更新记录
1.0.0(2020-10-12) 下载此版本
首次上传
平台兼容性
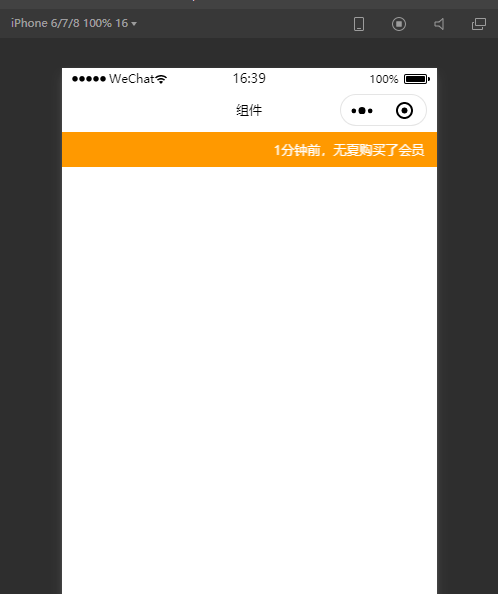
uniapp小程序 文字自定义滚动通知
- 下载后使用
下载后把TNoticeBar文件拷贝到自己项目components目录下在,最好引入使用
<template> <view class="content"> <TNoticeBar :list="list"/> </view> </template>
import TNoticeBar from '../../components/t-notice-bar.vue'
export default {
components:{TNoticeBar},
data() {
return {
list:['1分钟前,无夏购买了会员','2分钟前,无夏购买了会员','3分钟前,无夏购买了会员']
}
},
onLoad() {},
methods: {
}
};
2. 可传入参数list: {
type: Array,
default() {
return [];
}
},
// 是否自动播放
autoplay: {
type: Boolean,
default: true
},
// 是否显示
show: {
type: Boolean,
default: true
},
// 水平滚动时的滚动速度,即每秒滚动多少rpx,这有利于控制文字无论多少时,都能有一个恒定的速度
speed: {
type: [Number, String],
default: 140
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3956
下载 3956
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号