看下一步 (注意防火墙问题)
3. 运行后得到socket地址,例如:你的ip:端口 [123.123.123.123:32255]
4. 下载本项目和APP推流端,导入HbuilderX,在两个项目端store/user.js中修改WebSocket地址为你搭建好的地址
5. 绑定两个项目的UniCloud云空间,如没有请按上面方法新建后绑定,本默认腾讯云空间,如需阿里云需要将文件夹名称 cloudfunctions-tcb 改成 cloudfunctions-aliyun
6. 上传云函数及公共函数
7. APP推流端直播原生SDK需云打包后使用,地址:https://ext.dcloud.net.cn/plugin?id=2871


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 8036
下载 8036
 赞赏 4
赞赏 4

 下载 31362
下载 31362
 赞赏 132
赞赏 132















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号